[解決済み] 文字とアイコンがひらひらの丸いボタン
2023-01-06 11:14:51
質問
のテキストとアイコンを持つボタンを作成するにはどうしたらよいでしょうか?
flutter
?
を持たせたかったのですが
button
というテキストが入ったアイコンのようなものを画面の下に表示させたいと思いました。
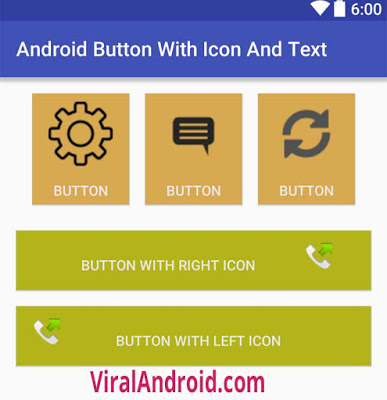
例えば、このようなアイコンです。 アンドロイドボタンアイコンとテキスト
どのように解決するのですか?
EDIT 1: Flutter 1.20のリリースで、Flutter Teamは新しいボタンを導入する変更を行いました。そのため、以下のボタンタイプは非推奨となります。使用方法 テキストボタン の代わりに フラットボタン と 昇降ボタン の代わりに レイズドボタン .
TextButton.icon(onPressed: null, icon: null, label: null);
Elevated.icon(onPressed: null, icon: null, label: null);
ボタンとそのテーマに関する変更点を見る はこちら
注:FlatButtonとRaisedButtonはDEPRECATEDです。
アイコン付きの様々なタイプのボタンを作成するために、名前付きコンストラクタを単純に使用することができます。例えば
FlatButton.icon(onPressed: null, icon: null, label: null);
RaisedButton.icon(onPressed: null, icon: null, label: null);
しかし、もし特定の要件があるのなら、いつでも異なるレイアウトのカスタムボタンを作成したり、単純にウィジェットを ジェスチャー検出器 .
関連
-
[解決済み] HTMLで表示される上下の三角形(軸のない矢印)に使用できる文字は何ですか?
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] Flutterのデバッグバナーを削除するにはどうしたらいいですか?
-
[解決済み】Flutterでアプリケーションランチャーのアイコンを変更するには?
-
[解決済み】Font Awesome アイコンの色、サイズ、シャドウのスタイルを設定する方法
-
[解決済み】ボタンがLoading状態の時にスピナーアイコンを追加する方法は?
-
[解決済み】Firebase App '[DEFAULT]' が作成されていない - Flutter と Firebase で Firebase.initializeApp() を呼び出す。
-
[解決済み] FlutterでAndroidの "BACK "ボタンを無効化または上書きする方法は?
-
[解決済み] Flutterでテキストを垂直方向と水平方向の中央に配置する方法は?
-
[解決済み] Subclipseの矢印アイコンは何を意味しているのですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン