[解決済み] フロートされた要素を中央に配置するにはどうすればよいですか?
質問
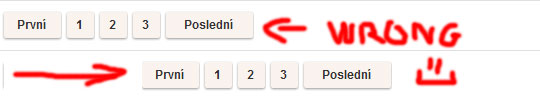
ページネーションを実装しているのですが、中央揃えにする必要があります。問題は、リンクをブロックとして表示する必要があるため、フロートさせる必要があることです。しかし、それなら
text-align: center;
は機能しません。wrapper divのpaddingにleftを与えれば実現できるのですが、ページごとに数が違うので、それではうまくいきません。以下は私のコードです。
.pagination {
text-align: center;
}
.pagination a {
display: block;
width: 30px;
height: 30px;
float: left;
margin-left: 3px;
background: url(/images/structure/pagination-button.png);
}
.pagination a.last {
width: 90px;
background: url(/images/structure/pagination-button-last.png);
}
.pagination a.first {
width: 60px;
background: url(/images/structure/pagination-button-first.png);
}
<div class='pagination'>
<a class='first' href='#'>First</a>
<a href='#'>1</a>
<a href='#'>2</a>
<a href='#'>3</a>
<a class='last' href='#'>Last</a>
</div>
<!-- end: .pagination -->
私が欲しいものを知るために。

解決方法は?
削除する
float
を使用し
inline-block
が解決する場合があります。
.pagination a {
- display: block;
+ display: inline-block;
width: 30px;
height: 30px;
- float: left;
margin-left: 3px;
background: url(/images/structure/pagination-button.png);
}
(で始まる行を削除してください。
-
で始まる行を追加し
+
.)
.pagination {
text-align: center;
}
.pagination a {
+ display: inline-block;
width: 30px;
height: 30px;
margin-left: 3px;
background: url(/images/structure/pagination-button.png);
}
.pagination a.last {
width: 90px;
background: url(/images/structure/pagination-button-last.png);
}
.pagination a.first {
width: 60px;
background: url(/images/structure/pagination-button-first.png);
}
<div class='pagination'>
<a class='first' href='#'>First</a>
<a href='#'>1</a>
<a href='#'>2</a>
<a href='#'>3</a>
<a class='last' href='#'>Last</a>
</div>
<!-- end: .pagination -->
inline-block
は、もともとインライン要素である限り、IE6でもクロスブラウザで動作します。
引用元 クワークスモード :
インラインブロックは、インライン(隣接するコンテンツと同じ行)に配置されますが、ブロックとして動作します。
を使用すると、フロートの代わりに効果的に使用できる場合があります。
<ブロッククオートこの値を実際に使用するのは、インライン要素に幅を与えたい場合です。状況によっては、本当のインライン要素に幅を設定できないブラウザもありますが、display: inline-blockに切り替えると幅を設定できるようになります。" ( http://www.quirksmode.org/css/display.html#inlineblock ).
より W3C仕様 :
[inline-block] は、ある要素にインラインレベルのブロックコンテナを生成させます。インラインブロックの内部はブロックボックスとしてフォーマットされ、要素自身はアトミックなインラインレベルボックスとしてフォーマットされます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン