[解決済み] チェックボックスのように画像を使用する
質問
基本的には画像を使用し、ユーザーが画像をクリックするとフェードアウトして、チェックボックスがオーバーレイ表示されるようにしたいと思います。
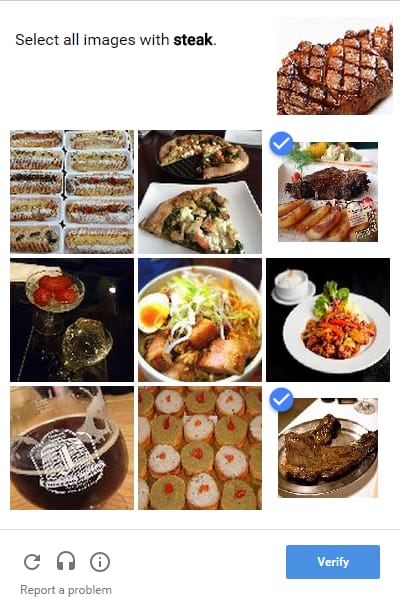
要するに、Recaptcha 2が一定の条件を満たした画像をクリックさせるようなことをしたいのです。以下のようなことができます。 Recaptchaのデモはこちら が、画像選択とは逆に、テキストの問題を解かせることもあるかもしれません。そこで、スクリーンショットを紹介します。

画像(この場合はステーキの写真が含まれている)の一つをクリックすると、クリックした画像が縮小され、青いチェックマークが表示され、チェックを入れたことが分かります。
この例をそのまま再現してみましょう。
9つの隠しチェックボックスを用意し、画像をクリックすると隠しチェックボックスが選択/非選択になるようにjQueryを追加することができるのはわかりました。しかし、画像を縮小したり、チェックマークを重ねたりするのはどうでしょうか?
どのように解決するのですか?
ピュアセマンティックHTML/CSSソリューション
これは、自分で簡単に実装できるもので、既成のソリューションは必要ありません。また、CSSがあまり得意でないあなたには、とても勉強になるはずです。
こうすればいいんです。
チェックボックスには
id
属性があります。これによって
<label>
を使い、ラベルの
for
-属性で指定します。
例
<input type="checkbox" id="myCheckbox1" />
<label for="myCheckbox1"><img src="http://someurl" /></label>
チェックボックスにラベルを付けると、ブラウザの動作がトリガーされます。誰かがラベル(またはラベル内の画像)をクリックすると、チェックボックスが切り替わります。
次に、チェックボックスを非表示にするために、例えば
display: none;
を追加します。
さて、あとは
label::before
擬似要素(視覚的なチェックボックスの置き換え要素として使用される)を使用します。
label::before {
background-image: url(../path/to/unchecked.png);
}
最後のトリッキーなステップでは、CSS の
:checked
チェックボックスがチェックされたときに画像を変更するための擬似セレクタです。
:checked + label::before {
background-image: url(../path/to/checked.png);
}
は
+
(
隣接兄弟セレクタ
) は、マークアップの中で隠されたチェックボックスに直接続くラベルのみを変更することを確認します。
両方の画像をスプライトマップに入れて、変更だけを適用することで最適化できます。
background-position
画像を入れ替えるのではなく
もちろん、ラベルを正しく配置して
display: block;
を設定し、正しい
width
と
height
.
編集する
この指示の後に作成したcodepenの例とスニペットは、同じテクニックを使っています。
しかし、チェックボックスに画像を使用する代わりに、チェックボックスの置き換えは純粋にCSSで行われます。
を作成し
::before
をラベル上に配置し、チェックすると
content: "✓";
. 丸みを帯びたボーダーと甘いトランジションが加わり、実に好感の持てる仕上がりになっています。
チェックボックスの画像を必要としない、このテクニックを紹介するコードペンをご紹介します。
<ブロッククオートhttp://codepen.io/anon/pen/wadwpx
以下、同じコードをスニペットで示します。
ul {
list-style-type: none;
}
li {
display: inline-block;
}
input[type="checkbox"][id^="cb"] {
display: none;
}
label {
border: 1px solid #fff;
padding: 10px;
display: block;
position: relative;
margin: 10px;
cursor: pointer;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
label::before {
background-color: white;
color: white;
content: " ";
display: block;
border-radius: 50%;
border: 1px solid grey;
position: absolute;
top: -5px;
left: -5px;
width: 25px;
height: 25px;
text-align: center;
line-height: 28px;
transition-duration: 0.4s;
transform: scale(0);
}
label img {
height: 100px;
width: 100px;
transition-duration: 0.2s;
transform-origin: 50% 50%;
}
:checked+label {
border-color: #ddd;
}
:checked+label::before {
content: "✓";
background-color: grey;
transform: scale(1);
}
:checked+label img {
transform: scale(0.9);
box-shadow: 0 0 5px #333;
z-index: -1;
}
<ul>
<li><input type="checkbox" id="cb1" />
<label for="cb1"><img src="https://picsum.photos/seed/1/100" /></label>
</li>
<li><input type="checkbox" id="cb2" />
<label for="cb2"><img src="https://picsum.photos/seed/2/100" /></label>
</li>
<li><input type="checkbox" id="cb3" />
<label for="cb3"><img src="https://picsum.photos/seed/3/100" /></label>
</li>
<li><input type="checkbox" id="cb4" />
<label for="cb4"><img src="https://picsum.photos/seed/4/100" /></label>
</li>
</ul>
関連
-
[解決済み】webpack-dev-serverにリモート接続すると、「Invalid Host header」というメッセージが表示されます。
-
[解決済み】NodeJS "ESモジュールをロードするためにインポートを使用する必要があります。"
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] Node.jsを使うタイミングをどう判断するか?
-
[解決済み] JavaScriptで二重引用符と単一引用符はいつ使うべきですか?
-
[解決済み] Array.forEachでbreakを呼び出すようなショートサーキット
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] <button> vs. <input type="button" />. Which to use?
-
[解決済み] フォーム送信のようなJavaScriptのポストリクエスト
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】コンソールがUnterminated JSX contentsエラーを投げる【終了しました
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み】JavaScriptで相対URLへのリダイレクトを行う
-
[解決済み】WebSocket接続に失敗しました。WebSocket のハンドシェイク中にエラーが発生しました。予期しない応答コードです。400
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み】SyntaxError: 期待された式が、'<'を得た。
-
[解決済み】ETIMEDOUTエラーの対処方法は?
-
[解決済み】未定義のプロパティ 'forEach' を読み取ることができない
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする