[解決済み] テスト用にブラウザのCSSを無効にする方法
2022-06-09 06:51:34
質問
ブラウザ(Firefox、Chrome...)ですべての外部CSSを無効にする方法はありますか?
遅いインターネット接続を使用しているとき、時々、CSS 情報のない素の HTML だけがブラウザによって読み込まれます。これは、ページが画面上に生々しくレイアウトされているように見えます。StackOverflow でもこのことにお気づきでしょう。
CSS ファイルが読み込まれない場合でも、私の Web ページが問題なく表示されることを確認したいのです。
外部CSSをインラインに変換したいという意味ではないです。しかし、より良い、読みやすい方法で私の要素を再配置できるように、ブラウザからすべての CSS を明示的に無効にする方法が欲しいのです。
私は <link rel='stylesheet'> エントリを削除できることを知っていますが、たくさんのリンクされたページがある場合はどうしたらよいでしょうか。
どのように解決するのですか?
Web Developer プラグインで Firefox および クローム は、このようにすることができます。
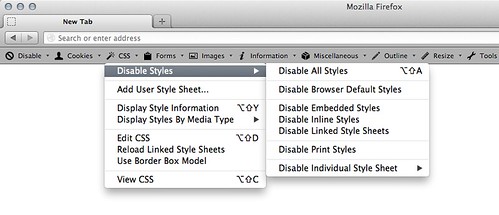
プラグインをインストールすると、CSS メニューでこのオプションが利用できるようになります。例えば
CSS > Disable Styles > Disable All Styles

また、開発者ツールバーを有効にした状態で
Alt+Shift+A
.
関連
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] 箇条書きのない順序なしリストが必要です。
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] WebSocketとサーバー送信型イベントの比較/EventSource
-
[解決済み] HTML Input="file" Accept Attribute File Type (CSV)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] BootstrapのCollapse Navbarが動作しない
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み] クリアフィックスとは何ですか?
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] IMGとCSSのbackground-imageはいつ使い分ける?
-
[解決済み] 静的な HTML ページにファビコンを追加する
-
[解決済み] HTMLのレイアウトにテーブルを使用しない理由は?[クローズド]