ERROR: OSError のため、パッケージをインストールできませんでした。[Errno 2] No such file or directory: 'c:\users'.
2022-02-28 09:59:05
ERROR OSError のため、パッケージをインストールできませんでした。[Errno 2] そのようなファイルまたはディレクトリがありません: 'c: \LinalgStructuredInterfacesIncGen problem solved.
問題点
Python Pageモジュールファイルのファイルパスが長いため、260文字を超えるとファイルが正常に作成できません。そこで、Windowsの長いファイル名の制限の問題を解決する必要があります。レジストリを変更することで
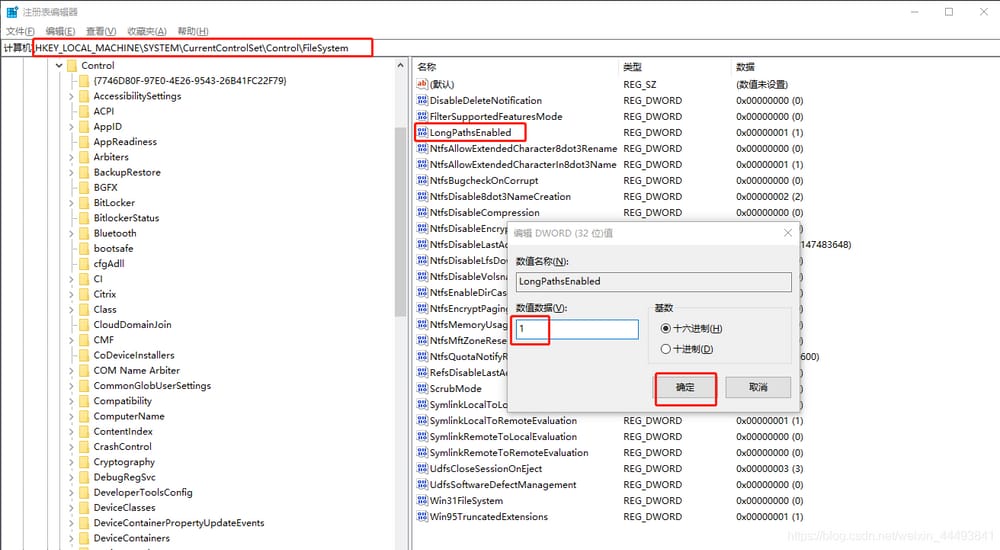
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FileSystem to change the LongPathsEnabled value from 0 to 1.
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FileSystem
ソリューション
レジストリを開く

修正
LongPathsEnabled
で
LongPathsEnabled
の値は1です。

コンピュータを再起動する
関連
-
jsについて Uncaught TypeError: null issue のプロパティ 'style' を読み取ることができません。
-
左オペランドはl値でなければならない(左オペランドは代入可能な変数でなければならない)。
-
Eclipse (JDK設定済み) インポートプロジェクトエラー...。...型に解決できません...
-
(2019.8.16に解決) urllib.error.URLError: urlopen エラー [Errno 11001] getaddrinfo に失敗しました。
-
error: 'atoi' is not declared in this scope
-
ユニティ再生gif
-
持っていると便利なGoogle Chromeの超便利プラグイン42選!収集のススメ
-
VS2019 MFCのデバッグエラーです。C1083 インクルードファイルが開けません。"afxwin.h" を開けません。そのようなファイルやディレクトリはありません
-
LINUX ユーザーが su コマンドを使用してユーザーを切り替えると、エラー su が報告されました。パーミッションが拒否されました。
-
SSHログインプロンプトの解決策:接続が拒否されました。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Build Record 2-CSS file not loaded-Solved-Resource interpreted as Stylesheet but transferred with MIME type text/plain
-
ImportError.の解決方法 No module named git" エラーの解決方法
-
jinja2.exceptions.TemplateNotFound: xxxx.html
-
ArrayAdapterの外観は、リソースIDがTextViewである必要がある問題について
-
ternsflow AttributeError: __enter__
-
Python Basics-TypeError: 位置引数を2つ取るが、3つ与えられている
-
PythonのTypeErrorです。__init__() に必要な位置引数が2つない
-
ファイルまたはアセンブリ "Newtonsoft.Json" またはその依存関係の 1 つを読み込むことに失敗しました。見つかったアセンブリマニフェスト定義がアセンブリ参照と一致しません。(HRESULT:0x80131040からの例外)
-
phpstorm2019 アクティベーションコード
-
ヌルソリューションのプロパティ 'style' を読み取れない(getElementBy で要素を取得)。