[解決済み] 最後のフレックスアイテムをコンテナの最後に配置する
2022-04-21 18:29:15
質問
この質問は、flexboxを含むcss3フルサポートのブラウザに関するものです。
私はフレックスコンテナにいくつかのアイテムを入れています。それらはすべてflex-startにジャストフィットしていますが、私は
最後の
.end
の項目がフレックスエンドにジャストフィットするようにしたい。HTMLを修正せず、絶対配置に頼らずにこれを行う良い方法はないでしょうか?
.container {
display: flex;
flex-direction: column;
outline: 1px solid green;
min-height: 400px;
width: 100px;
justify-content: flex-start;
}
p {
height: 50px;
background-color: blue;
margin: 5px;
}
<div class="container">
<p></p>
<p></p>
<p></p>
<p class="end"></p>
</div>
解決方法は?
<ブロッククオートFlexible Box Layout Module - 8.1. 自動マージンによる整列
フレックスアイテムのオートマージンは、ブロックフローのオートマージンと非常によく似た効果があります。
-
フレックスベースとフレックスレングスの計算時に、オートマージンは0として扱われます。
-
によるアライメントの前に
justify-contentとalign-selfの場合、正の自由空間はその次元の自動余白に分配される。
したがって
margin-top: auto
を使用して、他の要素と最後の要素との間のスペースを分散させることができます。
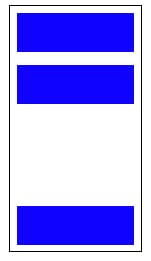
これにより、最後の要素が一番下に配置されます。
p:last-of-type {
margin-top: auto;
}
.container {
display: flex;
flex-direction: column;
border: 1px solid #000;
min-height: 200px;
width: 100px;
}
p {
height: 30px;
background-color: blue;
margin: 5px;
}
p:last-of-type {
margin-top: auto;
}
<div class="container">
<p></p>
<p></p>
<p></p>
</div>
また、同様に
margin-left: auto
または
margin-right: auto
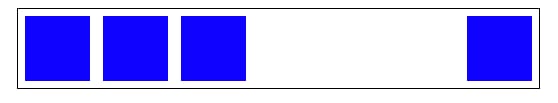
を指定すると、水平方向に同じアライメントになります。
p:last-of-type {
margin-left: auto;
}
.container {
display: flex;
width: 100%;
border: 1px solid #000;
}
p {
height: 50px;
width: 50px;
background-color: blue;
margin: 5px;
}
p:last-of-type {
margin-left: auto;
}
<div class="container">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
関連
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】シンプルなナビゲーションバー機能を実現するhtml+css
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] 位置は固定だが、容器に対して相対的
-
[解決済み] フレックスボックス 最後の行をグリッドに揃える
-
[解決済み] display:inline-flexとdisplay:flexの違いは何ですか?
-
[解決済み] コンテナからはみ出したフレックスアイテムの上までスクロールできない
-
[解決済み] フレックスコンテナ内の残りの高さまたは幅を埋める
-
[解決済み] [Solved] divをコンテナの一番下に配置するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】よくある2D変換を5つ実現するCSS
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[css3]ピュアCSS3によるネオンライト効果
-
[CSSチュートリアル】ボックス内の複数要素を両端揃えの効果で実現するCSS
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[css3]スクロールバー美化効果を実現するcss3サンプルコード
-
[CSSチュートリアル】CSSプロパティ*-gradientの有用性を探る
-
[解決済み] CSS Flexboxで、"justify-items "と "justify-self "プロパティはなぜないのですか?
-
[解決済み】フレックスボックスで要素を最下段に揃える
-
[解決済み】フレックスボックスの要素を中央に配置し、他の要素を右/左揃えする