Google Places Autocomplete APIのドロップダウンをどのようにスタイリングしますか?
2023-09-27 23:51:36
質問
Google Places/Maps Autocomplete API を使用する際に、オートコンプリートの場所の候補を表示するドロップダウンのスタイルを調整する必要があります。
これが可能かどうか、どなたかご存知でしょうか。もしそうなら、私たちは CSS クラス名/ID を知る必要があると思います。
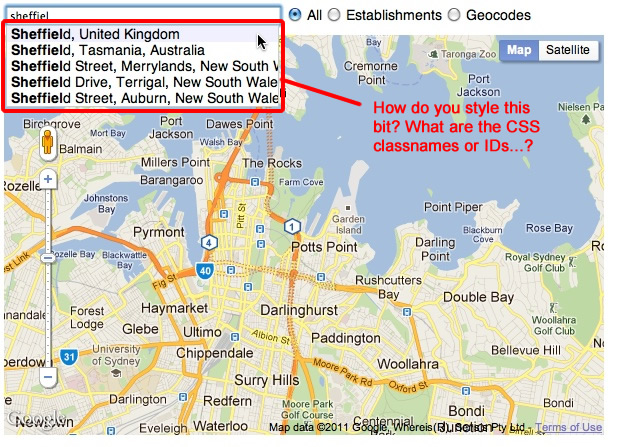
私が言及している部分のスクリーンショットがここにあります。

どのように解決するのですか?
firebugを使うと(質問のコメントにあるように...)、オートコンプリート結果のコンテナはクラス "pac-container" のDIVで、サジェストはクラス "pac-item" のDIVとしてその中にあるので、CSSでスタイルを整えるだけです。
関連
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル]cssのbackgroundとborderタグの例 詳細
-
[CSSチュートリアル】波動効果を生み出すCSSのアイデア
-
[CSSチュートリアル】新しいCSS:whereと:is擬似クラス関数とは?
-
[CSSチュートリアル】ネイティブCSSでテキストの無制限回転を実現する汎用的な方法
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSSのトリッキーなグラデーションで高度な背景光アニメーションの感覚を実現
-
[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】Chromeのタブバーを実装するためのCSSのコツ
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[CSSチュートリアル】CSSで実現するTikTokのテキストジッター効果例
-
[CSSチュートリアル】ピュアCSSでDIVホバーを実現するサンプルコード(固定位置編)
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方
-
[CSSチュートリアル]ドラッグ&ドロップ効果を実現するピュアCSSコード