[解決済み] Google Chart API エラー "指定された軸のすべてのシリーズは、同じデータ型でなければなりません" 。
質問

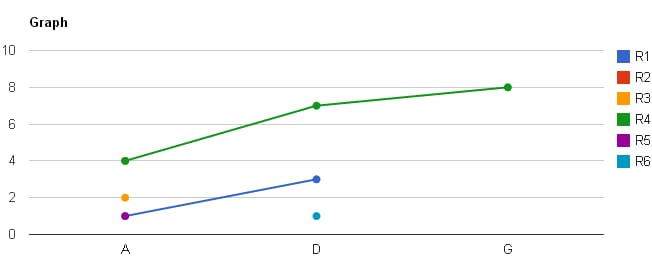
googlechartを使ったLineGraphがあります。このグラフは以下のコードで作成されています。
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Categegories', 'R1' , 'R2' , 'R3' , 'R4' , 'R5' , 'R6' ],
['A', 1, 4, 2, 4, 1, null],
['D', 3, null, null, 7, null, 1],
['G', null, null, null, 8, null, null],
]);
var options = {
title: 'Graph',
pointSize: 6,
vAxis: {minValue:0, maxValue:10,gridlines:{count:6}},
};
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
今、私がデータ行を削除すると、驚くことに
['D', 3, null, null, 7, null, 1],
というエラーが発生します。
All series on a given axis must be of the same data type
私のコードを1行に減らしたところ、以下の問題があることがわかりました。
null
値
例
['Category', 'R1' , 'R2' , 'R3' ],
['A', 2, 1, 1]
を追加すると、グラフが生成されます。
null
の値は、データ内の任意の場所、例えば (2,1,1) の場所には表示されません。
を処理するための何らかのオプションの設定について、専門家の指導を待っている。
null
の値です。NULL値が動作するときとしないときがあるのはとても不思議です... :(
解決方法は?
ついに、私の問題を解決することができました。これが私のような多くの人の助けになることを願っています。この問題は、基本的にarrayToDataTableメソッドの制限です。 データの行は、すべての列で正しい型を持っている必要があります。 行に null 値があるため、API はその列のデータ型が null であると仮定しているか、有効なデータ型が得られないというエラーを投げているのです。 これを解決するには、標準的なDataTableコンストラクタに変更する必要があります。
var data = new google.visualization.DataTable();
data.addColumn('string', 'Year');
data.addColumn('number', 'Health (P)');
data.addColumn('number', 'Health (A)');
data.addColumn('number', 'Gender (P)');
data.addColumn('number', 'Gender (A)');
data.addColumn('number', 'Education (P)');
data.addColumn('number', 'Education (A)');
data.addColumn('number', 'Agriculture (P)');
data.addColumn('number', 'Agriculture (A)');
data.addColumn('number', 'Social protection (P)');
data.addColumn('number', 'Social protection (A)');
data.addColumn('number', 'Environment (P)');
data.addColumn('number', 'Environment (A)');
data.addColumn('number', 'Water/sanitation (P)');
data.addColumn('number', 'Water/sanitation (A)');
data.addRows([
['2008',81.06,null,1.32,null,94.68,0,13.41,null,30.36,null,19.78,null,36.87,null],
['2009',27.13,null,22.34,null,33.6,null,79.92,null,1.34,null,89.77,0,15.68,null],
['2010',104.89,0,14.61,null,33.46,null,30.29,null,22.28,null,107.81,null,1.39,null],
['2011',55,0,110.69,null,1.3,null,106.24,0,14.45,null,27.34,null,30.71,null],
['2012',29.96,null,27.88,null,44.77,null,133.83,null,1.31,null,105.01,null,17.83,null],
['2013',0,null,0,null,0,null,0,null,0,null,0,null,0,null]
]);
以下のリンクからコピーしたものです。 https://groups.google.com/forum/?fromgroups=#!topic/google-visualization-api/2Jafk8PyjV4
また、arrayToDataTable() を使用すると、ヘッダ行で型を指定することができます。詳細はドキュメントを参照ください。 https://developers.google.com/chart/interactive/docs/datatables_dataviews#arraytodatatable
var data = google.visualization.arrayToDataTable([
['Categegories', {label: 'R1', type: 'number'} , {label: 'R2', type: 'number'} , {label: 'R3', type: 'number'} , {label: 'R4', type: 'number'} , {label: 'R5', type: 'number'} , {label: 'R6', type: 'number'} ],
['A', 1, 4, 2, 4, 1, null],
['D', 3, null, null, 7, null, 1],
['G', null, null, null, 8, null, null],
]);
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン