[解決済み] フローチャートでネストしたforループを表示する
2022-02-05 16:02:48
質問
フローチャートでネストされたループを表示するにはどうしたらいいですか?
次のようなフローチャートの中で、ネストされたforeachループを表示したい。
foreach($array as $item) {
foreach($SecondArray as $key=>$value) {
// Do stuff...
}
}
さて、間違っていたら訂正しますが、フローチャートでforeachループを表示する方法はないので、図の中でforループを表示する必要があります(? だから、アルゴリズムはもっと以下のような感じで表示されるはずです。
for ($i = 0; $i < count($array); i++) {
for ($j = 0; $j < count($arrayTwo); $j++) {
// Do stuff...
}
}
今度はこの質問に対する答えを見てみると( アルゴリズムのブロック表現におけるforループの描き方 ) の場合、1つのforループはこのように表示することができます。
しかし、ネストされたループを表示する(上に書いたコードを表示する)方法が思いつきません。
何か提案はありますか?
解決方法は?
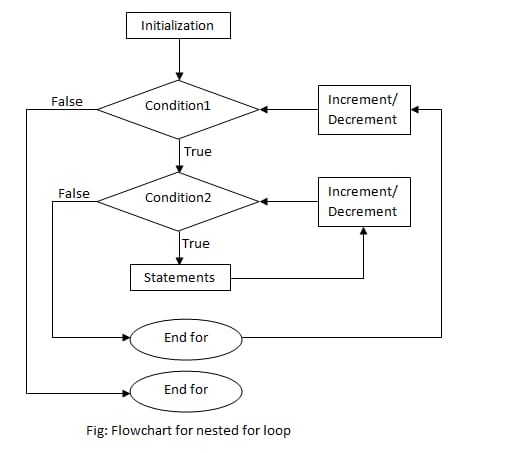
これは、あなたが探しているものです。
ネストされたループに関する他の興味深いフローチャートを見ることができます。 こちら .
関連
-
[解決済み】Angular 2 formArraysでname属性が指定されていないコントロールが見つからない。
-
[解決済み] GAMSでマクロ/ループを作成する
-
[解決済み] Rustで範囲指定はどうやるの?
-
[解決済み] for'ループでインデックスにアクセスする?
-
[解決済み] ループ内のJavaScriptクロージャ - シンプルな実用例
-
[解決済み] 配列の反復処理に "for...in "を使用するのは、なぜ良くないのでしょうか?
-
[解決済み] Javaでネストされたループから抜け出すには?
-
[解決済み] JavaScriptでネストしたループから抜け出すには?
-
[解決済み】PHPの'foreach'は実際どのように動作するのですか?
-
[解決済み】整数の範囲内で反復処理する方法はありますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Angular 2 formArraysでname属性が指定されていないコントロールが見つからない。
-
[解決済み] フローチャートでネストしたforループを表示する
-
[解決済み] MIPSで階乗を行うコードはどのように書くのですか?
-
[解決済み] GAMSでマクロ/ループを作成する
-
[解決済み] AutoHotKeyのホットキーでSetTimerをオフに切り替えるには?
-
[解決済み] Rustで範囲指定はどうやるの?
-
[解決済み] Angular 2 formArraysに指定されていないname属性を持つコントロールが見つからない
-
[解決済み] マップの全キーに対する反復処理
-
[解決済み】整数の範囲内で反復処理する方法はありますか?
-
[解決済み] Kotlin の `forEach` における `break` と `continue` について