[解決済み] 破線枠のストロークの長さとストローク間の距離を制御する
2022-04-24 17:39:23
質問
CSSでボーダーの破線の長さや間隔を制御することは可能ですか?
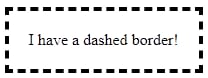
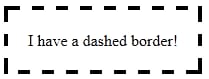
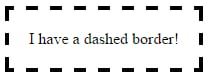
以下の例は、ブラウザによって表示が異なります。
div {
border: dashed 4px #000;
padding: 20px;
display: inline-block;
}
<div>I have a dashed border!</div>
大きな違い IE 11 / Firefox / Chrome



破線のボーダーの外観をより細かく制御できる方法はありますか?
解決方法は?
CSSレンダリングはブラウザに依存するため、微調整はできませんので、Hamの推奨する方法で画像を扱う必要があります。 参考までに。 http://www.w3.org/TR/CSS2/box.html#border-style-properties
関連
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】パララックススクロールの効果を完成させるCSS
-
[CSSチュートリアル】CSSもこんな風に遊べる?気まぐれグラデーションの極意
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[Div+CSSチュートリアル】divの背景を透明にする設定例
-
[解決済み] SCSSとSassの違いは何ですか?
-
[解決済み] visibility:hiddenとdisplay:noneの違いは何ですか?
-
[解決済み] display: inlineとdisplay: inline-blockの違いは何ですか?
-
[解決済み] Normalize.cssとReset CSSの違いは何ですか?
-
[解決済み] Android Viewの上下にボーダーを簡単に追加する方法はありますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[CSSチュートリアル】resizeで画像のプレビューを切り替える方法
-
[CSSチュートリアル】CSSのfloatとunfloatについて
-
[CSSチュートリアル】CSSを解析して、画像のテーマカラー機能を抽出する(コツ)
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[CSSチュートリアル】クールなネオン効果を実現するピュアCSS(デモあり)
-
[CSSチュートリアル】ピュアCSSで実装した通知バーの3種類のスクロール効果
-
[CSSチュートリアル】CSSプロパティ*-gradientの有用性を探る
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSチュートリアル】背景画像画面の適応的な実装を実現するCSS