[解決済み] Font Awesome アイコンをファビコンとして使用する
2022-07-04 18:31:49
質問
を使用することは可能でしょうか? フォント・オーサム アイコンをファビコンアイコンとして使用することはできますか?ブラウザのタブでウェブサイトのタイトルの横に表示される小さなアイコンのことですね?
どのように解決するのですか?
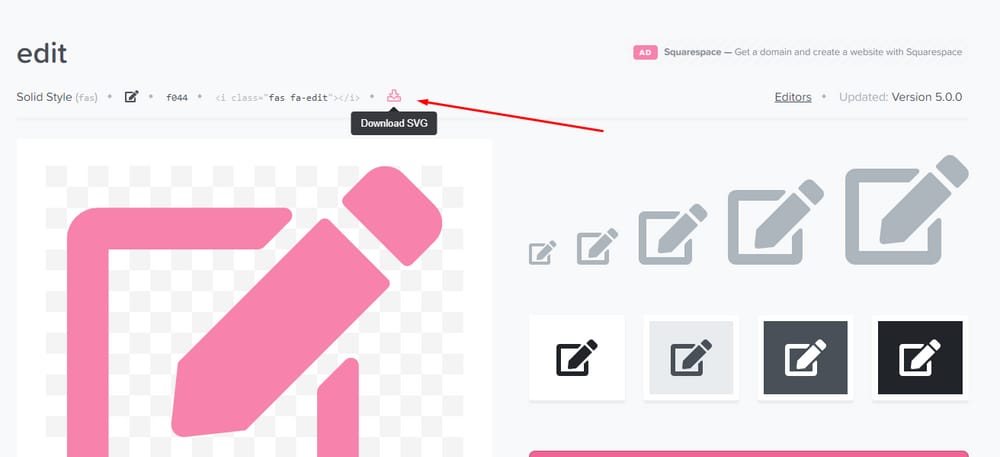
方法1
- これで、この svg ファイルをファビコンとして Web サイトで使用できるようになりました。 ファビコンの設定方法 .
方法2
目的の文字があるもののスクリーンショットを撮り、必要な部分を切り取って画像(.ico)として保存します。
真面目な話、各ブラウザが対応している形式を確認しておくとよいでしょう。 http://en.wikipedia.org/wiki/Favicon#File_format_support
文字が画像やベクターファイルの場合、IE以外のほとんどのブラウザで大丈夫です。
関連
-
[解決済み] Font Awesome アイコンをプレースホルダーで使用する
-
[解決済み] ファビコンを強制的に更新するにはどうすればよいですか?
-
[解決済み] 静的な HTML ページにファビコンを追加する
-
[解決済み] Webサイトのブラウザタブアイコン(ファビコン)を追加する方法を教えてください。
-
[解決済み] 小さなファビコンのために、別の貴重なHTTP-requestを節約する方法は?
-
[解決済み】CSSでFont Awesome アイコンを使用する
-
[解決済み】Font AwesomeのアイコンをCSSのコンテンツとして使用する。
-
[解決済み】Font Awesomeのアイコンカラーを変更することはできますか?
-
[解決済み】大きなフォントアウターアイコンでテキストを縦方向にセンタリングする方法は?
-
[解決済み】Font Awesomeが機能せず、アイコンが四角で表示される。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン