[解決済み] HTML5モードのAngularJSアプリケーションをURLリライトするためにIISを設定するにはどうすればよいですか?
質問
私は AngularJSのシードプロジェクト を追加し
$locationProvider.html5Mode(true).hashPrefix('!');
を app.js ファイルに追加します。IIS 7 を設定して、すべてのリクエストを
http://localhost/app/index.html
で、これがうまくいくように。どうすればいいのでしょうか?
更新してください。
を発見し、ダウンロードし、インストールしたところです。 IIS URL Rewrite モジュール これで、私の目標を達成するのが簡単で明白になることを期待しています。
アップデート2 :
私が達成しようとしていることは、これに集約されると思います。 AngularJS 開発者向けドキュメント ):
このモードを使用するには、サーバー側でURLの書き換えが必要です。 のエントリポイントへのリンクをすべて書き換える必要があります。 アプリケーション(例:index.html)。
アップデート3:
まだ作業中ですが、以下のような特定のURLをリダイレクトしない(リライトするルールを持つ)必要があることに気づきました。
http://localhost/app/lib/angular/angular.js
http://localhost/app/partials/partial1.html
そのため、css、js、lib、partials の各ディレクトリにあるものはリダイレクトされません。それ以外のものはすべて、app/index.htmlにリダイレクトする必要があります。
すべてのファイルにルールを追加することなく、簡単にこれを達成する方法を知っている人はいますか?
アップデート4:
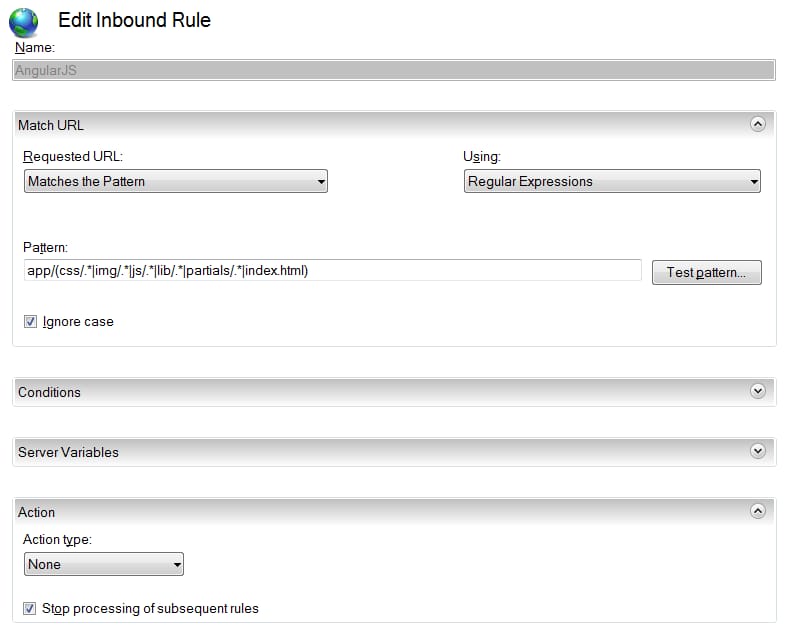
IIS URL Rewrite モジュールに2つのインバウンドルールを定義しています。最初のルールは

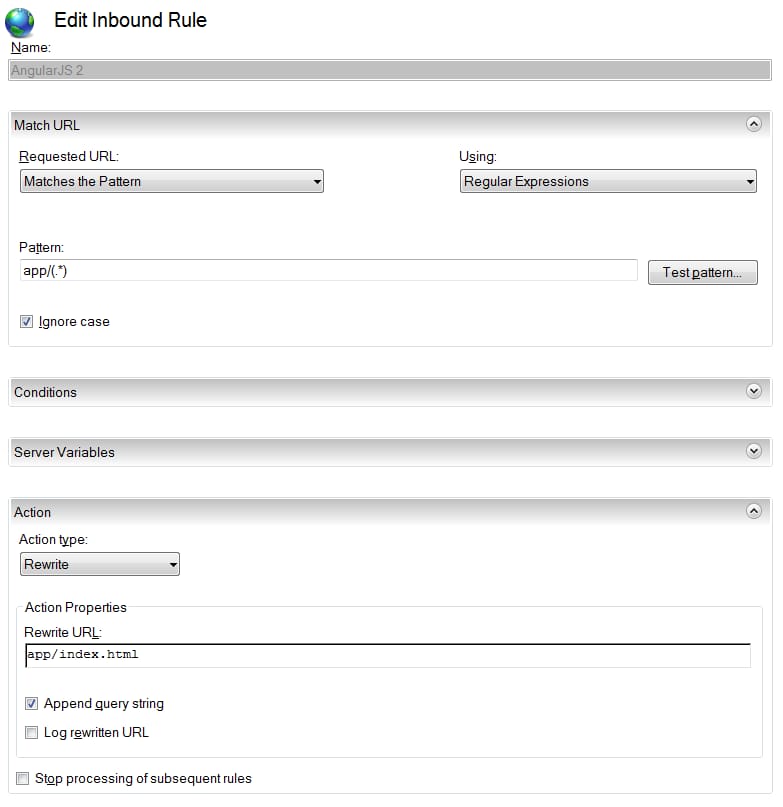
2つ目のルールは

現在、localhost/app/view1に移動するとページが読み込まれますが、サポートファイル(css、js、lib、partialsディレクトリ内のもの)もapp/index.htmlページに書き換えられているため、どのURLが使用されてもすべてがindex.htmlページとして戻ってくるようになっています。これは、これらのURLが2番目のルールによって処理されるのを防ぐはずの、私の最初のルールが機能していないということだと思います。...誰か教えてください。...私はとても孤独を感じています... :-(
どうすればいいですか?
質問にあるようなIISの受信ルールは動作します。私は、ブラウザのキャッシュをクリアして、次の行を私の
<head>
のセクションで、index.htmlのページが表示されます。
<base href="/myApplication/app/" />
これは、localhostに複数のアプリケーションを持っているため、他のパーシャルへのリクエストが
localhost/app/view1
ではなく
localhost/myApplication/app/view1
これが誰かの役に立つといいのですが
関連
-
ファイルまたはアセンブリ 'System.Data.SQLite' またはその依存関係の 1 つをロードできませんでした。
-
User.Identity.Nameが空の解を取得する
-
[解決済み] 部分テンプレートとテンプレートの複雑なネスト
-
[解決済み] ポート80がSYSTEM(PID 4)で使用されていますが、これは何ですか?
-
[解決済み] IIS8におけるIIS_IUSRSとIUSRのパーミッションについて
-
[解決済み] Webサイトのログファイルフォルダを検索するには?
-
[解決済み] IISへのパブリッシュ、環境変数の設定
-
[解決済み] HTML5モードのAngularJSアプリケーションをURLリライトするためにIISを設定するにはどうすればよいですか?
-
[解決済み] 「IIS7.5でPUTメソッドに「405メソッドは許可されていません」と表示される。
-
[解決済み] MSDeploy.exe経由でのWMSvcからの404の取得
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ファイルまたはアセンブリ 'System.Data.SQLite' またはその依存関係の 1 つをロードできませんでした。
-
User.Identity.Nameが空の解を取得する
-
[解決済み] ポート80がSYSTEM(PID 4)で使用されていますが、これは何ですか?
-
[解決済み] Webサイトのログファイルフォルダを検索するには?
-
[解決済み] IISへのパブリッシュ、環境変数の設定
-
[解決済み] $location/html5とhashbangモードの切り替え/リンクのリライト
-
[解決済み] HTML5モードのAngularJSアプリケーションをURLリライトするためにIISを設定するにはどうすればよいですか?
-
[解決済み] IIS7でフォルダや拡張子ごとに静的コンテンツキャッシュを設定する方法は?
-
[解決済み] 「IIS7.5でPUTメソッドに「405メソッドは許可されていません」と表示される。
-
[解決済み] MSDeploy.exe経由でのWMSvcからの404の取得