ツリーバインドデータ後、自動的にツリーノードを展開するFlexメソッド
2022-01-19 11:24:03
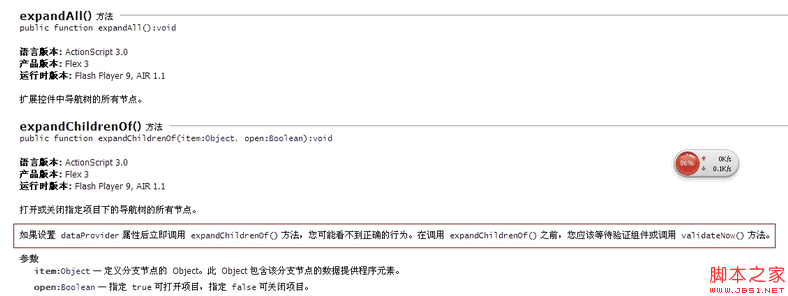
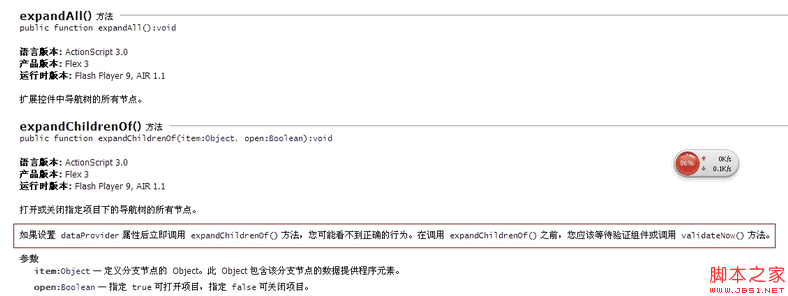
Flex/Flashで開発している方は、expandChildrenOf(item,true)メソッドを使ってTreeコンポーネントを使えば、データバインド後にすべてのツリーノードを自動的に展開できます(ユーザーが自分でノードをクリックして展開しなくても、ずっと簡単)、これはFlex開発のヘルプドキュメントにも明確に書かれていますね。
dataProviderを設定した後、すぐにexpandChildrenOf()を呼び出すと、正しい動作が表示されない場合があります。コンポーネントが検証されるのを待つか、validateNow() メソッドを呼び出す必要があります。
最初:(検証済み)
//Expand all, with the first item initially selected
treePlayList.dataProvider=results;//refresh all nodes of Tree to expand - royanxin - royanxin's blog
treePlayList.validateNow(); //Validate and update the properties and layout of this object, and redraw the object (if needed).
treePlayList.selectedIndex=0;
treePlayList.expandChildrenOf(treePlayList.selectedItem,true);//expand all
2番目
setTimeout(IniExpand, 1000); //delay 1 second
private function IniExpand():void {
TreeView1.selectedIndex=1;
TreeView1.expandItem(TreeView1.selectedItem,true);
}
第3位
//Expand all, with no options initially selected
sysTree.validateNow();
for each(var item:XML in this.sysTree.dataProvider){
sysTree.expandChildrenOf(item,true);
}
注意事項

dataProviderを設定した後、すぐにexpandChildrenOf()を呼び出すと、正しい動作が表示されない場合があります。コンポーネントが検証されるのを待つか、validateNow() メソッドを呼び出す必要があります。
最初:(検証済み)
コピーコード
コードは以下の通りです。
//Expand all, with the first item initially selected
treePlayList.dataProvider=results;//refresh all nodes of Tree to expand - royanxin - royanxin's blog
treePlayList.validateNow(); //Validate and update the properties and layout of this object, and redraw the object (if needed).
treePlayList.selectedIndex=0;
treePlayList.expandChildrenOf(treePlayList.selectedItem,true);//expand all
2番目
コピーコード
コードは以下の通りです。
setTimeout(IniExpand, 1000); //delay 1 second
private function IniExpand():void {
TreeView1.selectedIndex=1;
TreeView1.expandItem(TreeView1.selectedItem,true);
}
第3位
コピーコード
コードは以下の通りです。
//Expand all, with no options initially selected
sysTree.validateNow();
for each(var item:XML in this.sysTree.dataProvider){
sysTree.expandChildrenOf(item,true);
}
注意事項

関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Flexファイルをローカルにエクスポートする2つの方法
-
flex4でカレントウィンドウの長さと幅を取得する方法
-
GIF 画像を読み込むためのフレックスのヒント
-
FLEX ArrayCollection がフィルタリングされたデータを削除する問題が解決されました。
-
ie9でポップアップウィンドウを閉じる際に__flash__removeCallbackが未定義エラーになる。
-
flex actionScript ファイル読み込みのサンプルコード
-
flex actionScriptの時間処理の合計が、合計された日付を返す
-
どのようにFlexでコンポーネントの外をクリックするかどうかを決定する
-
Flexの親子ウィンドウは、アイデアやソースコードを実装するためにお互いを呼び出す
-
ローカル画像のフレックスアップロードとアドバンスビュー方式