[解決済み】2つのウィジェット/レイアウトの間に新しい「フローティング・アクション・ボタン」を追加する方法
2022-04-19 04:29:32
質問
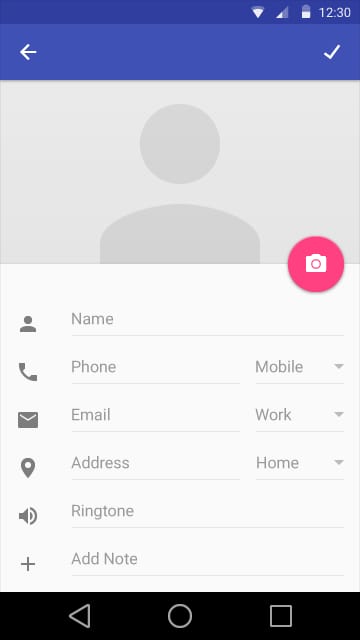
Androidの新しいデザインガイドラインで、「フローティング・アクション・ボタン」、通称「FAB」が追加されたのをご覧になりましたか?
例えば、このピンクのボタン。

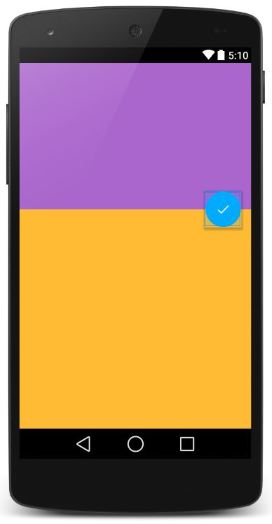
私の質問はバカみたいだし、すでにいろいろと試してみたのですが、このボタンを2つのレイアウトの交差点に置くにはどうしたらよいのでしょうか?
上の例では、このボタンはImageViewとrelativeLayoutの間に完璧に配置されています。
すでにいろいろと手を加えてみましたが、ちゃんとした方法があるのだと納得しています。
解決方法は?
ベストプラクティス
-
追加
compile 'com.android.support:design:25.0.1'をgradleファイルに追加します。 -
使用方法
CoordinatorLayoutをルートビューとして使用します。 -
追加
layout_anchorをFABに追加し、トップビューに設定します。 -
追加
layout_anchorGravityをFABに設定し、それをbottom|right|end

<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/viewA"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.6"
android:background="@android:color/holo_purple"
android:orientation="horizontal"/>
<LinearLayout
android:id="@+id/viewB"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.4"
android:background="@android:color/holo_orange_light"
android:orientation="horizontal"/>
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:clickable="true"
android:src="@drawable/ic_done"
app:layout_anchor="@id/viewA"
app:layout_anchorGravity="bottom|right|end"/>
</android.support.design.widget.CoordinatorLayout>
関連
-
[解決済み】シンボル 'AppCompatActivity' を解決できない。
-
[解決済み】Dalvikとdalvik-cacheとは何ですか?
-
[解決済み】Bluestackの向きを変更する : ポートレート/ランドスケープモード
-
[解決済み】sendUserActionEvent()がnullである。
-
[解決済み] sendUserActionEvent() は null です。
-
[解決済み] Xlint:deprecationを使用して再コンパイルする方法
-
[解決済み] Android Fragment no view found for ID?
-
[解決済み] Android M パーミッション : shouldShowRequestPermissionRationale()関数の使用方法について混乱しています。
-
[解決済み] インスタンス状態の保存を使用してアクティビティ状態を保存するにはどうすればよいですか?
-
[解決済み] Androidでフローティングアクションボタンの色を変更する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Android - SDKバージョン23のアップデート後、ACTION-VIEWインテントフィルタを持つアクティビティを少なくとも1つ追加する。
-
[解決済み】Android TextView : "setTextで表示されたテキストを連結しない" について
-
[解決済み】Android ADB デバイスがオフラインで、コマンドを発行できない。
-
[解決済み】java.lang.RuntimeException: アクティビティを開始できない ComponentInfo
-
[解決済み】Androidエミュレータのエラーメッセージ。"PANIC: Missing emulator engine program for 'x86' CPUS." (パニック: エミュレータ・エンジン・プログラムがありません)
-
[解決済み】apkインストール時のINSTALL_FAILED_NO_MATCHING_ABIS
-
[解決済み】Android Studio 3.2 - com.android.tools.build:aapt2:3.2.0-4818971 を見つけられませんでした。
-
[解決済み】カメラサービスへの接続に失敗しました。
-
[解決済み】Android Studio。Android.support.design.widget.FloatingActionButton クラスを膨らませるのにエラーが発生する。
-
[解決済み] AndroidのADBデバイスが不正に