[解決済み] IE11で「ブラウザモード」を復活させるには?
質問
アップデイト : 古い質問は IE11 プレビューにのみ適用されます。ブラウザモードは IE11 の最終リリースで戻ってきました。ただし、条件付きコメントをエミュレートできないため、ほとんど役に立ちません。たとえば、レガシー IE で HTML5 サポートを有効にするためにそれらを使用する場合、IE11 でサイトをデバッグすることができなくなります。
<!--[if lte IE 8]>
<script src="html5shiv.js"></script>
<![endif]-->
別のものを読む StackOverflowの質問 とIE バグトラッカー問題 . Microsoftはこれに対して何の反応も示さなかったので、BrowserStackのサブスクリプションを購入するように誘導するために、わざとこのバグを導入したように見えます。条件付きコメント エミュレーションは、プレビュー リリースでは問題なく動作しました。
元の質問
:
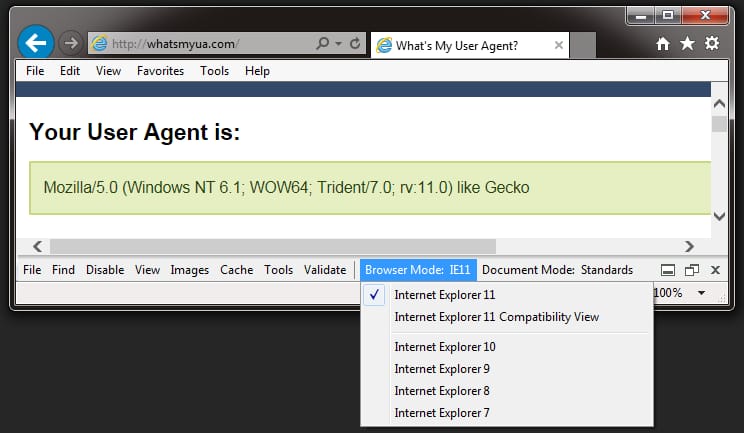
IE11 プレビューを Windows 7 にインストールすると、ブラウザのモードを変更できる昔ながらの F12 ツールが付属しています。

しかし、[ツール] メニューから [F12] 開発者ツールを選択すると、新しい開発者ツールに置き換えられ、[ブラウザー モード] は使用できなくなります。

これを復活させる唯一の方法は、IE11 をアンインストールして再インストールすることです。
IE11 でブラウザモードを簡単に切り替える方法はありますか?
どのように解決するのですか?
[アップデートのお知らせ]
元の質問と以下の回答は、特にIE11に適用されます。 プレビュー リリース .
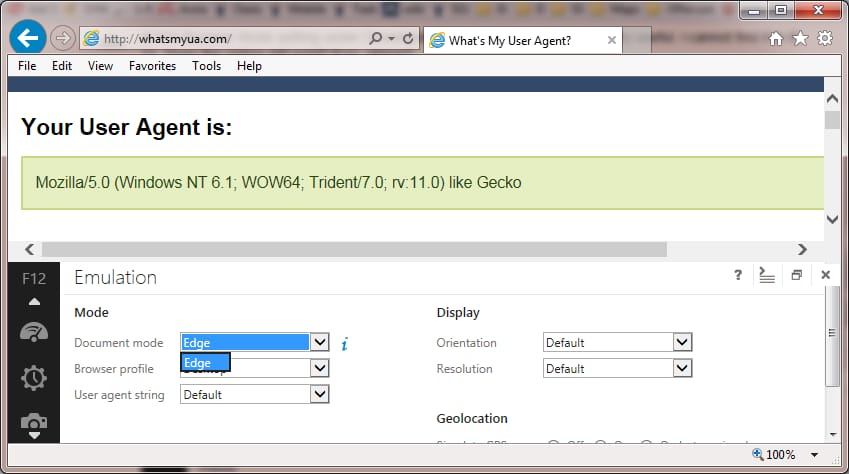
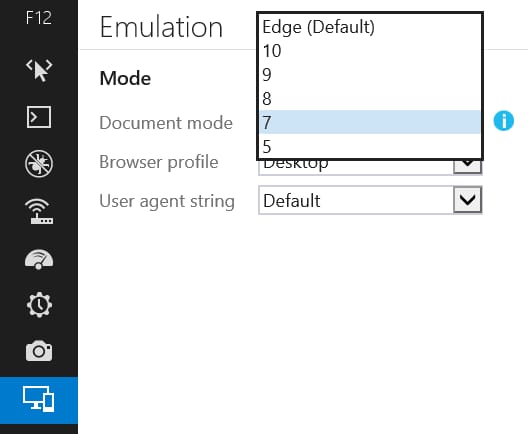
この 最終リリース版 IE11 の は は、開発ツールの [エミュレーション] タブからブラウザ モードを切り替える機能を提供しています。

とはいえ、テストに互換性モードを使用しないようにという、ここ (および他の場所) で述べた助言はまだ有効です。古い IE バージョンとの互換性をテストしたい場合は、常にそれらの IE バージョンの実際のコピーでテストを行う必要があります。
しかし、これは、@EugeneXa の回答で説明した、古い開発ツールを復活させるためのレジストリ ハックは、新しい開発ツールには彼が失っていた機能があるので、もはや必要ないことを意味します。
[オリジナルの回答]
IEの開発者は を意図的に ブラウザ モードを切り替える機能を非推奨としました。
開発ツールでモードを切り替える理由は多くありませんが、主な理由の 1 つは、古いバージョンの IE でサイトをテストしたいからです。残念ながら、IE が提供するさまざまな互換モードは、古いバージョンの IE と完全に互換性があるわけではなく、互換モードを使用したテストは、IE8 や IE9 などの実際のコピーでのテストの十分な代替とはなり得ません。
IE の開発者はこのことを認識しており、開発者がこの間違いを犯すことを意図的に難しくしています。
ベストプラクティスは、サイトのテストに各 IE バージョンの実コピーを使用することです。
さまざまな互換性モードは IE11 でも利用可能ですが、サイトが
明示的に
を明示的に指定した場合のみアクセスできます。これを行うには
X-UA-Compatible
ヘッダを追加することで行います。
また、ドキュメント モード ドロップボックスはまだ利用可能ですが、"Edge" (つまり、現在の IE バージョンで利用できる最高のモード、つまり IE11 では IE11 モード) またはページを実行しているモードのオプションのみが提供されます。
そのため、もしあなたが以下のようなページにアクセスしたら がロードされている で読み込まれたページにアクセスすると、そのページが読み込まれた特定の互換モードか、IE11 の "Edge"モードかを切り替えるオプションがあります。
また、IE11 モードで読み込まれたページに移動すると、「エッジ」モードのみが提供され、それ以外のモードは提供されません。
これは、互換モードのページがエッジ モードで動作するように更新されたときにどのように反応するかをテストすることができることを意味し、ドキュメント モード ドロップボックスの唯一の正当な使用例となります。
IE11 のドキュメント モード ドロップボックスには
i
のアイコンをクリックすると、modern.ie の Web サイトに移動します。このポイントは、MS が提供している VM をダウンロードして、IEの各バージョンの実コピーを使用してサイトをテストすることを奨励することです。これにより、より正確なテストが可能になり、開発ツールでモードを切り替えてテストするよりもはるかに良い方法として、強く推奨されます。
これで少しはご理解いただけたでしょうか。
関連
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] ブラウザのビューポート寸法を取得する方法を教えてください。
-
[解決済み】全てのブラウザで、Webページのキャッシュを制御するには?
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
-
[解決済み】CSSで角丸を作成する【終了しました
-
[解決済み] IE11で「ブラウザモード」を復活させるには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン