[解決済み] キーボードが表示されると、Flutterのウィジェットがリサイズされます。これを防ぐにはどうしたらよいですか?
2022-04-13 21:06:06
質問
このようなExpandedウィジェットのカラムがあります。
return new Container(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
new Expanded(
flex: 1,
child: convertFrom,
),
new Expanded(
flex: 1,
child: convertTo,
),
new Expanded(
flex: 1,
child: description,
),
],
),
);
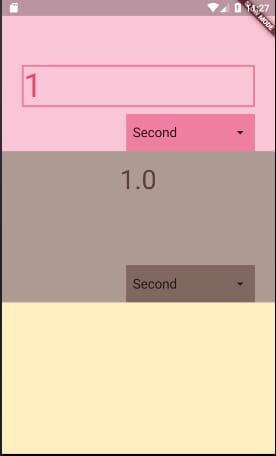
こんな感じです。
convertFrom
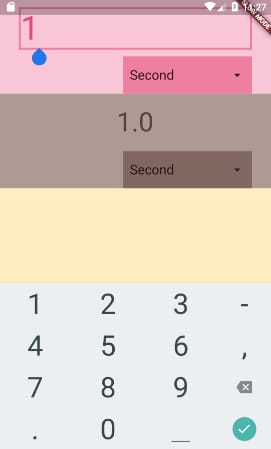
には、TextFieldが含まれています。このテキストフィールドをタップすると、Androidキーボードが画面に表示されます。これによって画面サイズが変わるので、ウィジェットはこのようにリサイズされます。
キーボードを画面にオーバーレイ表示させて、Columnのサイズを変更しないようにする方法はありますか?もし私が
Expanded
ウィジェットの高さをハードコードすると、ウィジェットのサイズは変わりませんが、キーボードが表示されたときに黒と黄色のストライプのエラーが発生します(十分なスペースがないため)。また、これはすべてのスクリーンサイズに対して柔軟ではありません。
これはAndroid特有なのか、Flutter特有なのかよくわかりません。
解決方法は?
回答を更新しました
resizeToAvoidBottomPadding
は現在
非推奨
.
更新された解決策は
resizeToAvoidBottomInset
プロパティを
false
.
オリジナル回答
あなたの
Scaffold
を設定します。
resizeToAvoidBottomPadding
プロパティを
false
.
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン