[解決済み] ウェブページの「オーバースクロール」を防ぐ
2022-08-04 13:30:10
質問
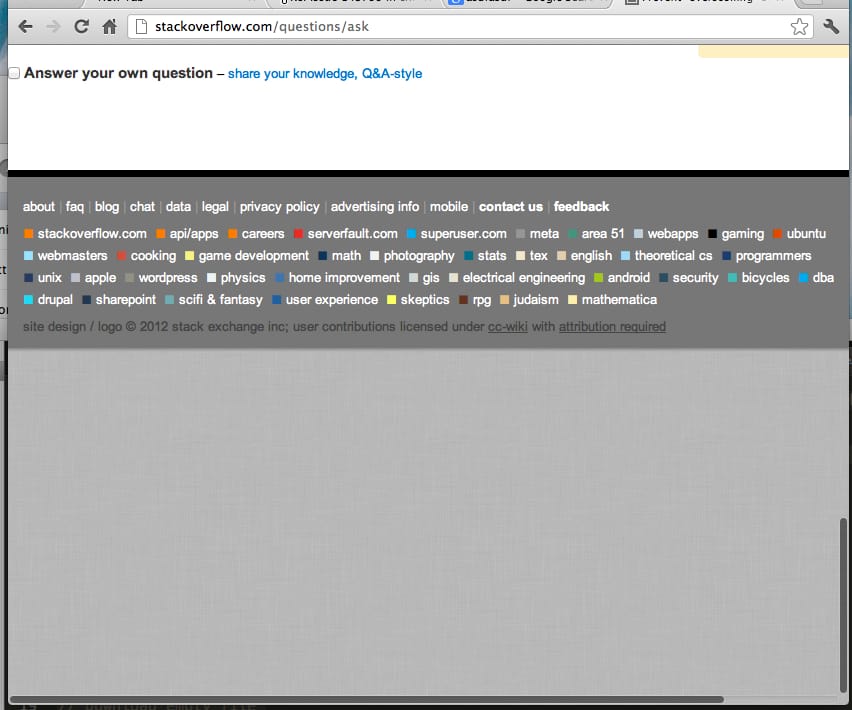
Mac 版 Chrome では、以下のスクリーンショットに示すように、iPad や iPhone と同様に、ページをオーバースクロールして (言葉は悪いですが)、その背後にあるものを見ることができます。
gmail や "新しいタブ" ページなど、いくつかのページではこれが無効になっていることに気づきました。
オーバースクロールを無効にするにはどうすればよいですか。また、他にオーバースクロールを制御する方法はありますか?

どのように解決するのですか?
受け取った解決策は、私のために動作しませんでした。私がスクロールできる状態で動作させた唯一の方法は、次のとおりです。
html {
overflow: hidden;
height: 100%;
}
body {
height: 100%;
overflow: auto;
}
関連
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] <meta charset="utf-8"> vs <meta http-equiv="Content-Type">.
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] HTMLのレイアウトにテーブルを使用しない理由は?[クローズド]
-
[解決済み】スクロールバーがウェブページの位置を変更しないようにするには?
-
[解決済み] テスト用にブラウザのCSSを無効にする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] cssのfit-contentで横幅を自動サイズ調整する
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] XHTMLの自己完結型タグを除くオープンタグにマッチするRegEx
-
[解決済み] Sublime Text 2を使ってHTMLコードを再フォーマットするにはどうしたらいいですか?
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] IMGとCSSのbackground-imageはいつ使い分ける?
-
[解決済み] テーブル内のテキストアラインクラス
-
[解決済み] HTML5で(非空白の)自己閉鎖タグは有効ですか?
-
[解決済み] Do I use <img>, <object>, or <embed> for SVG files?