[解決済み] クロームウェブインスペクターでホバーコードを表示する方法
2022-11-04 12:24:04
質問
クロームウェブインスペクタでコードを表示するのはとても便利です。しかし、例えばボタンのホバーコードはどのように表示するのでしょうか。ボタンの上にマウスを置く必要があり、したがって、インスペクタでそれ(マウス)を使用することはできません。インスペクタでこれを実現するためのショートカットや他の方法はあるのでしょうか?
どのように解決するのですか?
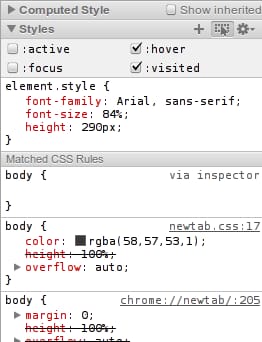
これで、擬似クラスのスタイルルールの両方が表示され、要素にそれらを強制することができるようになりました。
のようなルールを見るために
:hover
のようなルールを表示するには、スタイルペインで右上の小さな点線ボックスボタンをクリックします。

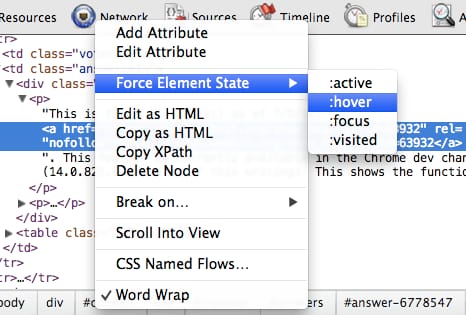
要素を強制的に
:hover
の状態にするには、その要素を右クリックします。

または、スクリプトパネルのイベント リスナー ブレークポイント サイドバー ペインを使用し、マウスオーバー ハンドラで一時停止するように選択することもできます。
関連
-
[CSSチュートリアル】CSSで実現するTikTokのテキストジッター効果例
-
[css3]css3によるフレックスレイアウト幅の解決方法が有効でない件
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] IE10の特定の入力に対する "フィールドクリア "のXボタンを削除しますか?
-
[解決済み] Chrome DevToolsで要素に発生したイベントを表示するにはどうすればよいですか?
-
[解決済み] Javascript / Chrome - webkitインスペクタからオブジェクトをコードとしてコピーする方法
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
cssで背景色の半透明化を実現する2つの方法
-
[CSSチュートリアル】CSSアニメーション 途中で止める方法とポーズを維持する方法
-
[CSSチュートリアル】CSS3Animationで実現する簡単な指のクリックアニメーションの例
-
[CSSチュートリアル】overflow:hiddenの役割を解説(overflow hidden、clear float、外周マージンの崩れを解決する)。
-
[CSSチュートリアル】position:stickyでトップ吸い上げアプレット問題を完璧に解決
-
[css3]ピュアCSS3によるネオンライト効果
-
[CSSチュートリアル】ネイティブCSSでテキストの無制限回転を実現する汎用的な方法
-
[CSSチュートリアル】CSSで実現するTikTokのテキストジッター効果例
-
[CSSチュートリアル】よく使われるnth-childセレクタをまとめる
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る