マテリアルデザインの時代へ
------------------------------------------------------------------------------
GitHubです。 ライトスカイ
<スパン ツイート ライトスカイ は、最新の技術を即座に共有し、フォローするために歓迎します。
------------------------------------------------------------------------------
GitHubのプロジェクトに移動することを強くお勧めします。
<スパン
オーサム-マテリアルデザイン
これはマテリアルデザイン関連のリソースを集めたもので、随時更新されるので、自分のマテリアルデザインリソースをスターしたりフォークしたりすることができます。
<スパン
<スパン 前文
<スパン この記事では、公式ドキュメントや画像リソースを多く引用しているため <スパン オープンソースコミュニティ Libや関連する画像リソースを使用していますので、転載する場合は必ず出典を明記し、リソースを使用する場合はそのリソースの 著作権と他の人の作品を尊重してください、ありがとうございます
マテリアルデザイン
<スパン マテリアルデザインの詳細に関する公式ドキュメントです。 http://www.google.com/design/spec/material-design/introduction.html
マテリアルデザインはAndroid 5.0の大きな特徴であり、今後のアプリにおけるデザインの標準となるものです。そして、すでにAndroid 5.0 LollipopをサポートしているNexus 6の発売により、Googleは開発者がより早くMaterial Designをサポートすることを望んでおり、開発者がアプリにMaterial Designを実装するための手助けとなる記事を3つ続けて投稿しています。 と述べました。 2014年冬は、Androidのデザインにとって大きな四半期となることを期待しています。
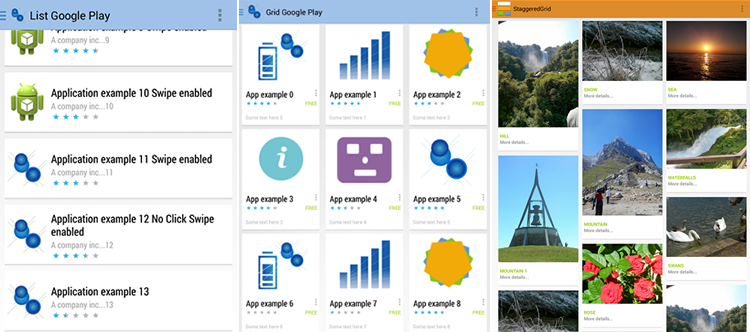
<スパン <スパン これまでにマテリアルデザインを採用したGoogleアプリは、Google Play、Inbox(かなりクールで、人々はInviteを申請することができ、もちろんすでにInviteを得た友人を通してそれを有効にするのを助けることができる)、そして明らかに マテリアルデザインは必然的な流れであり <スパン Google Playで マテリアルデザインに対応したアプリも増えてきているので こんな記事を書きたくなりました。
オフィシャルブログでは、マテリアルデザインに関する3つの記事を掲載しています。
AppCompat v21 - ロリポップ以前のデバイスに対応したマテリアルデザイン!
Androidアプリにマテリアルデザインを導入する
Androidのマテリアルデザインチェックリスト
最初の送信時にすでに翻訳されていたため。 AppCompat V21:Materia Designを5.0以前のデバイスに対応させるために 後半の2つの記事は、標準的なマテリアルデザインアプリがどのようなデザイン基準に従うべきかという全体設計に焦点を当て、それをコードに実装する方法を紹介し、前方互換性を確保する方法を説明しています。実は、後者の2つの記事は、全体的な構成はほとんど同じなのですが、その中で Androidアプリにマテリアルデザインを実装する という、マテリアルデザインのデザイン基準に焦点を当てたものと Androidにおけるマテリアルデザインチェックリスト は実装の詳細と考慮事項に焦点を当て、一方 ハイライトされた箇所は Signature要素、実装部分はInCodeです。
各記事で配慮した表現をしていますが、やはりデザインボキャブラリーがうまく表現できていない部分があると感じています。もし、記事を翻訳する際に、より良い提案があれば、ぜひご提案ください。また、この記事には、アプリでMaterial Designを使いやすくするためのMaterial DesignリソースやGitHub上のオープンソースライブラリをまとめています。
<スパン アプリにマテリアルデザインを実装する
マテリアルデザインは、ビジュアライゼーション、インタラクティブ、モーション、マルチスクリーン対応などを実現する総合的なデザインである。MaterialDesignのデザイン。<スパン I. 有形サーフェス 形のある外観
UIはデジタル化された紙とインクで構成されています。表面のレイヤーとそれに伴う影が、アプリのビジュアライゼーションを実現します。触って動きを見ることができ、このデジタルデザインには、移動、拡大、変形などの機能があり、柔軟なUIを作ることができます。
<スパン 1.1 影
サーフェスの位置や深さによって、明るさや影が微妙に変化する。新しい elevation プロパティでは、Z 軸上の View の位置を指定すると、フレームワークがその View の下部にあるアイテムのためにリアルタイムの動的な影を追加します。レイアウトで明示的にその高さをdpで設定することができます。
<ImageView ...
android:elevation="8dp" />
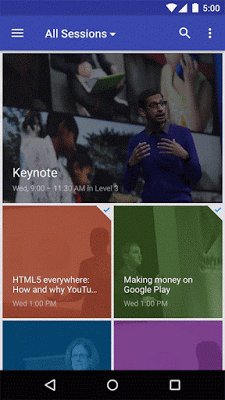
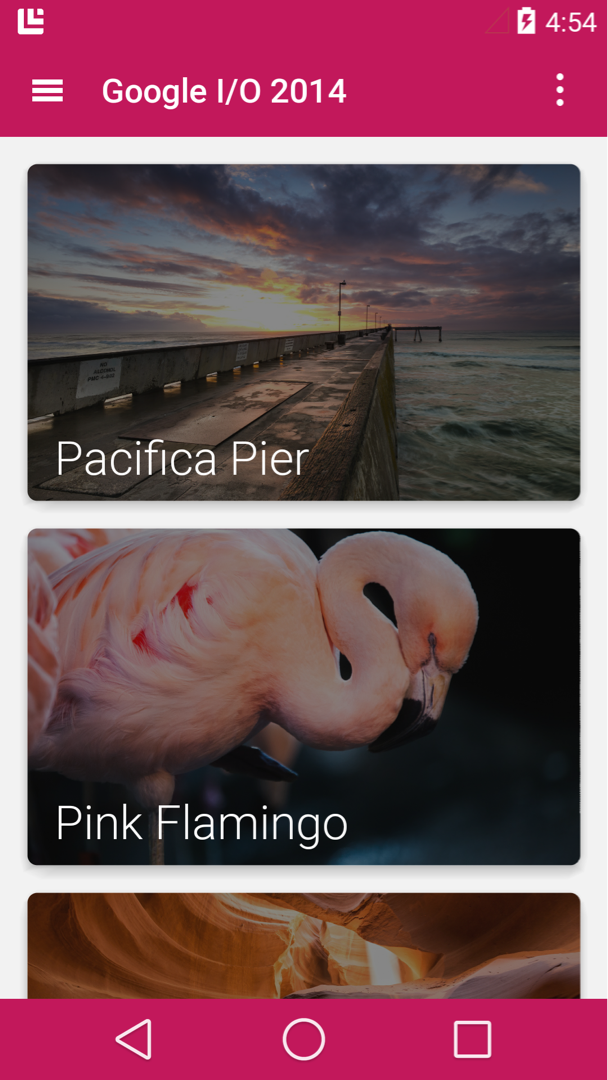
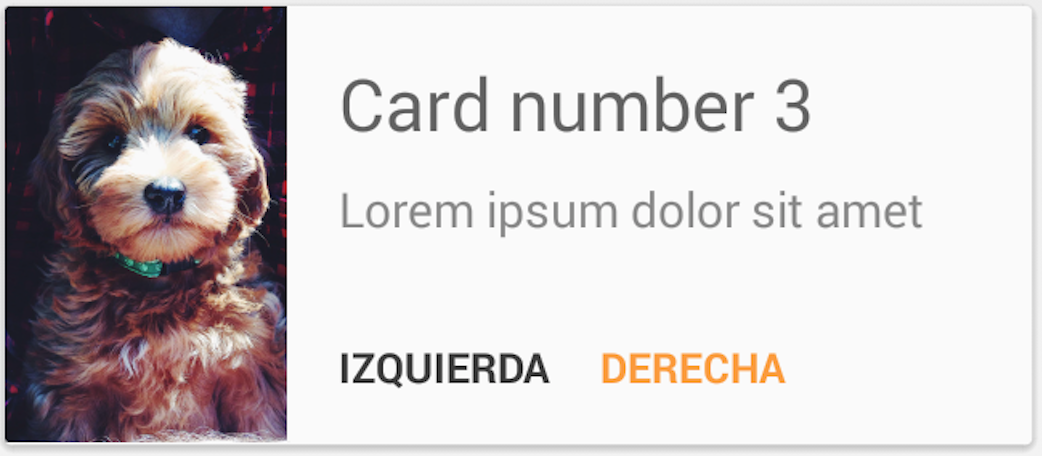
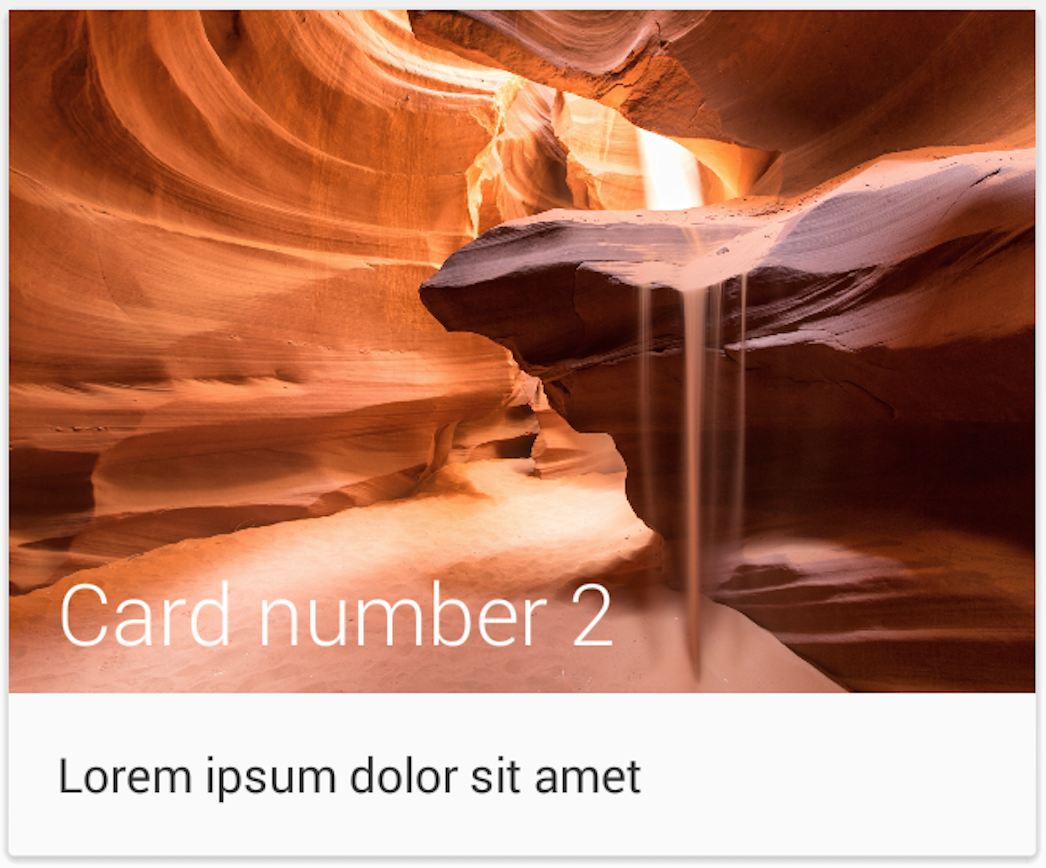
1.2カード
異なる情報コンテンツを持つフラグメントを作成するために、カードは一般的なパターンです。サポートV7のcardViewは、アウトラインとシャドウを使用して、それを便利に行うことができます。
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<! -- Your card content -->
</android.support.v7.widget.CardView>
<スパン プリントライクなデザイン プリントライクなスタイル
マテリアルは、古典的な印刷デザインを利用して、すっきりとしたミニマルなレイアウトをコンテンツの前面と中央に配置しています。意図的に大胆な色の選択、意図的な余白、美しい印刷スタイル、強いグリッド線は、あなたにとって意味と焦点のあるレイヤー効果を生み出します。
<スパン 2.1 タイポグラフィ
Android 5.0では、文字がどんなに大きくても美しくきれいに表示されるよう、Robotoスタイルが更新されました。コンテンツの密度と読みやすさのバランスを考慮し、新たに中高属性(android:fontFamily="sans-serif-medium")と外観スタイルを追加し、推奨の印刷スタイルの拡大縮小を可能にしました。例えば、android:textAppearance="@android:style/TextAppearance;スタイルで"Title".を設定するだけで、簡単に設定することができます。古いバージョンでは、AppCompatサポートライブラリのスタイルを使用することができます: "@style/TextAppearance.AppCompat.
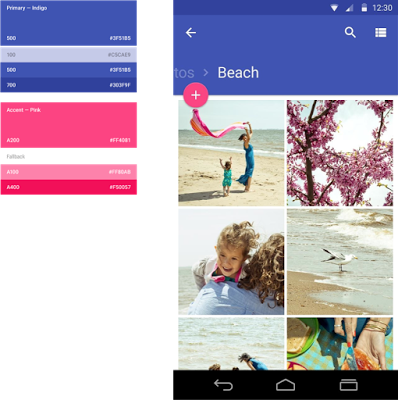
2.2 カラー
カラーパレットは、アプリにブランディングとパーソナライズをもたらし、以下のプロパティを通じて、UIのカラーリングを簡単にコントロールできます。

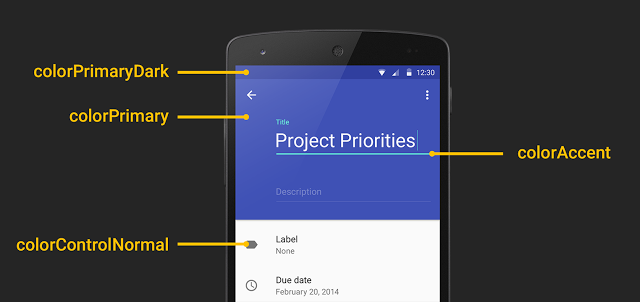
エンファシスカラー:メイントーンカラーの延長線上にある特徴的な色。枠内のコントロールに適用される。例:EditText、Switch
メイントーンの暗さ メイントーンの色を濃くしたようなダーカーを、ステータスバーのステータスバーに適用。
色の制御に使用されるその他のプロパティについては、以下を参照してください: colorControlNormal.colorControlActivated.colorControlHighlight, colorButtonNormal, colorSwitchThumbNormal, colorEdgeEffect, statusBarColor および navigationBarColor。
AppCompatは、上記の機能の大きなサブセットを提供し、ロリポップ以前のシステムの色を制御することを可能にします。
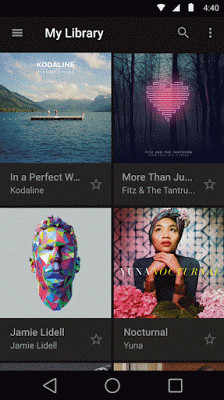
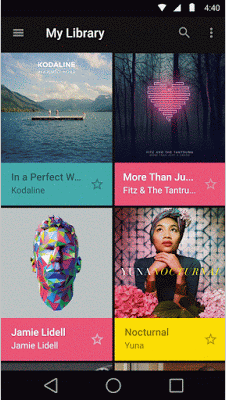
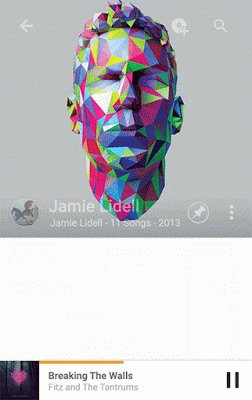
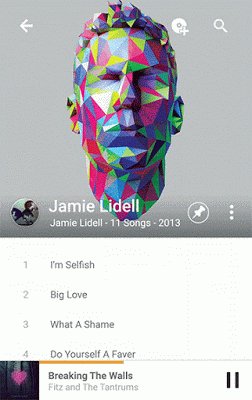
<スパン 2.3 ダイナミックカラー ダイナミックカラー
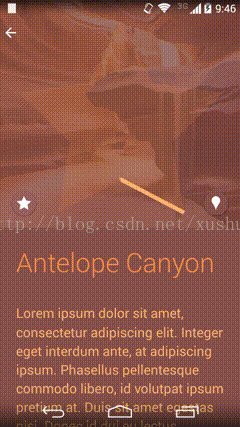
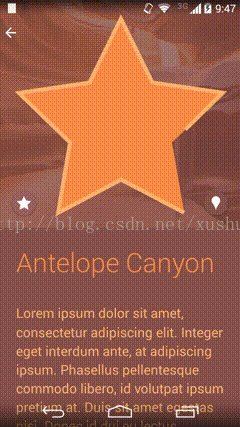
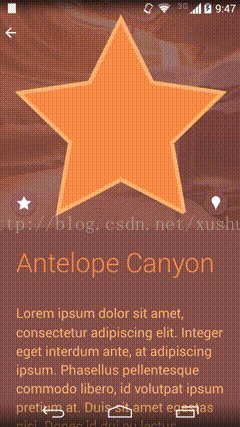
Material Designでは、特にリッチな画像であれば、ダイナミックな色の使用を推奨しています。新しいパレットサポートライブラリは、画像から色の一部を取り出してUIをデザインすることをサポートしています。 よりリアルな体験を生み出すことができます。また、次のように、2つのTextView部分の色が切り替わるなど、手前の文字色が変わるようなモーションエフェクトを組み合わせて追加することも可能です。


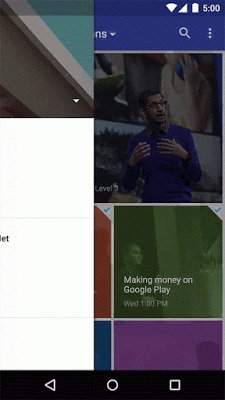
<スパン III. オーセンティック・モーション リアル・モーション
なめらかなサーフェイスは、映画のジャンプスイッチのように見えるのではなく、その動きがユーザーのフォーカスを導き、コントロール関係を確立し、一貫性を維持するのに役立つはずです。meterialはタッチイベントに反応してユーザーの操作を確認し、すべての変化はユーザーのタッチポイントから放射状に広がっていきます。すべての動作は意味を持ち、親しみやすく、ユーザーの理解を助けるものです。
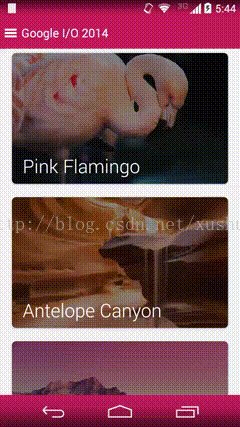
<スパン 3.1 Activity + Fragment Switching
shared elements"を宣言することで、2つの状態のスムーズな切り替えを実現します。
album_grid.xml
...
<ImageView
...
android:transitionName="@string/transition_album_cover" />
...
<ImageView
...
android:transitionName="@string/transition_album_cover" />
Intent intent = new Intent();
String transitionName = getString(R.string.transition_album_cover);
...
ActivityOptionsCompat options =
ActivityOptionsCompat.makeSceneTransitionAnimation(activity,
albumCoverImageView, // The view which starts the transition
transitionName // The transitionName of the view we're transitioning to
);
ActivityCompat.startActivity(activity, intent, options.toBundle());
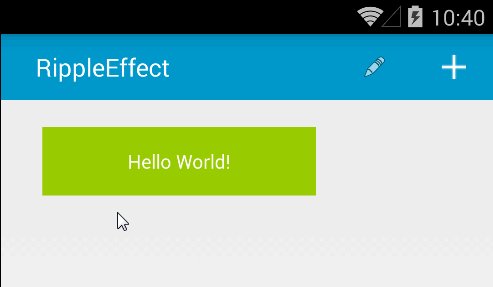
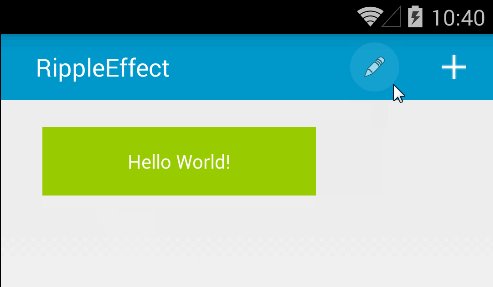
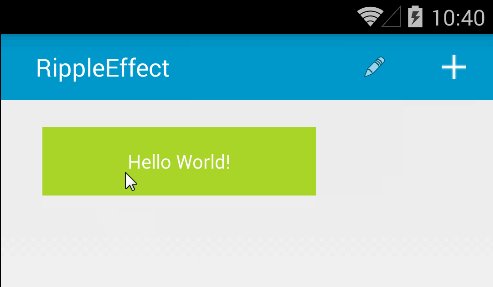
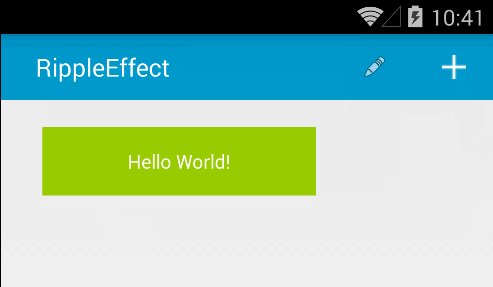
3.2 波紋

マテリアルは、ユーザーのタッチイベントにインクが飛び散るような波紋で反応します。このデフォルトの効果は、Theme を使用するか継承することで実現できます。この波紋の効果は、簡単なラッパーを使用して、独自の描画要素に追加することができます。カスタム Views では、View#drawableHotspotChanged コールバック メソッドを使用して、タッチの位置を drawable に伝え、波紋が開始点を認識できるようにする必要があります。
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/accent_dark">
<item>
<shape
android:shape="oval">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>
3.3 StateListAnimator (ステートリストアニメーター)
マテリアルは、ユーザーが指を離したときにも反応します。磁石の引き寄せ効果に似ています。tranlationZプロパティで実現できます。elevation プロパティと似ていますが、主に Z = elevation + translationZ のような短くて一瞬の効果に使用されます。この新しい stateListAnimator プロパティを使用すると、ユーザがタッチしたときに、translationZ で単純にアニメーションさせることができます。 ボタンは、デフォルトでこの効果を持ちます。ボタンは、デフォルトでこのエフェクトを持ちます。
レイアウト/your_layout.xml
<ImageButton ...
android:stateListAnimator="@anim/raise" />
anim/raise.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_pressed="true">
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="@dimen/touch_raise"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType" />
</item>
</selector>
3.4レヴール
マテリアルトランジション効果の特徴は、円形のパネルを拡張して新しいコンテンツを表示することである。すべてのトランジションの起点となるタッチポイントを強化し、すばやく外側に広げます。 これを実現するために、以下のAnimatorを使用することができます。
Animator reveal = ViewAnimationUtils.createCircularReveal(
viewToReveal, // The new View to reveal
centerX, // x co-ordinate to start the mask from
centerY, // y co-ordinate to start the mask from
startRadius, // radius of the starting mask
endRadius); // radius of the final mask
reveal.start();
3.4 インターポレーター インターポレーター

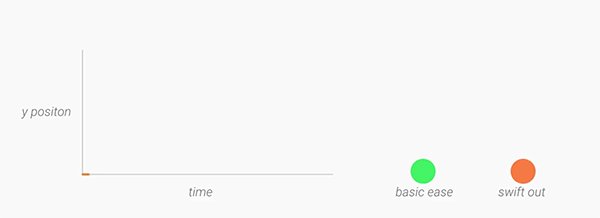
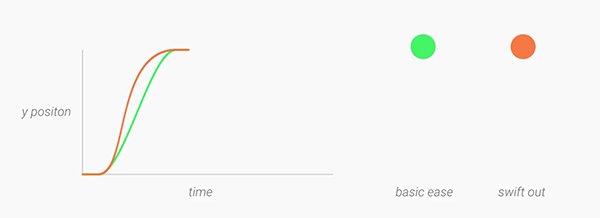
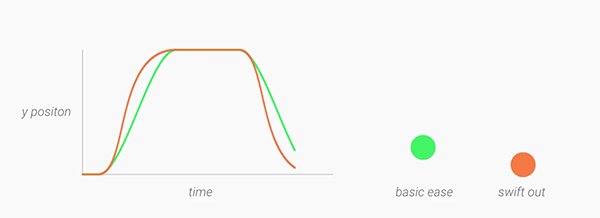
動きは意図的で、滑らかで、正確であるべきです。単にフェードイン、フェードアウトするだけではいけません。Material Designでは、オブジェクトは素早く快適に開始されることが好まれます。下の例でわかるように、終点に到達するまでの時間が短くて済みます。一般に、ユーザーは長く待たされることがなく、移動による悪影響は最小限になります。この効果を得ることができる新しいインターポレーターがあります https://developer.android.com/reference/android/R.interpolator.html?utm_campaign=L-Developer-launch#fast_out_slow_in
入退場画面の効果については、それぞれlinear-out-slow-in、fast-out-linear-inのインターポレーターを参照してください。<スパン アダプティブデザイン(とUIパターン)
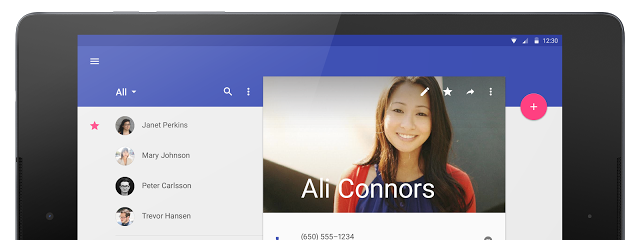
時計からテレビまで、さまざまな大きさや形のデバイスに適応するデザインを作ることが、Materialの究極のコアコンセプトです。適応型デザイン技術は、異なるデバイスを実現しながら、同じ基本システムを異なるViewで具体化するのに役立ちます。色、画像、階層、空間的な相対性はすべて同じです。マテリアルデザインシステムは、拡張性の高いデザインを構築するための便利なコンポーネントとパターンを提供します。
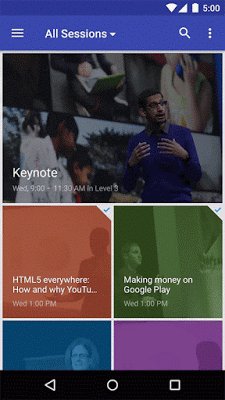
ツールバー
アクションバーとよく似ていますが、より便利です。標準的なアクションバーとは異なり、ツールバーはビュー階層内のあらゆるもののようなものです。そのため、任意の場所に配置したり、他のViewに挟み込んだり、移動したり、スワイプイベントに反応させたりすることができます。Activity,setActionBar()メソッドを呼び出すことで、ActivityのActionBarとしてToolBarを使用することができます。

マテリアルデザインは、あなたのアプリに、理解しやすく、美しく、リアルで、ダイナミックで、適応性の高い機能を提供します。私たちは、あなたがこれらの設計原則に従い、新しいAPIと上記のいくつかの互換性のあるライブラリを使って、あなたのアプリがマテリアルデザインを実装するのを助けることができることを願っています。
---------------------------------------------------------------------------------------------------------------------------------- ------
<スパン 第2部 <スパン マテリアルデザインチェックリスト
主に、マテリアルデザインのより良い実装方法を思い出させるための詳細な実装という意味で、強調されている部分にはSignature要素、実装方法にはInCodeというラベルが貼られています。
ユーザーは間もなくAndroid 5.0を使い、将来Gmailに代わるinboxやGoogle Play TumblrなどのMaterial Designアプリに徐々に慣れていくため、Googleは開発者向けにMaterial DesignアプリとAndroid 5.0をサポートする記事を3つ連続で立ち上げました。以下の記事で、GoogleはMaterial Designが持つべきスタイルのいくつかをリストアップしたフォームを提供してくれています。Material Designを実装する際には、以下のフォームを参考にすることができます。フォーム全体は、Material Designの4つのポイントに基づき、4つのセクションに分かれています。ここでは、フォーム全体の内容を紹介します。以下のモジュール、特に署名要素としてマークされた要素をいくつか使用し、従来のAndroidデザインのベストプラクティスに従えば、魅惑的なMaterial Designデザインへの道は開けます。
<スパン タンジブル・サーフェス タンジブル・アピアランス
UIは、異なるレベルの表面レイヤーで構成され、それぞれのレイヤーの下に影が付けられています。
シグネチャ要素:シェーディング
影は、先行する要素と相互作用して、焦点を合わせたり、カスケード効果を構築するために使用されます。
Code:In 5.0では、このような影の効果は、プロパティ: android:elevation and android:translationZ によって直接提供されます。以前のバージョンでは、影は通常PNG画像リソースによって実装されていました。

<ブロッククオート<スパン サーフェスとレイヤリング
シェーディングとタブローは、首尾一貫して構造化されたシナリオで使用されます。それぞれの影は新しいタブローを示し、これらのタブローの構築には注意と予見が必要です。画面内のレイヤーは2~10枚程度が一般的で、インラインレイヤーが多くなりすぎないように配慮しています。スライド可能なコンテンツが画面の境界や他のレイヤーの背後にスライドすると、他のレイヤーの上に影ができます。ボーダーが見える要素は絶対に切り取らないでください。ボーダーがないように感じてしまいます。つまり、シート上のコンテンツをスライドさせることはほとんどなく、シート全体をスライドさせることが望ましいのです。
コードで ListViewとScrollViewを使用する場合、android:clipToPadding=falseを使用して、ボーダーのクリッピングを回避してください。
テーブルはシンプルで、背景は無地であることが望ましい。
<スパン A Bold, Print-Like Aesthetic 太字で印刷されたような美しさ
色の使用、文脈に沿った画像、構造化された余白部分に重点を置いた古典的な印刷モデルからきているものです。

<ブロッククオート<スパン 原色とアクセントカラー
ドミナントカラーとアクセントカラーは、カラーレベルの背景とテキストやチェックボックスなどの主要なコンポーネントに使用されます。このアクセントカラーはベースカラーと対照的で、たとえばアプリではベースカラーにダークブルー、アクセントカラーにネオンカラーを使用することができます。
このアクセントカラーは非常にシャープで、フローティングボタン、選択されたタブ、フォーム領域など、ユーザーの注意を引くための重要なコンポーネントによく使用されます。
コードでは テーマで android:colorPrimary と android:colorAccent プロパティを設定することにより(appCompat を使用する場合は "android" のプレフィックスを設定する必要はありません)、AppCompat は自動的にテキスト、チェックボックスおよび L より前のいくつかのコンポーネントを着色します。
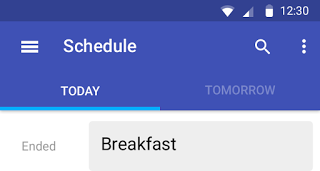
署名要素:透明なステータスバー
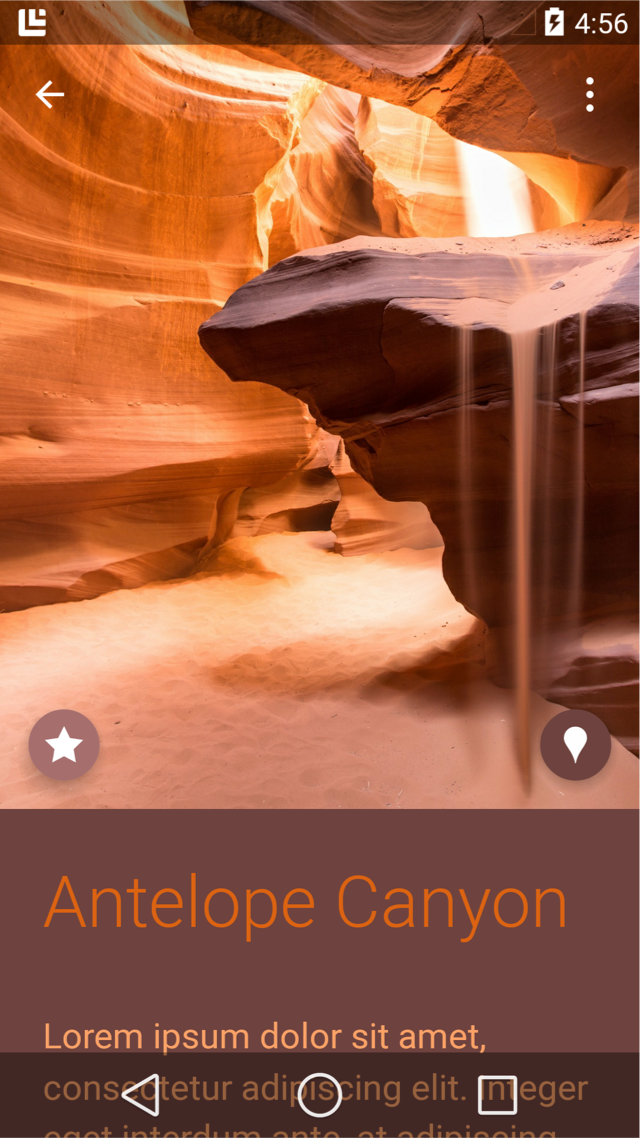
5.0では、アプリのトーン、または現在の画面のコンテンツの色に合わせて、ステータスバーが塗りつぶされます。フルスクリーンで塗りつぶされる画像効果では、ステータスバーを透明にすることができます。
これは、テーマで android:colorPrimaryDark または android:statusBarColor を設定するか、Window.setStatusBarColor を呼び出すことで実現できます。
アイコン/写真/画像などの前面要素の表面は、"ink"で着色されています。これらは陰影をつける必要はなく、グラデーション効果も使用しません。
画像から色を抽出し、表面のUI要素に適応させることが可能です。
InCodeで。パレットサポートライブラリを介して行われます。
シグネチャー要素です。マテリアルデザインを用いたアイコンについて
アイコンの使用はシステムアイコンガイドラインに準拠し、標準的なアイコンはマテリアルデザインアイコンを使用してください(これはGitHubでオープンソース化されています)。
ウィザード: http://www.google.com/design/spec/style/icons.html#icons-system-iconsリソース: http://www.google.com/design/spec/resources/sticker-sheets.html#sticker-sheets-components
写真は通常、没入感のあるフルスクリーンで、たとえば詳細画面では、アプリバーやステータスバーの下部にも表示できるエッジ・トゥ・エッジのパターンを使用しています。
コードでは:新しいツールバーウィジェットは透過してレイアウトに直接配置することができます。ステータスバーについては、以下のStack Overflowの関連する質問を参照してください。
http://stackoverflow.com/questions/26440879/how-do-i-use-drawerlayout-to-display-over-the-actionbar-toolbar-and-under-the-st/ 26440880
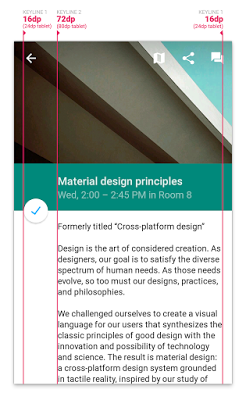
Signature要素:適切なサイズ
テキストコンテンツやアプリのタイトルは、必要に応じて3キーライン上に配置する。
携帯電話では画面の左端から16dp、72dp、右端から16dp、タブレットでは24dp、80dpのキーラインになっています。UI要素の配置と大きさは、8dpグリッドを基本とします。例えば、アプリバーはモバイルでは56dp、タブレットでは64dpです。paddingとMarginsは以下のような値を使用できます。8dp、16dp、24dpなどの値を使用できます。より正確なテキスト位置は、4dpのグリッドを使用することです。

<ブロッククオート<スパン キーライン
オーセンティック・モーション Authentic Motion
アニメーションは、異なるアプリのコンテキストや状態において、視覚的で首尾一貫した体験を提供することができます。トグルアニメーションを小規模に使用することで、いくつかのムードを追加することができます。アニメーションのためのアニメーションというよりは、むしろ、アニメーションのためのアニメーションです。一般に、UIやコンテンツの要素は、単に消えたり現れたりするだけでなく、アニメーションとして単位に移動したり、別々に現れたりします。
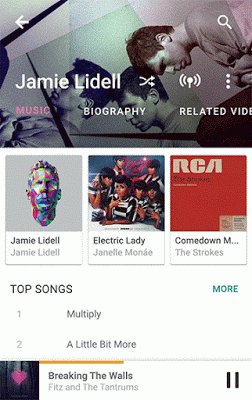
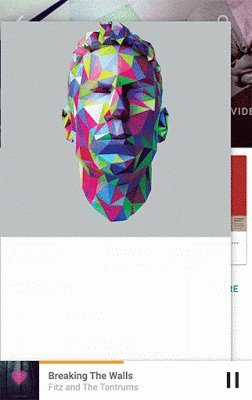
署名要素:"hero"。 トグル アニメーション
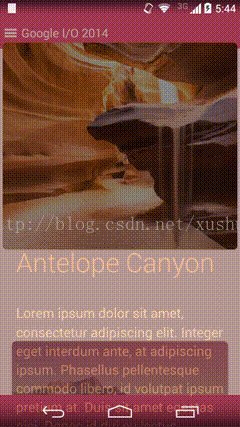
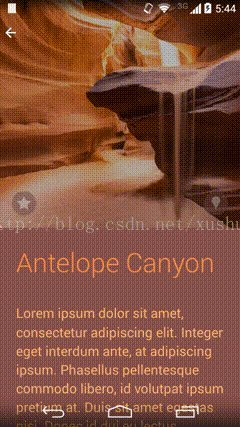
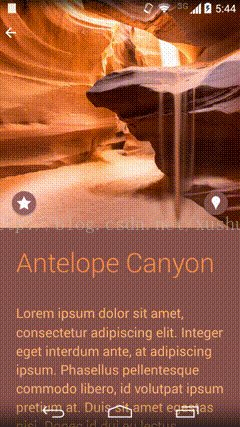
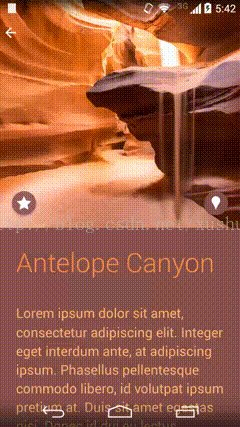
項目をクリックして詳細を見るとき。hero"と呼ばれるトグルアニメーションがあり、エントリーがある場所と詳細画面の間で移動・拡大縮小します。InCodeです。SDKでは"shared element transitions"と呼ばれていて、FragmentTransactionのサポートバージョンでもshared elementのサポートに対応しています。

<スパン ヒーローの変遷
リップルエフェクトは、押された入力にフィードバック効果を加えるものです。
InCodeで。デフォルトの android:selectableItemBackground と android:selectableItemBackgroundBorderless にはこの効果がありますが、RippleDrawable (<ripple>) を使って効果をカスタマイズすることができます。5.0以前のデバイスでは、リップルはこの期待される効果を持たないので、デフォルトのandroid:selectableItemBackgroundの動作が踏襲されます。
署名要素: 円形の "reveal" アニメーション。
UI 要素は、円形の "reveal" アニメーションで表示できます。
InCode: ドキュメントまたは ViewAnimationUtils クラスを参照してください。
Signature要素です。 ベクターアニメーションアイコン
アイコンの状態やテキストの状態を変形させるなど、より繊細で心地よい文脈でアニメーションを使用します。例えば、quot;+"アイコンがquot;x"ロゴに変化したり、概要アイコンがフェンスエフェクトになったりします。
InCodeで。アイコンの変更は、Google I/OアプリのソースコードにあるAnimatedStateListDrawableと対応するXMLファイルで実装することができます。これは、アニメーションのベクターアイコンをサポートしています。
アニメーションとトグルは通常300ms以内です。
クロスフェードは通常、パンやスライド式のトグルに置き換えられます。垂直方向のスライドはボトムナビゲーションに、水平方向のスライドはサイドナビゲーションになります。スワイプによる遷移では、単純な直線的な動きよりも、加速とわずかな減速が適しています。
参照することができます。 http://www.google.com/design/spec/animation/authentic-motion.html#
<スパン アダプティブデザイン(UIパターン)
スタイリッシュな外観、大胆なグラフィックデザイン、意味のあるアニメーションは、携帯電話、タブレット、ノートパソコン、テレビ、ウェアラブル、自動車など、クロスデバイスでの一貫したエクスペリエンスを提供します。また、以下の主要なUIデザインパターンが、デバイスをまたいだ一貫したエクスペリエンスの実現に役立っています。
アプリはレスポンシブデザインを採用し、画面サイズや向きが変わっても適切なレイアウトが保たれるようにしています。それらのアプリをタブレット用に最適化するには、タブレットアプリスタイルのリストを参照してください。 http://developer.android.com/distribute/essentials/quality/tablets.html
マテリアルデザインでは、詳細画面の切り替えは通常"Hero"アニメーションで行われます。マルチパネルレイアウトでは、アプリは複数のトゥーバーを使用して、次に関連するアクションの一部を置き換えることができます。
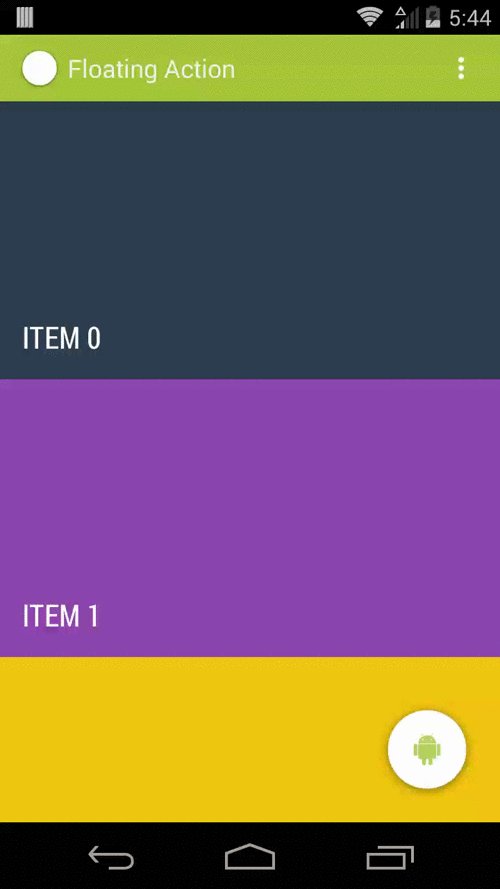
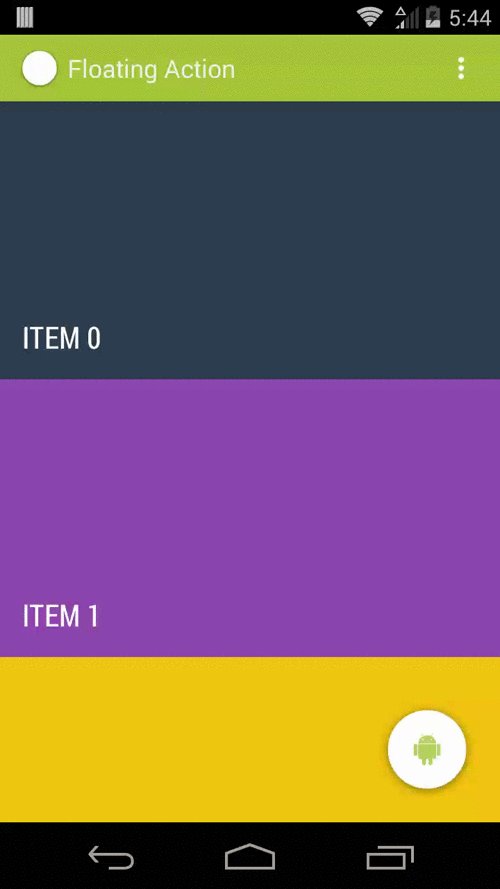
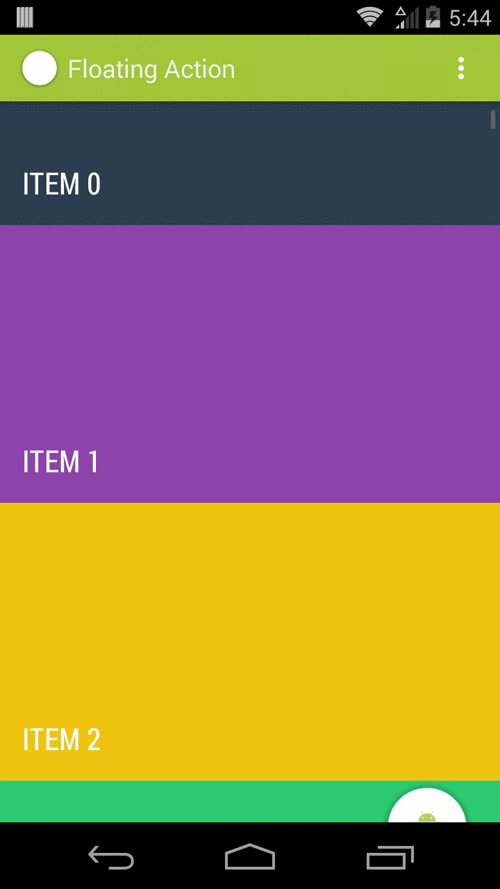
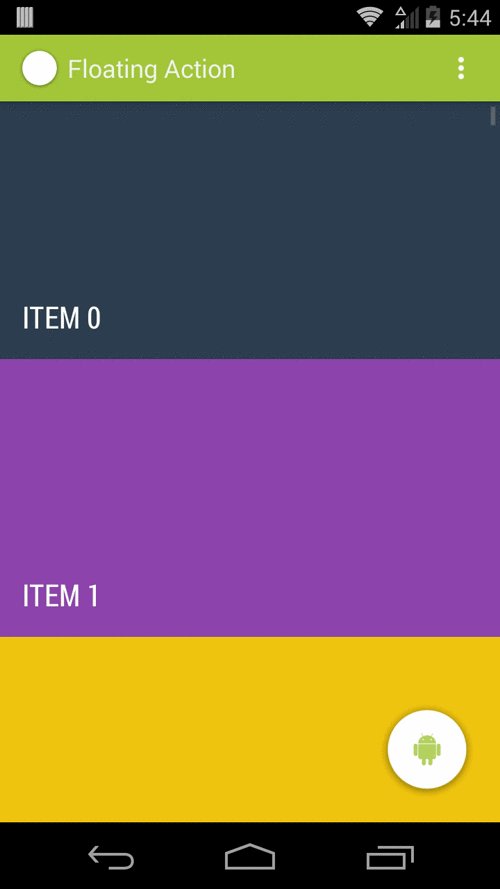
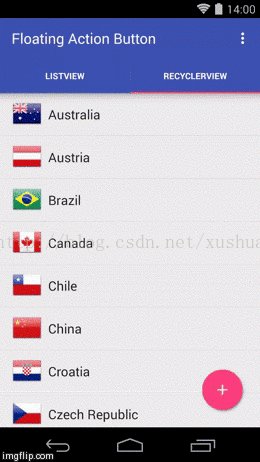
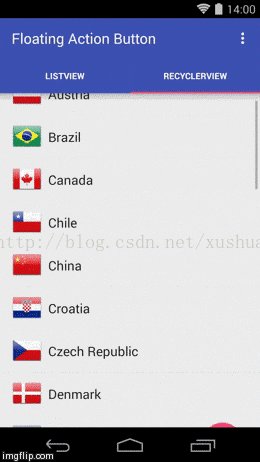
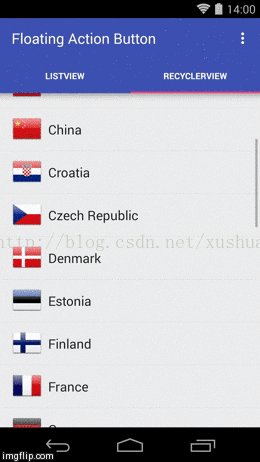
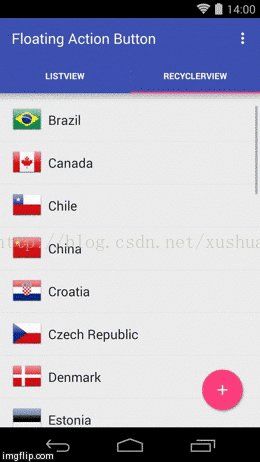
シグネチャー要素です。FAB
このアプリでは、画面上のキーアクションとして、適切な場合はフローティングアクションボタンを推奨しています。送信、作曲、作成、追加、検索などのキーアクションに使用でき、仰角は約8dpです。通常、画面右下、またはボーダーの中央にホバーされます。

<スパン フローティングアクションボタン
<スパン アプリバー
Signature要素です。アプリはAndroid標準のApp Barを使用し、このApp Barはアプリアイコンを使用しません。色と印刷の効果でブランディングに代わります。このApp Barは、影がある、または影がある面を持っています。通常App Bar 4dpの高さです。
InCode:ビュー階層ビューに新しいToolBarウィジェットを使用して5.0に導入されました。AppCompatは、それを実装するために互換性のあるandroid.support.v7.widget.Toolbarを提供しています。
アプリバーは標準の2~3倍の高さにすることができ、スワイプすると通常の高さに戻すことができます。
アプリバーは、Google Play Newsstandアプリのように、画像の上にテキストやアクションを貼り付けることができるように、完全に透明にできる場合があります。 http://www.google.com/design/spec/style/imagery.html#imagery-principles
アプリバーのタイトルは、2つ目のキーラインと揃える。
InCodeです。Toobar widgeを使用する場合、android:contentInsetStartプロパティを使用してください。
適切な場合、アプリバーを下にスライドさせると、画面の外に出て、コンテンツのための垂直方向のスペースを確保することができます。また、上方向にスライドさせると、アプリバーの表示を再開させることができます。(本スタイル:quickReturn)
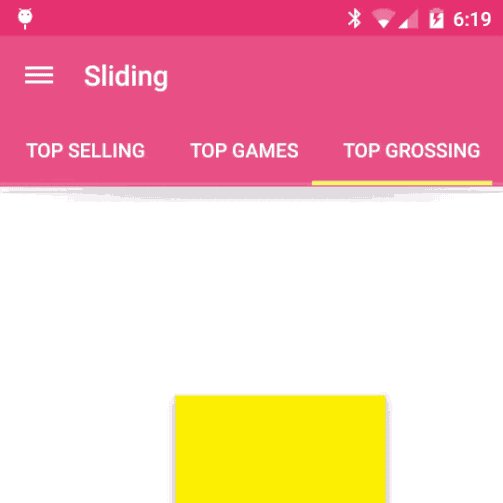
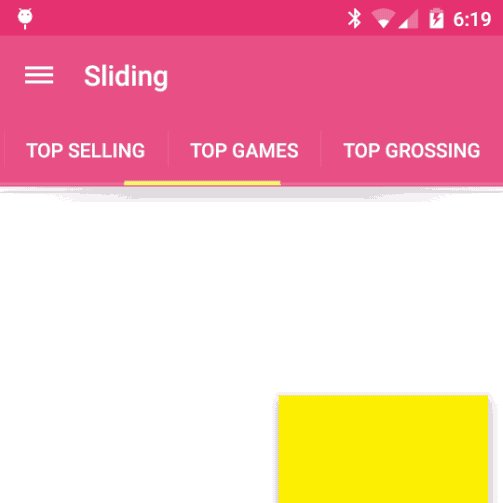
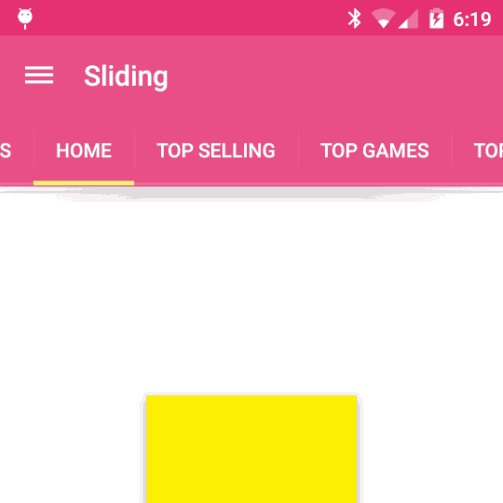
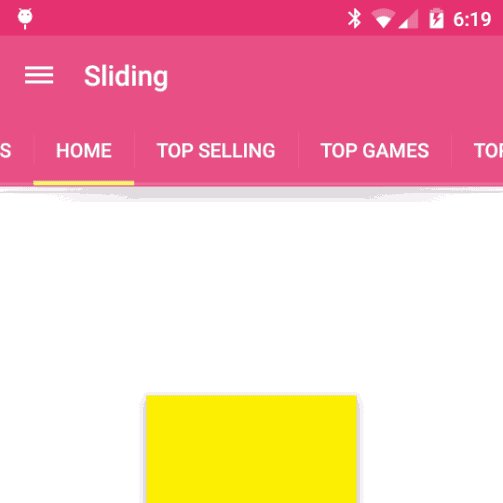
<スパン タブ
<スパン Signature 要素。 タブは、最新のマテリアルデザインスタイルに準拠する必要があります。垂直方向の仕切りはなく、アプリがトップレベルを使用する場合は、タブをアプリバーの一部にすることができます。 http://www.google.com/design/spec/components/tabs.html#tabs-usage
InCodeです。SDKのSlidingTabsBasicの例、またはGoogle I/Oアプリのソース(My Scheduleセクション)、さらに2日前に共有されたSlidingTabStripを参照してください。タブはジェスチャースワイプに対応すべき
InCodeで。すべてのタブは、サポート リブの ViewPager コントロールを使用する必要があります。
タブが選択されたとき、前面の色が変わるか、アクセントカラーを使ったカラーバーがあること。この線は、タブをスライドさせたときにスムーズに反応するようにする。

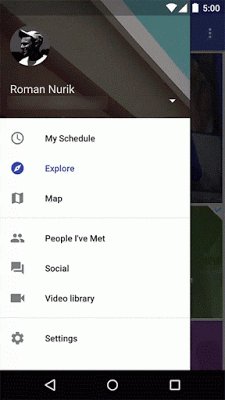
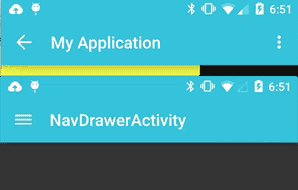
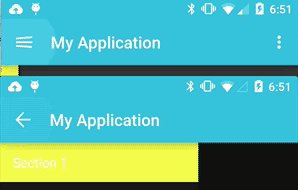
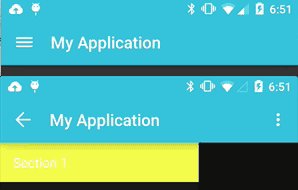
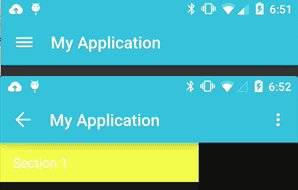
<スパン ドロワーナビゲーション
Signature 要素。
アプリがナビゲーションにドロワーを使用する場合、最新のマテリアルデザインスタイルに従うべきです。ドロワーはアプリバーの上に、またステータスバーの後ろに、半透明の状態で表示されるべきです。InCodeで。サポート リブの DrawerLayout コントロールと上記の ToolBar コントロールを使用して、引き出しの効果を実現します。スタックオーバーフローの参考文献に関連する質問があります。
http://stackoverflow.com/questions/26440879/how-do-i-use-drawerlayout-to-display-over-the-actionbar-toolbar-and-under-the-st/ 26440880
Signature要素:左上のアイコン
アプリバーの左端にあるアイコンは、ドロワー表示です。http://www.google.com/design/spec/layout/structure.html#structure-app-bar。
アプリアイコンはアプリバーに表示されません。オプションとして、以前のバージョンでは、アプリにドロワーがある場合、4.0と同様に、一番左のアプリアイコンが保持され、狭くなっています。標準的なドロワー:携帯電話では320dp以下、タブレットでは400dp以下、ただし画面幅より小さくはならない - 標準的なツールバーの高さ、例:Nexus 5では360dp - 56dp = 304dp
各ドロワー項目はグリッドに沿って配置し、すべての行の高さは48dp、上下に8dpの余白を取ること。
テキストとアイコンは主線に沿って配置する

google playエコシステムのアプリがどんどんマテリアルデザインにアップデートされ、2014年冬がAndroidデザインの大きな変革期となることを期待します。マテリアルデザインのデザインに関する詳しい資料は、以下のYouTubeビデオをご覧ください。 https://www.youtube.com/playlist?list=PLOU2XLYxmsIJFcNKpAV9B_aQmz2h68fw_
その他の開発者向けリソースについては、以下のドキュメントを参照してください。 http://developer.android.com/training/material/index.html
<スパン 上記はすべて理論的な知識で、Material Designのアプリは、どのような規格に従うべきか、これらが理解できたなら、次は実装です。多くのトッパーが、直接使えるオープンソースライブラリをたくさん提供してくれていますが、中には前方互換性があるものや4.0以上のものがあるので、使うときは注意が必要です。
<スパン マテリアルデザインの開発リソース
オフィシャルです。
デザインリソース https://github.com/google/material-design-icons
アプリ:Google 2014. https://github.com/google/iosched (ダウンロードは http://vdisk.weibo.com/s/av06eFs1kWSeE データを要求するためのラダーが必要な場合は、フォルダ下の別のapkが役に立ちます)
ビデオチュートリアル
https://www.youtube.com/watch?v=97SWYiRtF0Y&feature=youtu.be
https://www.youtube.com/watch?v=S3H7nJ4QaD8
<スパン コレクション例
https://github.com/rahulparsani/google-io-2014-compat



<スパン https://github.com/romainguy/google-io-2014


<スパン https://github.com/dexafree/MaterialList


<スパン
https://github.com/gabrielemariotti/cardslib
<スパン

https://github.com/FaizMalkani/FloatingActionButton (画像なし)
https://github.com/futuresimple/android-floating-action-button


<スパン
https://github.com/telly/FloatingAction

<スパン
https://github.com/makovkastar/FloatingActionButton


<スパン メニュー&ドロワー
<スパン
https://github.com/markushi/android-ui

<スパン
https://github.com/balysv/material-menu


<スパン
https://github.com/saulmm/Android-Material-Example


<スパン https://github.com/ikimuhendis/LDrawer

<スパン リップル
https://github.com/markushi/android-ui

https://github.com/traex/RippleEffect

https://github.com/siriscac/RippleView

<スパン 変遷
https://github.com/saulmm/android_L_preview_example
(図が大きすぎます)
https://github.com/andkulikov/transitions-everywhere

<スパン ベクトル
<スパン
https://github.com/chiuki/animated-vector-drawable


https://github.com/drakeet/MaterialDialog

<スパン
https://github.com/r0adkll/PostOffice



<スパン
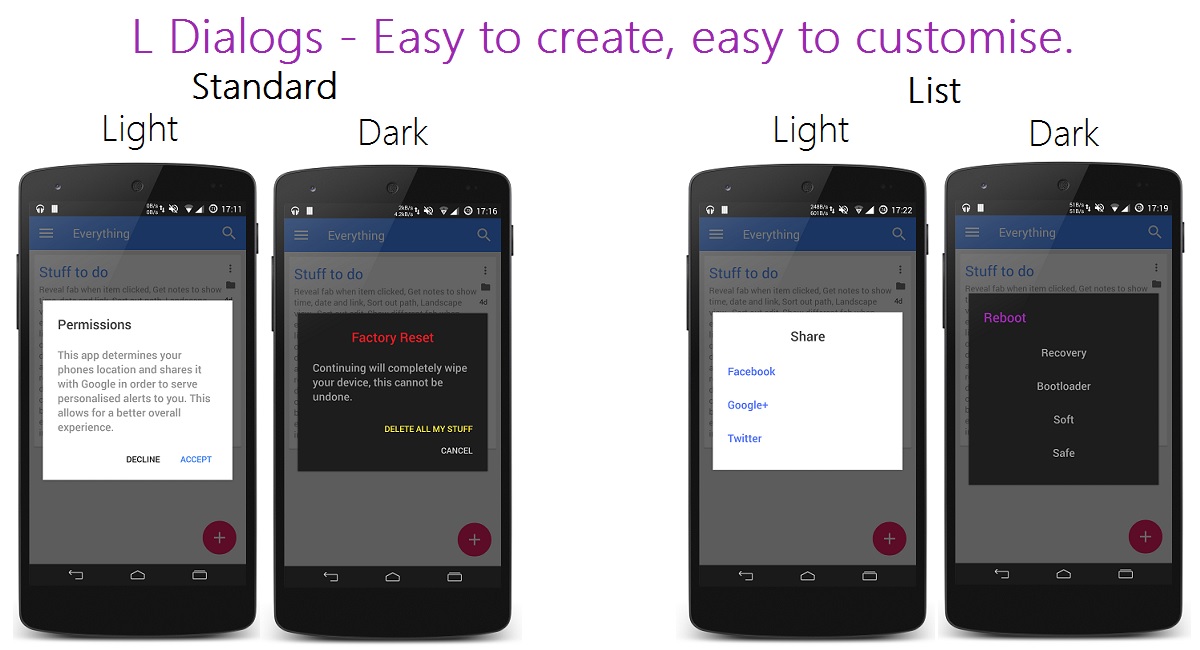
https://github.com/lewisjdeane/L-Dialogs

<スパン 正しく学習し、公式ドキュメントを閲覧し、最新の技術情報にアクセスするためには、ラダーが必要であり、私が使っているのは以下のものです。 ラダー(梯子 そしてまた いいね
関連
-
コンフィギュレーション 'compile' は廃止され、'implementati solution' に置き換わりました。
-
Eclipse パッケージエクスプローラーの開き方
-
AndroidStudioは、新しいプロジェクト:エミュレータを作成した後、エラーを報告します。ERROR: x86 emulation currently requires hardware acceleration!
-
リターンスタックpopBackStack()のAndroidフラグメント、リターンonResumeの問題
-
Androidアプリの放送受信機登録(registerReceiver)処理の分析
-
Android開発日記】SwipeRefreshLayoutにプルアップ読み込み機能を追加しました
-
android.view.inflateexception バイナリ xml ファイル行例外の解決方法
-
SQLiteReadOnlyDatabaseException: 読み取り専用のデータベースを書き込もうとした (コード 1032)
-
Android ボタンにボーダーと背景色を追加する
-
Android adb FAQ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Android リソースのリンクに失敗する、解決方法
-
Android O (8.0) デスクトップショートカットを作成する
-
Androidにおけるメッセージの仕組みの分析 - 解決策。ビュー階層を作成した元のスレッドだけが、そのビューに触れることができる。
-
エミュレータです。PANIC: AVDのシステムパスが壊れています。ANDROID_SDK_ROOTの値を確認してください。
-
adb shellのバグレポート解析
-
ライブ画面録画のAndroid実装 (a) ScreenRecorderの簡易解析
-
Android Studioのヒント - これを読めば、すべてのヒントが役に立つ
-
android AVD開始時刻エラー
-
Android SMS (I) -- SMSの読み方
-
adbコンソールで権限が拒否された場合の対処法