HTML+CSS の相対幅と絶対幅が競合する場合、div ソリューションの場合
相対幅と絶対幅が競合する場合のDivによる解決方法
要約: 通常、絶対幅には px を、相対幅には % を使用しますが、絶対幅と相対幅の両方を使用する場合はどうすればよいのでしょうか?
では、今日のトピックを例題で見ていきましょう。

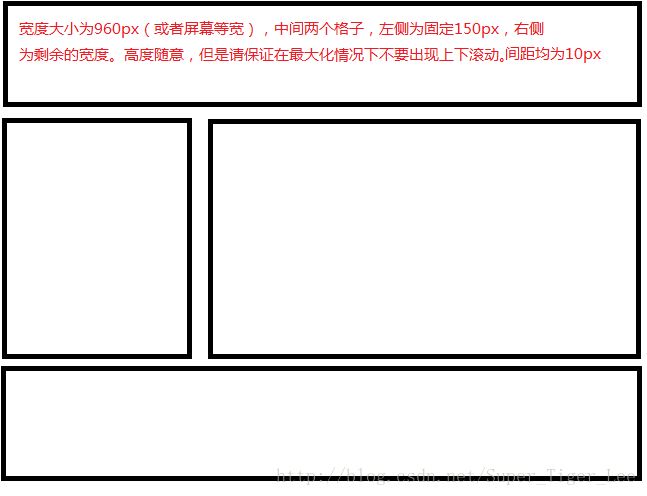
1. 画像にある質問の要件を満たしてください
2. 横幅が画面と同じになるように、レイアウトが1とほぼ同じになるように、そして、ブラウザの横幅をどのように調整しても、そのことが保証されるような解決策を提供しようとする
レイアウトの中央部分は幅に対して変化せず、セルの間隔はすべて10pxです
トピック1はシンプルで、解決策もたくさんあるので、全部は説明しませんが
トピック2を分析すると、2つの重要な要件が見えてきます。
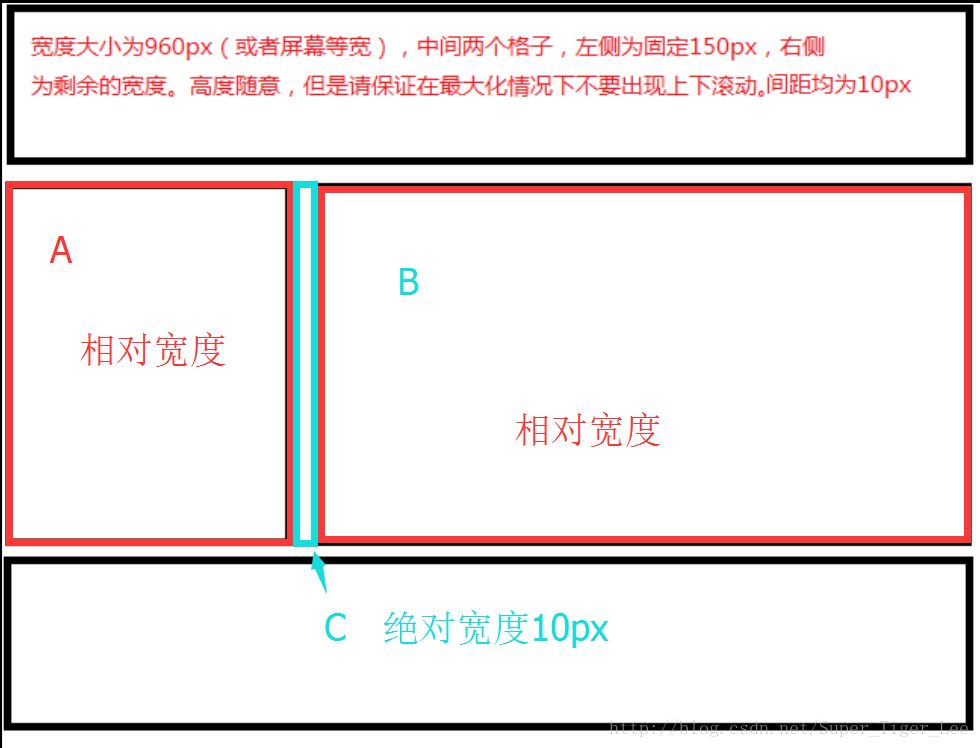
相対的な幅:グリッドの相対的な幅(スケール)が変わらないこと
絶対幅:グリッド間の絶対距離は変更されません
相対的な幅だけを考えるなら、例えば左のグリッドの幅を30%、右のグリッドの幅を70%にするのは簡単です。絶対的な幅だけを考えるなら、中間の距離を10pxにするのはさらに簡単です。しかし、両方を満たしたい場合はどうだろうか。width: (inherit-10px)*30% と書きたいのだろうか?
明らかに違う。私の解決策をお話します(私は素人なので、何か見落としていたり、もっと良い解決策があれば、コメント欄で遠慮なく訂正してください!)。
まず、ボックスの大枠を書き出すことから始めましょう。
<! -- Tiger's World of Code -->
<!doctype html>
<html>
<head>
<title> Relative and absolute width discussion</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="top">
</div>
<div class="wrapper">
<div id="left">
</div>
<div id="right">
</div>
</div>
<div id="bottom">
</div>
</body>
</html>
上と下のコンテナには触れません。真ん中の部分についてだけお話します。

まず、相対幅と絶対幅の問題は同時に解決できないことを明確にします(1.この問題のために 2.自由に訂正してください)。
そして、相対幅を先に解決してから絶対幅を解決するor絶対幅を先に解決してから相対幅を解決する、というように問題を分割します。この問題の場合、前者の方が簡単です。では、どのように問題を分割するのでしょうか。--もちろん、コンテナdivです。
まずは相対幅から。
AとCを合体させ、Bと相対幅で記述します。

簡単なことです。左側に30%、右側に70%の幅で表示します。
では、左のコンテナ内のレイアウトはどのように解決するのでしょうか?
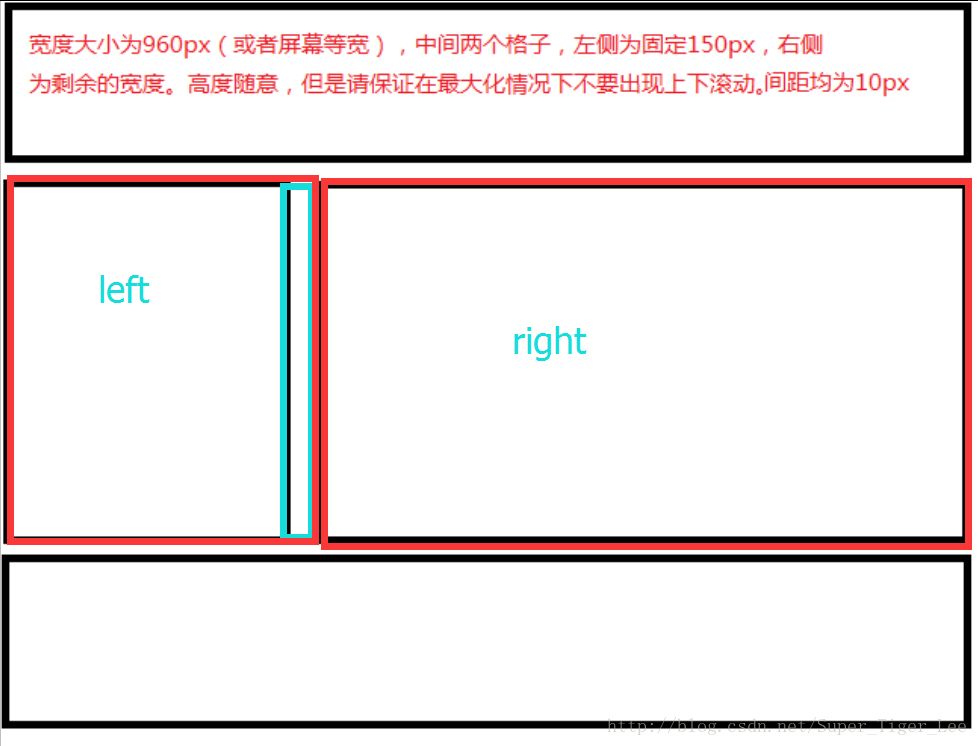
左が固定幅のグリッド、右がコンテナの可変幅グリッドというのは可能でしょうか。もちろん、それはナビゲーションバーです! あまりに簡単なので、下に貼り付ける方法を見つけました。
#left{
height: 300px;
float: left;
width: 150px;
}
#right{
height: 300px;
width: auto;
margin-left: 150px;
}
これですぐに問題が解決するのでしょうか?
というわけで、今度相対と絶対の衝突に遭遇したときは、divをうまく使うようにしましょう!
もちろん、ボーダー問題への対応など、細かい点にも注意が必要で、外側のコンテナと内側のコンテナの高さを調整する必要があり(2*border-widthの差)、右のコンテナと左を合わせるには、右を別のdivの中に設定しなければなりません。
ボックスモデルはcssレイアウトの基本スキルであり、これを深く理解した上で様々な変形に適用する必要があります。この問題を完成させるには、margin、padding(この問題では使われていませんが)、border、divの関係についてもそれなりに理解する必要があるので、今日はこれ以上言いません、次回時間のあるときにでも。
もし、もっと良い解決策があれば、ぜひコメント欄で共有してください!(参考までに、私のコード全文を掲載します。
HTMLです。
<!Tiger's World of Code>
<!doctype html>
<html>
<head>
<title>CSS layout exercise</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="top">
</div>
<div class="wrapper">
<div id="left">
<div class="innerright"></div>
<div class="inner"></div>
</div>
<div id="right">
<div class="inner"></div>
</div>
</div>
<div id="bottom">
</div>
</body>
</html>
CSSです。
/*Tiger's code world*/
/*It's not clear whether the width in the title is border and margin or no border and margin
The following all default to the width without border and margin */
*{
margin: 0px;
padding: 0px;
border-width: 3px;
border-style: solid;
border-color: black;
}
html{
margin: 0;
padding: 0;
border-width: 0;
width: 100%;
}
body{
margin: 0;
padding: 0;
border-width: 0;
}
#top{
margin: 10px;
height: 150px;
}
.wrapper{
margin: 10px;
height: 300px;
width: inherit;
border-width: 0;
}
#left{
height: 300px;
width: 30%;
float: left;
border-width: 0;
}
#left .inner{
height: 294px;
width: auto;
margin-right: 10px;
}
#left .innerright{
height: 294px;
width: 10px;
float: right;
border-width: 0;
margin-left: 10px;
}
#right{
height: 300px;
width: 70%;
float: right;
border-width: 0;
}
#right .inner{
height: 294px;
width: auto;
}
#bottom{
margin: 10px;
height: 150px;
}
HTML+CSSの相対幅と絶対幅が競合する場合のdivの解決方法についての記事は以上ですが、HTML+CSSの相対幅と絶対幅の競合についての詳しい内容は、Script Houseの過去の記事を検索するか、以下の関連記事を引き続き閲覧してください。
関連
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
HTMLとJavaScriptでローカルメディア(ビデオやオーディオ)ファイルを再生する方法
-
HTMLテーブルのクロスロー、クロスカラムの操作(rowspan、colspan)
-
ページ内のフロートとクリアの概要
-
柔軟で安定した高品質のHTMLとCSSコード仕様の書き方ガイド
-
HTML画像imgタグ_动力节目Java学院整理
-
ソフトウェア404と404エラーとは何か その違いは何か
-
DOCTYPE宣言の役割と使用方法の詳細
-
dl,dt,ddはどのような場合に使用するのが適切ですか?
-
ショートカットアイコンとアイコンコードの違いの紹介
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
htmlページにミュージックビデオを追加する例
-
divの幅をwidth:100に設定し、親要素を超えるpaddingまたはmarginを設定する場合の解決法
-
HTMLタグのhref属性で相対パスと絶対パスの使い分けを解説
-
HTML構文帳_html言語構文帳(必見)
-
Html+cssでプレーンテキストとアイコン付きボタンを実現する
-
スパンの高さの下限を決めるという解決策は、何の効果もない
-
テーブルの幅がテキストによって変化しないように設定し、固定幅にする
-
フラッシュコンテンツを表示するためのOBJECTタグとEMBEDタグの違いについて
-
テーブルの枠線/セルの区切り線を非表示にする方法
-
HTMLのテーブル関連タグ10選