[解決済み】他のモジュールからコンポーネントを使用する
質問
Angular 2.0.0のアプリをangular-cliで生成しています。
コンポーネントを作成し、それを
AppModule
の宣言配列は問題なく、動作します。
コンポーネントを分離することにしたので、そのために
TaskModule
というコンポーネント
TaskCard
. ここで、私は
TaskCard
のコンポーネントのひとつで
AppModule
(その
Board
コンポーネント)を使用します。
AppModuleです。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { BoardComponent } from './board/board.component';
import { LoginComponent } from './login/login.component';
import { MdButtonModule } from '@angular2-material/button';
import { MdInputModule } from '@angular2-material/input';
import { MdToolbarModule } from '@angular2-material/toolbar';
import { routing, appRoutingProviders} from './app.routing';
import { PageNotFoundComponent } from './page-not-found/page-not-found.component';
import { UserService } from './services/user/user.service';
import { TaskModule } from './task/task.module';
@NgModule({
declarations: [
AppComponent,
BoardComponent,// I want to use TaskCard in this component
LoginComponent,
PageNotFoundComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
MdButtonModule,
MdInputModule,
MdToolbarModule,
routing,
TaskModule // TaskCard is in this module
],
providers: [UserService],
bootstrap: [AppComponent]
})
export class AppModule { }
TaskModuleです。
import { NgModule } from '@angular/core';
import { TaskCardComponent } from './task-card/task-card.component';
import { MdCardModule } from '@angular2-material/card';
@NgModule({
declarations: [TaskCardComponent],
imports: [MdCardModule],
providers: []
})
export class TaskModule{}
プロジェクト全体は、以下のサイトで公開されています。 https://github.com/evgdim/angular2 (kanban-board フォルダ)
何が足りないのでしょうか?を使うにはどうしたらいいのでしょうか?
TaskCardComponent
で
BoardComponent
?
解決方法は?
ここでの大原則は、以下の通りです。
コンポーネントテンプレートのコンパイル時に適用されるセレクタは、そのコンポーネントを宣言しているモジュールと、そのモジュールのimportのexportの推移的クロージャによって決定されます。
では、エクスポートしてみてください。
@NgModule({
declarations: [TaskCardComponent],
imports: [MdCardModule],
exports: [TaskCardComponent] // <== export the component you want to use in another module
})
export class TaskModule{}
何をエクスポートすればよいのですか?
他のモジュールのコンポーネントが宣言可能なクラスをエクスポートします。 をテンプレートで参照することができます。これらは、あなたのパブリック・クラスです。 もしクラスをエクスポートしないなら、それはプライベートなままです。 コンポーネントは、このモジュールで宣言されています。
新しいモジュールを作成し、そのモジュールに何かを宣言すると、その新しいモジュールはクリーンな状態になります。 (でウォード・ベルが言っているように)。 https://devchat.tv/adv-in-angular/119-aia-avoiding-common-pitfalls-in-angular2 )
Angularで作成
遷移的モジュール
のそれぞれに対して
@NgModule
s.
本モジュール は、他のモジュールからインポートされたディレクティブ (インポートされたモジュールの遷移モジュールがディレクティブをエクスポートしている場合) か、現在のモジュールで宣言されたディレクティブを収集します。 .
モジュールに属するテンプレートをangularがコンパイルするとき
X
で収集されたディレクティブが使用されます。
X.transitiveModule.directives
.
compiledTemplate = new CompiledTemplate(
false, compMeta.type, compMeta, ngModule, ngModule.transitiveModule.directives);
https://github.com/angular/angular/blob/4.2.x/packages/compiler/src/jit/compiler.ts#L250-L251
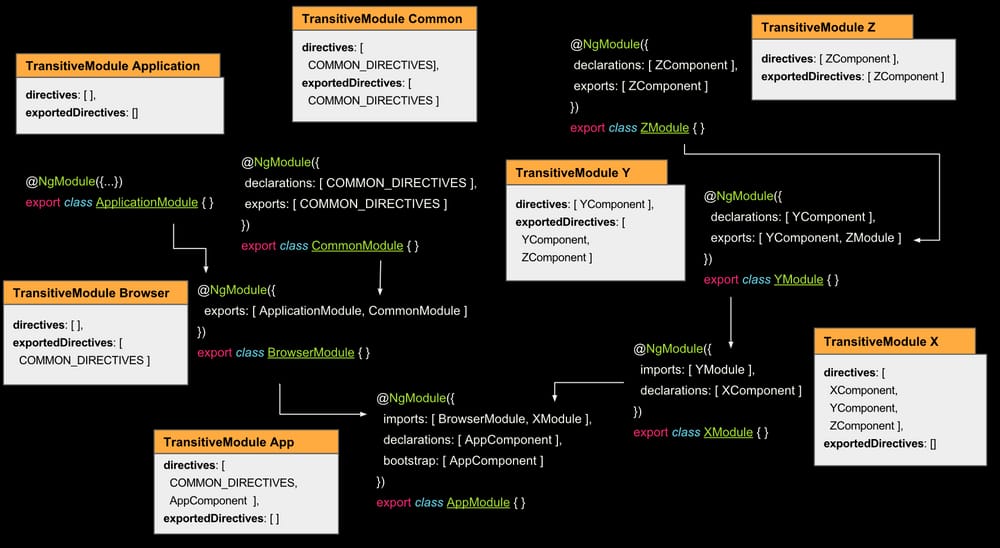
上の写真によると、このように
-
YComponentは使用できません。ZComponentというのは、そのテンプレートでdirectivesの配列はTransitive module Yを含まないZComponentなぜならYModuleはインポートしていません。ZModuleを含む推移的なモジュールでZComponentでexportedDirectivesの配列になります。 -
内
XComponentテンプレートではZComponentなぜならTransitive module Xは、ディレクティブ配列にZComponentなぜならXModuleはモジュールをインポートしています (YModule) をエクスポートし、そのモジュール (ZModuleをエクスポートするディレクティブZComponent -
内
AppComponentテンプレートではXComponentなぜならAppModule輸入品XModuleしかしXModuleはエクスポートされません。XComponent.
こちらもご覧ください
関連
-
[解決済み】serveコマンドを使用するには、angular-cliプロジェクト内にいる必要があります。
-
[解決済み】本番モードを有効にするには?
-
[解決済み] Angular 4: コンポーネントファクトリが見つかりません。@NgModule.entryComponents に追加しましたか?
-
[解決済み] 型 '{}' は型 '{ title: string; text: string; }' に代入できません。
-
[解決済み] エラーです。複数のモジュールがマッチしました。skip-import オプションを使用して、最も近いモジュールへのコンポーネントのインポートをスキップしてください。
-
[解決済み] webpack のアップグレード後、名前空間 NodeJS が見つからない
-
[解決済み] Uncaught (in promise): Ionic 2でcordova_not_available。
-
[解決済み] ReferenceError: localStorageが定義されていません。
-
[解決済み] ag-gridで「表示する行がありません」テキストをプログラムで変更するにはどうすればよいですか?
-
[解決済み] Angular2 Selectorが、ネストしたComponentのどの要素にもマッチしない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Angular 6 エラー表示から 'mat-form-field' は既知の要素ではありません。
-
[解決済み】angular 4アプリにReactiveFormsModuleを追加すると、NgControl用のプロバイダがないエラーが発生する。
-
[解決済み】ngサーブが機能しない
-
[解決済み】Angular: オブジェクトをサポートしているdiffが見つからない '[object Object]'
-
[解決済み] Angular2 Final Release - 「Error: AngularにはZone.jsのプロリフィルが必要です"
-
[解決済み] typescriptを使用して、同じhtml DOM要素で「シングルクリック」と「ダブルクリック」を処理する方法:Angular 2または4?
-
[解決済み] CLIでコンポーネントを削除する最も良い方法は何ですか?
-
[解決済み] パーサエラーです。式が期待される場所で補間({{}})を得た
-
[解決済み] Angular2 Selectorが、ネストしたComponentのどの要素にもマッチしない。
-
[解決済み] NgModuleにおける宣言、プロバイダ、インポートの違いは何ですか?