[解決済み】ffmpegを使用してビデオに新しいオーディオ(ミキシングではない)を追加する方法は?
2022-04-16 02:53:21
質問
のようなコマンドを使いました。
ffmpeg -i video.avi -i audio.mp3 -vcodec codec -acodec codec output_video.avi -newaudio
最新バージョンでは、ビデオに新しいオーディオトラックを追加するためのものです(ミックスではありません)。
しかし、ffmpegを最新バージョンにアップデートしてみると(
ffmpeg バージョン git-2012-06-16-809d71d
) そして今、このバージョンではパラメータ
-newaudio
は動作しません。
私の動画に新しい音声を追加する方法を教えてください(ミックスではありません)。
ffmpeg
.
解決方法は?
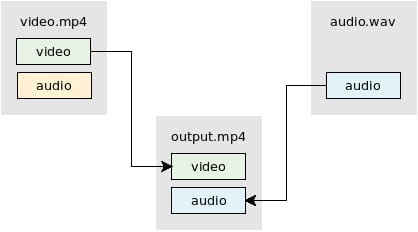
音声の差し替え
ffmpeg -i video.mp4 -i audio.wav -map 0:v -map 1:a -c:v copy -shortest output.mp4
-
は
-mapオプションを使用すると、ストリーム/トラックを手動で選択することができます。参照 FFmpeg Wiki。地図 をご覧ください。 -
この例では
-c:v copyから ストリームコピー (mux)します。映像の再エンコーディングは発生しません。品質は保たれ、処理も高速です。-
入力オーディオ形式が出力形式と互換性がある場合、以下のように変更します。
-c:v copyを-c copyをストリームコピーする 両方 ビデオとオーディオを表示します。 -
ビデオとオーディオを再エンコードする場合は、以下の項目を削除してください。
-c:v copy/-c copy.
-
入力オーディオ形式が出力形式と互換性がある場合、以下のように変更します。
-
は
-shortestオプションは、出力を最短の入力と同じ長さにします。
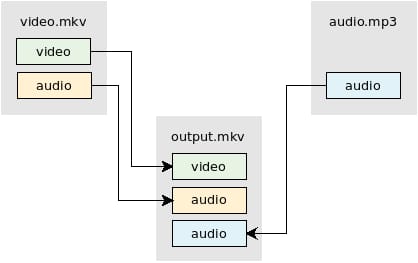
音声を追加する
ffmpeg -i video.mkv -i audio.mp3 -map 0 -map 1:a -c:v copy -shortest output.mkv
-
は
-mapオプションを使用すると、ストリーム/トラックを手動で選択することができます。参照 FFmpeg Wiki。地図 をご覧ください。 -
この例では
-c:v copyから ストリームコピー (mux)します。映像の再エンコーディングは発生しません。品質は保たれ、処理も高速です。-
入力オーディオ形式が出力形式と互換性がある場合、以下のように変更します。
-c:v copyを-c copyをストリームコピーする 両方 ビデオとオーディオを表示します。 -
ビデオとオーディオを再エンコードする場合は、以下の項目を削除してください。
-c:v copy/-c copy.
-
入力オーディオ形式が出力形式と互換性がある場合、以下のように変更します。
-
は
-shortestオプションは、出力を最短の入力と同じ長さにします。
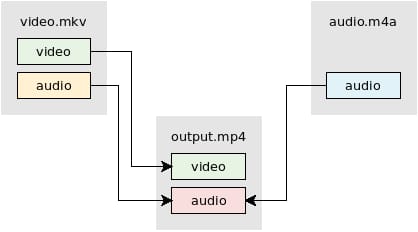
2つのオーディオ入力を1つにミキシング/コンバインする
の動画を使用します。
video.mkv
. の音声をミックスします。
video.mkv
と
audio.m4a
を使用して
アメブロフィルタ
:
ffmpeg -i video.mkv -i audio.m4a -filter_complex "[0:a][1:a]amerge=inputs=2[a]" -map 0:v -map "[a]" -c:v copy -ac 2 -shortest output.mkv
参照 FFmpeg Wiki。オーディオチャンネル をご覧ください。
無音音声の生成
を使用することができます。 anullsrc フィルタ を使用すると、無音オーディオストリームを作成できます。このフィルタでは、希望するチャンネルレイアウト(モノラル、ステレオ、5.1など)とサンプルレートを選択することができます。
ffmpeg -i video.mp4 -f lavfi -i anullsrc=channel_layout=stereo:sample_rate=44100 \
-c:v copy -shortest output.mp4
こちらもご覧ください
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン