[解決済み】Flutter - オーバーフロー時にテキストを折り返し、省略記号の挿入やフェードを行う
2022-03-29 16:41:38
質問
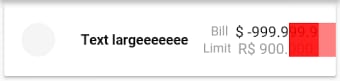
中央のテキストに最大サイズを設定し、テキスト内容が大きすぎる場合はサイズに収まるような行を作りたいのですが、どうすればいいですか?
を挿入しています。
TextOverflow.ellipsis
プロパティでテキストを短くし、三重点を挿入しています。
...
が、うまくいきません。
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) => new Scaffold(
appBar: new AppBar(
backgroundColor: new Color(0xFF26C6DA),
),
body: new ListView (
children: <Widget>[
new Card(
child: new Container(
padding: new EdgeInsets.symmetric(horizontal: 16.0, vertical: 18.0),
child: new Row(
children: <Widget>[
new Container(
padding: new EdgeInsets.only(right: 24.0),
child: new CircleAvatar(
backgroundColor: new Color(0xFFF5F5F5),
radius: 16.0,
)
),
new Container(
padding: new EdgeInsets.only(right: 13.0),
child: new Text(
'Text lar...',
overflow: TextOverflow.ellipsis,
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121),
fontWeight: FontWeight.bold,
),
),
),
new Container(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
new Row(
children: <Widget>[
new Text(
'Bill ',
style: new TextStyle(
fontSize: 12.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E)
),
),
new Text(
'\$ -999.999.999,95',
style: new TextStyle(
fontSize: 14.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121)
),
),
],
),
new Row(
children: <Widget>[
new Text(
'Limit ',
style: new TextStyle(
fontSize: 12.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E)
),
),
new Text(
'R\$ 900.000.000,95',
style: new TextStyle(
fontSize: 14.0,
fontFamily: 'Roboto',
color: new Color(0xFF9E9E9E)
),
),
],
),
]
)
)
],
),
)
),
]
)
);
}
の結果です。
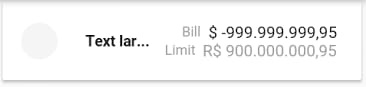
を期待します。
解決方法は?
をラップする必要があります。
Container
の中に
Flexible
を聞かせてください。
Row
を使ってもいいということがわかる。
Container
を本来の幅より狭くしてください。
Expanded
も動作します。
Flexible(
child: new Container(
padding: new EdgeInsets.only(right: 13.0),
child: new Text(
'Text largeeeeeeeeeeeeeeeeeeeeeee',
overflow: TextOverflow.ellipsis,
style: new TextStyle(
fontSize: 13.0,
fontFamily: 'Roboto',
color: new Color(0xFF212121),
fontWeight: FontWeight.bold,
),
),
),
),
関連
-
Gradleの失敗 プロジェクト':app'の評価に問題が発生しました。
-
[解決済み】Flutterでアプリケーションランチャーのアイコンを変更するには?
-
[解決済み】Flutter - オーバーフロー時にテキストを折り返し、省略記号の挿入やフェードを行う
-
[解決済み】Flutterで角丸画像を作成する方法
-
[解決済み】FlutterでStatefulWidgetにデータを渡して、その状態のままアクセスする方法
-
[解決済み】flutterのwrap_contentとmatch_parentに相当するもの?
-
[解決済み] FlutterでAndroidの "BACK "ボタンを無効化または上書きする方法は?
-
[解決済み] Flutterでボタンの幅と高さを設定する方法は?
-
[解決済み] Flutter プログラムでアプリを終了させる方法
-
[解決済み] Flutterアプリのビルド番号とバージョン番号を取得する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】zsh: コマンドが見つかりません: flutter 【終了しました
-
[解決済み] Flutter - くねくね動くアニメーションを作るには?
-
[解決済み] Flutterのデバッグバナーを削除するにはどうしたらいいですか?
-
[解決済み】Scaffold.of()がScaffoldを含まないコンテキストで呼び出された場合
-
[解決済み】行の中のテキストフィールドでレイアウト例外が発生する。Unable to calculate size
-
[解決済み】Flutterアプリにスプラッシュスクリーンを追加する
-
[解決済み】Flutterのテキストウィジェットの下に黄色い線が?
-
[解決済み】再利用可能なウィジェットを作成するための関数とクラスの違いは何ですか?
-
[解決済み] Flutter- wrapping text [duplicate] (フラッターテキストラッピング)。
-
[解決済み] Flutter 継承されたウィジェットを正しく使うには?