[解決済み] コンテナからはみ出したフレックスアイテムの上までスクロールできない
質問
そこで、flexbox を使用して便利なモーダルを作成しようとしたところ、ブラウザの問題と思われるものを発見しました。
私が解決しようとしていることは、2つの側面があります。まず、モーダル ウィンドウを垂直方向に中央配置することです。もう 1 つは、モーダル ウィンドウをスクロールさせることで、モーダル ウィンドウ内のコンテンツではなく、モーダル ウィンドウ全体がスクロールします (これにより、ドロップダウンやその他の UI 要素をモーダルの枠外に拡張できます。)
しかし、垂直方向のセンタリングとスクロールバーを組み合わせた場合、オーバーフローし始めると、モーダルの上部にアクセスできなくなることがあります。上記の例では、サイズを変更して強制的にオーバーフローさせることができ、そうすることで、モーダルの下部までスクロールできますが、上部までスクロールできません (最初の段落が切断されます)。
以下は、サンプルコードへのリンクです(非常に簡略化されています)。
https://jsfiddle.net/dh9k18k0/2/
.modal-container {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(0, 0, 0, 0.5);
overflow-x: auto;
}
.modal-container .modal-window {
display: -ms-flexbox;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
// Optional support to confirm scroll behavior makes sense in IE10
//-ms-flex-direction: column;
//-ms-flex-align: center;
//-ms-flex-pack: center;
height: 100%;
}
.modal-container .modal-window .modal-content {
border: 1px solid #ccc;
border-radius: 4px;
background: #fff;
width: 100%;
max-width: 500px;
padding: 10px
}
この効果は(現在の)Firefox、Safari、Chrome、Operaです。IE10のベンダープレフィックス付きCSSをコメントインすると、面白いことにIE10で正しく動作します -- IE11でのテストはまだしていませんが、動作はIE10と同じだと思われます。
何かアイデアがあれば、教えてください。既知の問題へのリンクや、この動作の背後にある理由も有用でしょう。
解決方法は?
問題点
Flexbox を使用すると、中央揃えが非常に簡単になります。
を適用するだけで
align-items: center
と
justify-content: center
をフレックスコンテナに追加すると、フレックスアイテムは垂直方向と水平方向の中央に配置されます。
しかし、この方法では、フレックスアイテムがフレックスコンテナより大きい場合に問題があります。
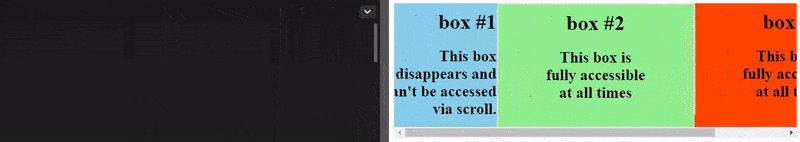
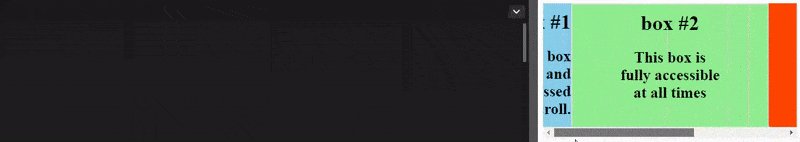
質問にあるように、フレックスアイテムがコンテナをオーバーフローすると、トップがアクセスできなくなります。
水平方向のオーバーフローの場合、左側のセクションはアクセス不能になります(RTL言語では右側のセクション)。
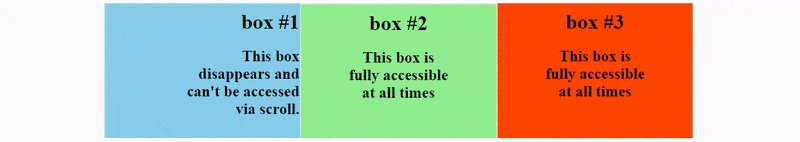
以下は、LTRコンテナの例である。
justify-content: center
と3つのフレックスアイテムがあります。
この動作の説明は、この回答の一番下をご覧ください。
解決策その1
この問題を解決するには
フレックスボックスの自動マージン
の代わりに
justify-content
.
と
auto
のマージンを使用することで、はみ出したフレックスアイテムの一部をアクセス不能にすることなく、縦方向および横方向に中央揃えすることができます。
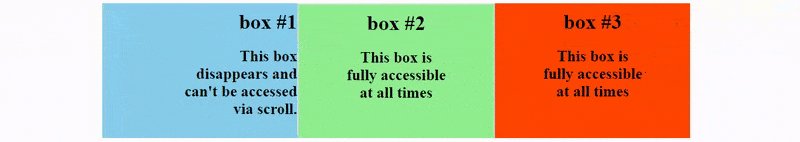
そこで、フレックスコンテナ上でこのコードの代わりに
#flex-container {
align-items: center;
justify-content: center;
}
このコードをフレックスアイテムに使用します。
.flex-item {
margin: auto;
}
解決策その2(ほとんどのブラウザで未実装)
を追加します。
safe
の値をキーワードアライメントルールに追加します。
justify-content: safe center
または
align-self: safe center
から CSS Box Alignment モジュール仕様 :
4.4. オーバーフローのアライメント: その
safeとunsafeキーワードと スクロールセーフティ 制限フレックスアイテム]が[フレックスコンテナ]よりも大きい場合、[フレックスアイテム]は をオーバーフローさせます。一部の整列モードは、このような状況で優先された場合、次のようになります。 例えば、サイドバーのコンテンツが「(1)サイドバー」である場合、データ損失が発生します。 中央寄せにすると、オーバーフローしたときにボックスの一部が外れることがあります。 ビューポートの開始端までスクロールすることができません。
この状況を制御するために オーバーフローアライメント モードを指定することができます。 を明示的に指定する。
Unsafeアライメントは、指定された は、たとえデータ損失が発生しても、オーバーフロー時のアライメントモード 一方safealignment は、オーバーフロー時にアライメントモードを変更します。 のように、データ損失を回避しようとする。デフォルトの動作は、アライメントサブジェクトを スクロール可能な領域である。 は未実装です。
safeフレックスアイテム]のサイズが[フレックスコンテナ]をオーバーフローする場合、[フレックスコンテナ]内の [フレックスアイテム]は、代わりに整列モードが次のようになるように整列されます。 [
flex-start].
unsafeフレックスアイテム]と[フレックス]の相対的なサイズに関係なく コンテナ] で指定されたアライメント値に従います。
注:Box Alignment モジュールは、フレックスだけでなく、複数のボックス レイアウト モデルで使用するためのものです。そのため、上記の仕様の抜粋では、括弧内の用語は実際には "整列対象"、"整列コンテナ"、および ".Box;整列モジュールと呼ばれています。
start
となります。 この特定の問題に焦点を当て続けるために、フレックス特有の用語を使いました。
MDNからのスクロール制限の説明。
<ブロッククオートFlexbox の alignment プロパティは、他の中央揃えとは異なり、"true" の中央揃えを行います。 CSSのセンタリング方式。つまり、フレックスアイテムは フレックスコンテナからはみ出したとしても、中央に配置されます。
しかし、この場合、「はみ出したらどうしよう」という問題があります。 ページの上端または左端 [...] にあるため、[...] をクリックします。 その部分にコンテンツがあっても、スクロールすることができません。
将来のリリースでは、アライメント・プロパティが拡張されて というオプションもあります。
今のところ、この点が気になる場合は、代わりに余白を使って この場合、quot;safe" で応答し、センタリングが停止します。 オーバーフローする。
を使う代わりに
align-
プロパティに、単に
auto
マージン
を中央揃えにします。
の代わりに
justify-
プロパティの外側にオートマージンを設定します。
は、フレックスコンテナ内の最初と最後のフレックスアイテムのエッジになります。
は
auto
のマージンは、quot;flex" となり、余分なスペースを引き受けます。
フレックスアイテムは、余白があるときは中央に配置され、余白がないときは切り替わります。
を通常のアライメントに変更します。
しかし、もし
justify-content
で
複数行のフレックスボックスでマージンベースのセンタリングを行う場合、おそらく
というのも、フレックスアイテムの最初と最後にマージンを設定する必要があるからです。
を各行に配置します。どの項目がどうなるのか、事前に予測できない限りは
のマージンベースのセンタリングを確実に使用することはできません。
を主軸に置き換えて
justify-content
プロパティを使用します。
関連
-
[解決済み] HTMLにおける'"'エンティティの使用法
-
[解決済み] CSSでテキストを垂直方向にセンタリングするには?[重複しています]
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] HTML5でfloat入力タイプはありますか?
-
[解決済み] CSS Flexboxで、"justify-items "と "justify-self "プロパティはなぜないのですか?
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] preタグでテキストを折り返すにはどうしたらよいですか?
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] div 内で画像を水平方向にセンタリングする
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Uncaught TypeError: document.getElementsById は関数ではありません。
-
[解決済み] input type="button "に背景画像を追加するには?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] HTMLにPDFを埋め込むおすすめの方法とは?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] CSSコンテンツによるHTMLエンティティの追加
-
[解決済み] クリアフィックスとは何ですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] HTMLアンカーは'name'と'id'のどちらで作成するのが良いですか?