[解決済み] Flutter (Dart)です。レンダリングによる例外 / RenderFlexのオーバーフロー
質問
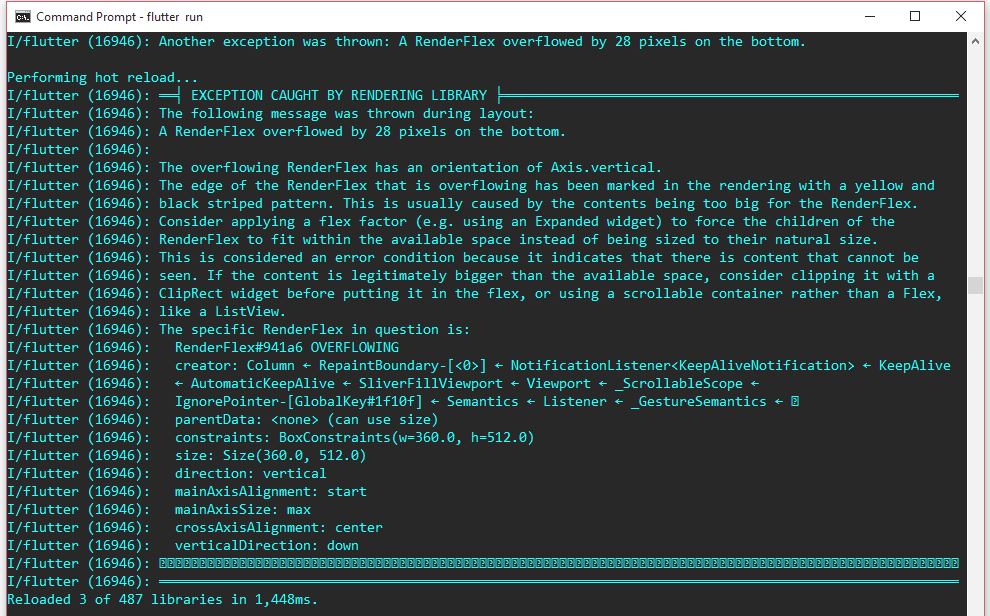
Flutter(Dart)のRenderFlexでピクセルがオーバーフローしてしまう問題があります。レンダリングライブラリの例外です。
アプリのページビューにスクロール機能を管理または適用して、Flutterのレンダリング例外のようなメッセージを回避するにはどうしたらよいでしょうか。
RenderFlexが下に28ピクセルはみ出しました。
もし万が一、私を助けるために完全なログが必要なら、ここにあります。
をホットロードすると、メッセージにあるように、下に黄色と黒のストライプが表示されます。
これは、スクロール可能なウィジェットで管理できるものですか?または、それを制御するために、そうでなければ私のウィジェットを宣言することができますか?
必要であれば、完全なコード(私はテキストデータを変更しましたが、表示されるテキストは、画面サイズよりも長いと仮定し、したがって、エラーが表示されます)。
@override
Widget build(BuildContext context) {
return new DefaultTabController(
length: 3,
child: new Scaffold(
appBar: new AppBar(
bottom: new TabBar(
tabs: [
new Tab(text: "xxx",),
new Tab(text: "xxx",),
new Tab(text: "xxx",),
],
),
title: new Text(data["xxx"]),
),
body: new TabBarView(
children: [
new Column(
children: <Widget>[
new Text(data["xxx"],
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.blue,
fontSize: 16.0
),),
new Text(data["xxx"],
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.blue,
fontSize: 10.0
),),
new Text(data["xxx"],
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.blue,
fontSize: 16.0
),),
new Text(data["xxx"],
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.blue,
fontSize: 8.0
),
),
new Text(data["xxx"],
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.blue,
fontSize: 8.0
),),
new Row(
children: <Widget>[
new Expanded(
child: new Text("xxx"),
),
new Expanded(
child: new Icon(Icons.file_download, color: Colors.green, size: 30.0,),
),
],
),
new Divider(),
new Text("xxx",
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.red,
fontSize: 16.0
),
),
],
),
new ListView.builder(
itemBuilder: (BuildContext context, int index) => new EntryItem(_lstTiles[index]),
itemCount: _lstTiles.length,
),
new Column(
children: <Widget>[
new Text(data["xxx"],
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.green[900],
fontSize: 16.0
),
),
new Text(data["xxx"],
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.green[900],
fontSize: 16.0
),),
new Text(data["xxx"]),
new ListTile(title: new Text("xxx")),
new Text(data["xxx"]),
new ListTile(title: new Text("xxx")),
new Divider(),
new Text("xxx",
style: new TextStyle(
fontStyle: FontStyle.italic,
color: Colors.red,
fontSize: 16.0
),
),
],
),
],
),
),
);
}
どのように解決するのですか?
これは、特に複数のデバイスや方向でアプリのテストを開始したときに遭遇する、かなり一般的な問題です。Flutter の Widget gallery には、さまざまなスクロール ウィジェットをカバーするセクションがあります。
https://flutter.io/widgets/scrolling/
私は、コンテンツ全体を
SingleChildScrollView
で囲むか、スクロールする
ListView
.
EDITです。 この質問と回答が注目されたので、ここに着地する人のためにもう少し手助けをしてあげたいと思います。
Flutter SDKチームは、SDKのコード自体の中にある良いドキュメントに多くの努力を注いでいます。のアルゴリズムを理解するための最良のリソースの1つです。
Flex
ウィジェット (
Row
と
Column
はどちらも
Flex
のサブクラスです) は、クラス自体に付随する DartDoc を使って子クラスをレイアウトします。
Flutter のウェブサイトには
チュートリアル
があり、レイアウトを構築するための
対話型コードラボ
の使用方法について
Row
と
Column
ウィジェットを使用します。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン