Flexの親子ウィンドウは、アイデアやソースコードを実装するためにお互いを呼び出す
2022-01-17 16:39:22
1、デザインのアイデア
/{br
(1) 子ウィンドウが親ウィンドウのメソッドを呼び出す場合
(2) 子ウィンドウが変更を行った後、親ウィンドウに戻り、親ウィンドウは子ウィンドウの関数を呼び出す
2. デザインソースコード
(1) 親ウィンドウ
ParentWindow.mxml。
/{br
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.managers.PopUpManager;
[Bindable]
//table data source binding
private var grid:ArrayCollection = new ArrayCollection([
{number: "2014010101",name: "Zhang San",sex: "Male",age: "23"},
{number: "2014010102",name: "Li Si",sex: "女",age: "22"},
{number: "2014010101",name: "Wu Wang",sex: "Male",age: "21"},
{number: "2014010101",name: "Zhao Liu",sex: "女",age: "20"},
{number: "2014010101",name: "游华",sex: "男",age: "22"},
{number: "2014010101",name: "Zhu Si",sex: "女",age: "18"},
{number: "2014010101",name: "周礼",sex: "男",age: "19"},
{number: "2014010101",name: "华捷",sex: "女",age: "20"},
{number: "2014010101",name: "Liu Liang",sex: "Male",age: "22"},
{number: "2014010101",name: "沈雪",sex: "女",age: "21"}
]);
/*modify event function*/
protected function updateHandler(event:MouseEvent):void
{{{br
//New subform object
var childWindow:ChildWindow = new ChildWindow();
//add the childWindow to the PopUpManager
/
PopUpManager.addPopUp(childWindow,this,true);
//pass parameters to the child window
childWindow.age = "23";
// Child window calls parent window function
childWindow.callBack = this.myFunction;
// childWindow centered popup
PopUpManager.centerPopUp(childWindow);
}
/*refresh function*/
public function myFunction(you:String):void
{
Alert.show(you+"Hello");
}
]]>
verticalAlign="middle" textAlign="center">
(2)子窗口
ChildWindow.mxml。
/{br
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="300" height="220"
close="closeHandler(event)" title="Modify window">
import mx.events.CloseEvent;
import mx.managers.PopUpManager;
// callback function
public var callBack:Function;
public var age:String = "";
/*Close the event function*/
protected function closeHandler(event:CloseEvent):void
{{{br
PopUpManager.removePopUp(this);
}
/*Modify the button event function*/
/
protected function updateHandler(event:MouseEvent):void
{{{br
stuAge.text = age;
}
/* Cancel button event function */
/
protected function cancelHandler(event:MouseEvent):void {
{{br
number.text = "";
stuName.text = "";
PopUpManager.removePopUp(this);
if(isPopUp)
{{br
callBack.call(parent);
}
}
]]>
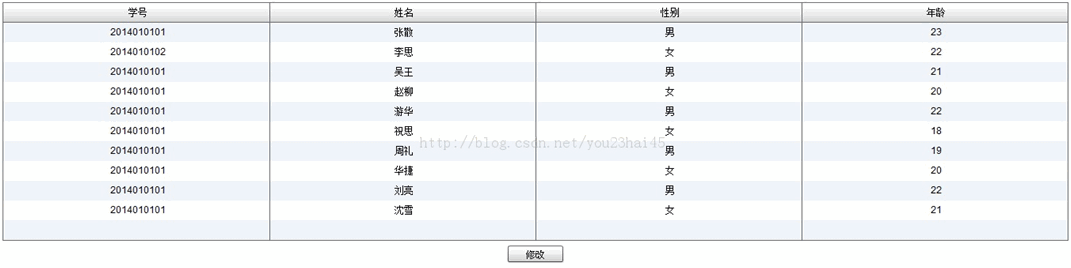
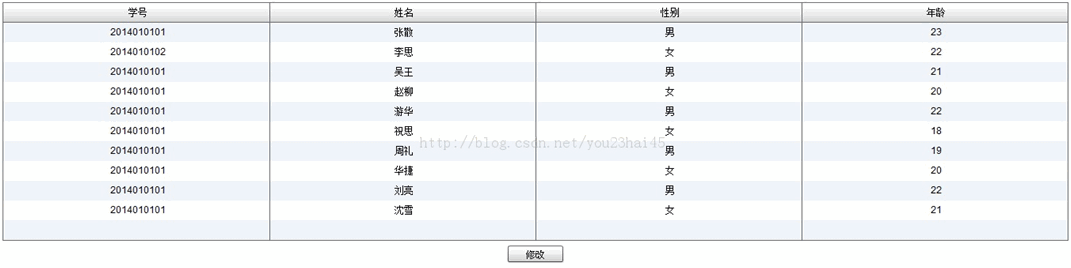
3、设计结果
(1)初始動化时

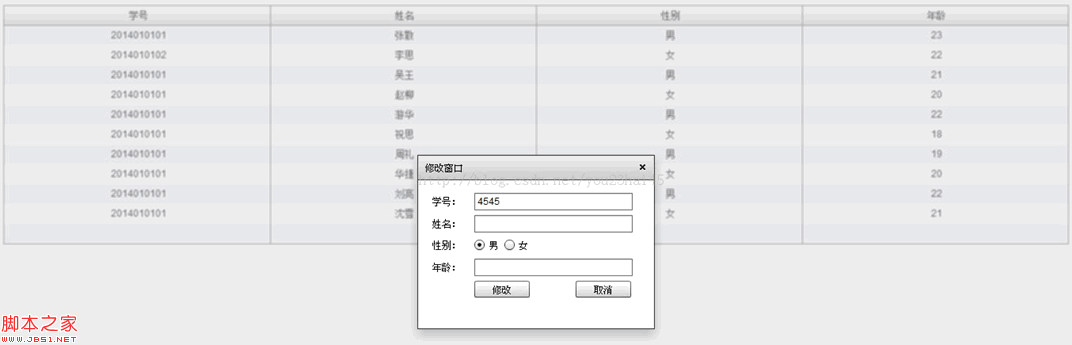
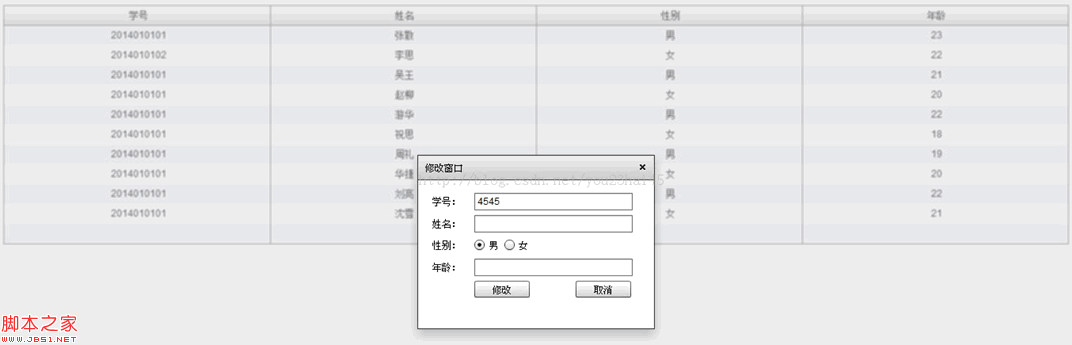
(2)单击修改按钮

/{br
(1) 子ウィンドウが親ウィンドウのメソッドを呼び出す場合
(2) 子ウィンドウが変更を行った後、親ウィンドウに戻り、親ウィンドウは子ウィンドウの関数を呼び出す
2. デザインソースコード
(1) 親ウィンドウ
ParentWindow.mxml。
コピーコード
コードは以下の通りです。
/{br
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.managers.PopUpManager;
[Bindable]
//table data source binding
private var grid:ArrayCollection = new ArrayCollection([
{number: "2014010101",name: "Zhang San",sex: "Male",age: "23"},
{number: "2014010102",name: "Li Si",sex: "女",age: "22"},
{number: "2014010101",name: "Wu Wang",sex: "Male",age: "21"},
{number: "2014010101",name: "Zhao Liu",sex: "女",age: "20"},
{number: "2014010101",name: "游华",sex: "男",age: "22"},
{number: "2014010101",name: "Zhu Si",sex: "女",age: "18"},
{number: "2014010101",name: "周礼",sex: "男",age: "19"},
{number: "2014010101",name: "华捷",sex: "女",age: "20"},
{number: "2014010101",name: "Liu Liang",sex: "Male",age: "22"},
{number: "2014010101",name: "沈雪",sex: "女",age: "21"}
]);
/*modify event function*/
protected function updateHandler(event:MouseEvent):void
{{{br
//New subform object
var childWindow:ChildWindow = new ChildWindow();
//add the childWindow to the PopUpManager
/
PopUpManager.addPopUp(childWindow,this,true);
//pass parameters to the child window
childWindow.age = "23";
// Child window calls parent window function
childWindow.callBack = this.myFunction;
// childWindow centered popup
PopUpManager.centerPopUp(childWindow);
}
/*refresh function*/
public function myFunction(you:String):void
{
Alert.show(you+"Hello");
}
]]>
verticalAlign="middle" textAlign="center">
(2)子窗口
ChildWindow.mxml。
コピーコード
コードは以下の通りです。
/{br
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="300" height="220"
close="closeHandler(event)" title="Modify window">
import mx.events.CloseEvent;
import mx.managers.PopUpManager;
// callback function
public var callBack:Function;
public var age:String = "";
/*Close the event function*/
protected function closeHandler(event:CloseEvent):void
{{{br
PopUpManager.removePopUp(this);
}
/*Modify the button event function*/
/
protected function updateHandler(event:MouseEvent):void
{{{br
stuAge.text = age;
}
/* Cancel button event function */
/
protected function cancelHandler(event:MouseEvent):void {
{{br
number.text = "";
stuName.text = "";
PopUpManager.removePopUp(this);
if(isPopUp)
{{br
callBack.call(parent);
}
}
]]>
3、设计结果
(1)初始動化时

(2)单击修改按钮

関連
-
Flexは、 LinkButtonの背景色のアイデアとソースコードを設定している
-
flex4でカレントウィンドウの長さと幅を取得する方法
-
Flexは、 txtファイルのエラー解析と解決策の内容を読み取る
-
フレックスはウェブサービスを使用して写真をアップロードし、コードを実装します。
-
ツリーバインドデータ後、自動的にツリーノードを展開するFlexメソッド
-
flex actionScript ファイル読み込みのサンプルコード
-
Flex DataGridの擬似マージセルのアイデアとコード
-
フレックス インライン html ページ サンプルコード
-
Flexフォントの太字問題は、英語フォントのみ太字にすることができる
-
データグリッドの編集不可能な行の制御方法に関する問題
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
R言語による.tar.gz.zipファイルの解凍と圧縮
-
フレックスの用途を総合的に理解する
-
表中の列値の小数点以下2桁を保持するフレキシブルな数値フォーマット
-
Flex AIR再起動設定ファイルの修正
-
Flex エラー (mx.messaging.messages::RemotingMessage) 分析
-
ie9でポップアップウィンドウを閉じる際に__flash__removeCallbackが未定義エラーになる。
-
オブジェクトのキーと値をトラバースするFlexサンプルコード
-
フレックスクロームブラウザのデバッグの解答が空白に表示される
-
フレックスコントロールのポップアップウィンドウのドラッグ範囲サンプルコード
-
TitleWindowのフレックスは、アイデアと実装の値を渡すために