[解決済み】フローティングアクションボタンのアイコンサイズを調整する(fab)
2022-04-12 14:53:21
質問
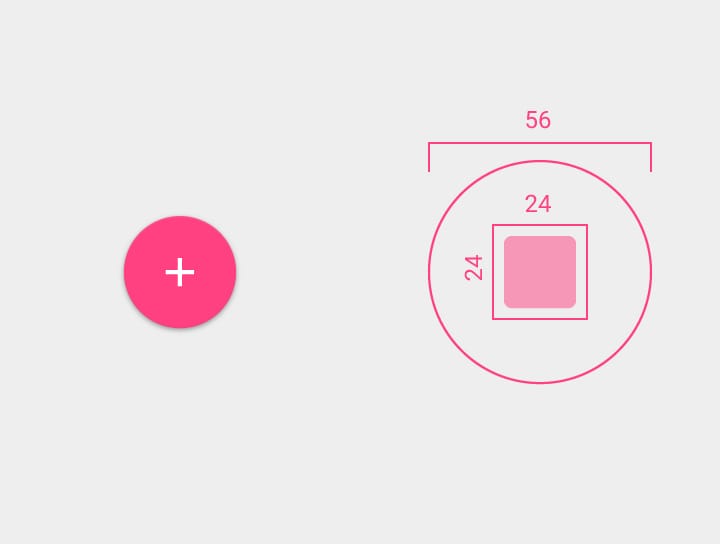
 新しいフローティングアクションボタンは
56dp x 56dp
で、その中のアイコンは
24dp x 24dp
. そのため、アイコンとボタンの間のスペースは
16dp
.
新しいフローティングアクションボタンは
56dp x 56dp
で、その中のアイコンは
24dp x 24dp
. そのため、アイコンとボタンの間のスペースは
16dp
.
<ImageButton
android:id="@+id/fab_add"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_gravity="bottom|right"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:background="@drawable/ripple_oval"
android:elevation="8dp"
android:src="@drawable/ic_add_black_48dp" />
リップル_オーバル.xml
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<item>
<shape android:shape="oval">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>
そして、これが私の得た結果です。

のアイコンを使いました。
\material-design-icons-1.0.0 content
https://github.com/google/material-design-icons/releases/tag/1.0.1
の作り方 アイコンのサイズ ボタン内の まさに ガイドラインに記載されている通りですか?
http://www.google.com/design/spec/components/buttons.html#buttons-floating-action-button
解決方法は?
コンテンツは24dp x 24dp なので、以下のようにします。
24dpアイコン
. そして
android:scaleType="center"
をImageButtonの中に入れて、自動リサイズを回避しています。
関連
-
AAPT2エラーについて:詳しくはログをご確認ください。
-
AndroidStudio reports Could not resolve all artifacts for configuration ':app:classpath'.
-
ArrayAdapter は、リソース ID が TextView であることが必要です。
-
プロセス 'command 'F:\sdkbuild-tools', 26.0.2 AAAPT.exe' finished with non-zero exit value 1
-
repo: コマンドが見つかりません
-
問題 ---- Android ---- ActivityManager: Error: アクティビティクラス{xx/xx.MainActivity}が存在しない
-
アンドロイドスタジオ学習入門
-
Android.support.v7.widget.Toolbar が見つかりませんでした。
-
[解決済み] Androidでフローティングアクションボタンの色を変更する
-
[解決済み】2つのウィジェット/レイアウトの間に新しい「フローティング・アクション・ボタン」を追加する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AndroidでAttempt to invoke virtual method... on null object referenceの例外が発生する。
-
android E/RecyclerView﹕ アダプタが接続されていないため、レイアウトをスキップする。
-
Google PlayデバイスはPlay保護機構の認証を受けていません。
-
android studioが "The activity must be exported or contain an intent-filter" と表示され実行される。
-
android exception - aapt.exe has stopped working.
-
エラータイプ 3 タイプエラー, Error: アクティビティクラス{}が存在しません。アクティビティ起動時のエラー 解決方法
-
view.getRootView()の本当の意味とテストについて
-
Androidの美しいSeekBarスタイルのカスタマイズ
-
AndroidStudioのショートカット 検索/置換
-
android studioが新しいプロジェクトを作成しますが、プロジェクトの同期に成功するまでデザインエディタが使用できません。