[解決済み] ボタンがクリックされたときに、円形の波紋を作るには?
2022-04-28 09:39:11
質問
背景
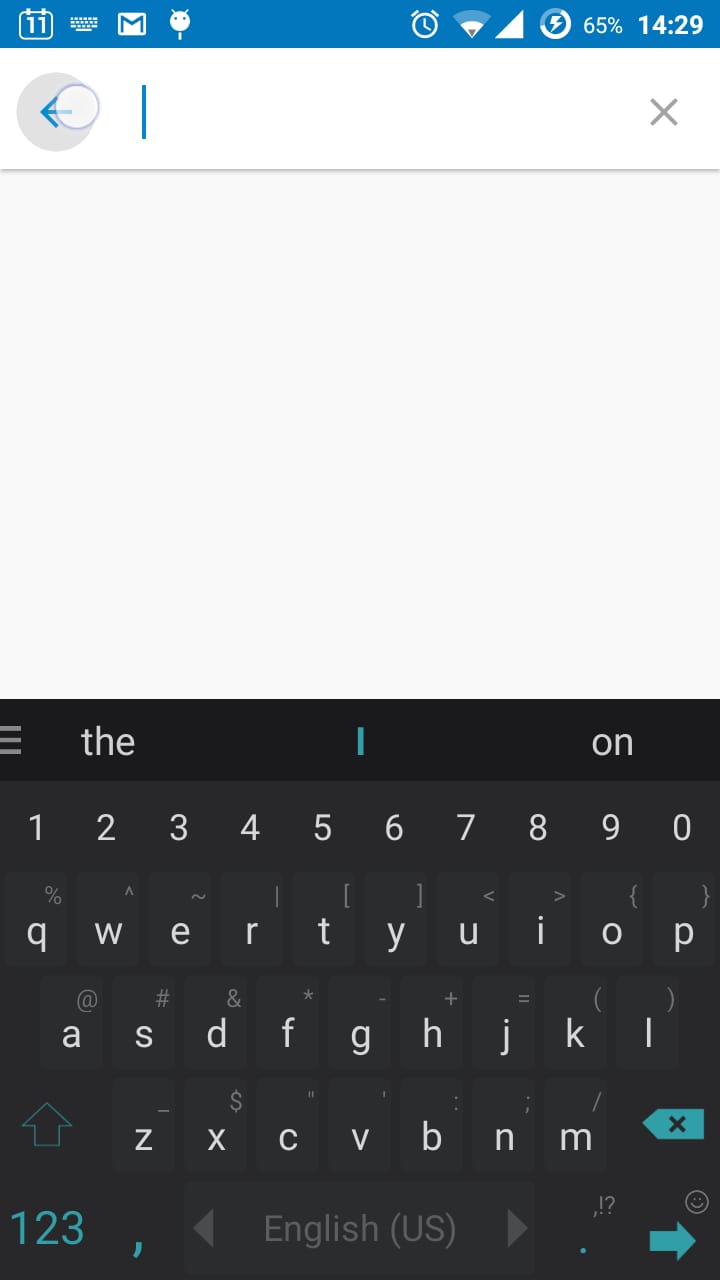
Androidのダイヤラーアプリで、検索を開始し、EditTextの左側にある矢印ボタンをクリックすると、円形の波紋が表示されます。
問題点
私も持ってみましたが、長方形のものが出てきました。
<ImageButton
android:id="@+id/navButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:background="?android:attr/selectableItemBackground"
android:src="@drawable/search_ic_back_arrow"/>
質問
ボタンがクリックされたときに、円形の波紋のような効果を持たせるにはどうしたらよいでしょうか?新しいdrawableを作成しなければならないのでしょうか、それともそのためのビルトインの方法があるのでしょうか?
解決方法は?
すでに背景画像がある場合、selectableItemBackgroundBorderlessに近い見た目の波紋の例を紹介します。
<ImageButton
android:id="@+id/btn_show_filter_dialog"
android:layout_width="24dp"
android:layout_height="24dp"
android:background="@drawable/ic_filter_state"/>
ic_filter_state.xmlです。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_enabled="true"
android:drawable="@drawable/state_pressed_ripple"/>
<item
android:state_enabled="true"
android:drawable="@drawable/ic_filter" />
</selector>
state_pressed_ripple.xml。(白背景で不透明度を10%に設定) 1AFFFFFF
<?xml version="1.0" encoding="UTF-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="#1AFFFFFF"/>
</shape>
<color android:color="#FFF"/>
</item>
</ripple>
関連
-
AAPT2エラーについて:詳しくはログをご確認ください。
-
adb シェルがデバイスのオフラインを求めるプロンプトを表示する
-
java.lang.NullPointerException: NULLオブジェクト参照で仮想メソッド......を呼び出そうとしました。
-
を作ってください。*** makeするルールがない エラーの原因、分析、解決策
-
Android: インポートモジュールエラー Android リソースのリンクに失敗しました
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] TextViewのリンクをクリック可能にする方法
-
[解決済み] ボタンの角を丸くするには?
-
[解決済み] ボタンをリンクのように見せるには?
-
[解決済み] ボタンの背景色で波紋効果を追加する?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AndroidでAttempt to invoke virtual method... on null object referenceの例外が発生する。
-
[android studio]com.android.ide.common.process.ProcessException: aaptの実行に失敗しました
-
プログラム "git.exe "を実行できない場合の正しい解決方法です。CreateProcessエラー=2
-
デフォルトのアクティビティが見つからない場合の対処法
-
AndroidがMainActivityが包含クラスでないというエラーを報告する
-
android:EMSのプロパティ
-
エラー:未宣言の識別子(AS)の使用
-
GoogleMapと連携し、位置情報の取得が可能
-
エラータイプ 3 タイプエラー, Error: アクティビティクラス{}が存在しません。アクティビティ起動時のエラー 解決方法
-
[解決済み] Androidでtextviewやimageviewに波紋効果を設定する方法は?