Build Record 2-CSS file not loaded-Solved-Resource interpreted as Stylesheet but transferred with MIME type text/plain
<スパン
<スパン
ウェブリンク
<スパン
http://139.199.169.122/
<スパン ローカルでは問題なく読み込め、サーバーにアップロードした後、ページにはスタイルがありません。
10. 最終的な正解
サーバーシステムを再インストールし、他人のサーバーに同じファイルをアップロードしたところ、正しく表示された。
問題点 サーバー設定にロックされる .
設定を確認するために研究用バックエンドホースを探すと、それは は、includeコマンドの行が抜けています。
で mime.types ファイル .css ファイルを text/css タイプとして正しく設定した後、次のファイルを ngnix.conf にインクルードする必要があります。 .
今のところ、無事に解決しています。
Ma Tongmenに感謝します !!!!
これは彼の個人的なウェブサイトです ----- 写真共有サイト
問題解決のプロセス
1. パスの問題なのか?
--->解析します。パスの問題ではないはずです。画像はページ内で参照されており、パスの形式はCSSファイルと同じで、画像は正しく読み込まれます。
---> 対応 - パスの問題でないことをさらに確認する必要があります:フォルダを削除し、参照を削除し、CSSファイルをindex.htmlと同じフォルダに配置します:それでもスタイルを表示できません。
結論:パス参照の問題ではありません。
2. CSSの記述に誤りがあり、ブラウザに認識されないか ?
---> CSSの内容をhtml-head-scriptにコピーして、読み込んで実行:スムーズに表示されます。
結論:CSSコンテンツの書き間違いではありません。
3. W3CがWebページをチェックします。
---> エラーも警告もありません。
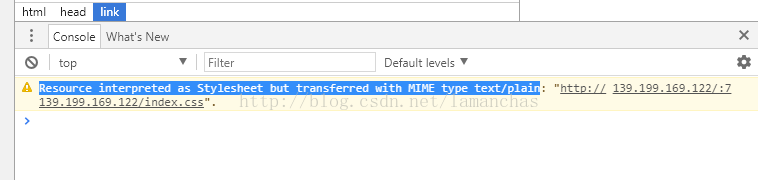
<スパン 4.検索を知る - > クロームのF12でページを確認する

5. 検索操作 ----> レジストリの変更 .
--->まだエラーが報告されていますか?
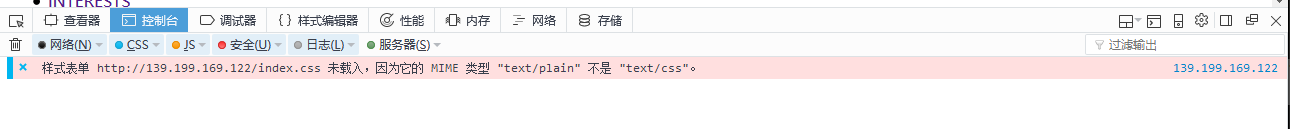
6. FireFox F12チェック
FireFOXのヒント

7. 類似の質問 ということは、サーバー側の設定ミスなのでしょうか?
参考サイト CSSはtext/cssではなくtext/plainです。
参考サイト MIMEタイプにより、FirefoxでCSSが無効になる。
サーバー側とローカルの.cssファイルが両方ともtext/cssであることを確認、まだ解決していない。
8. 最終解決・エラー解決
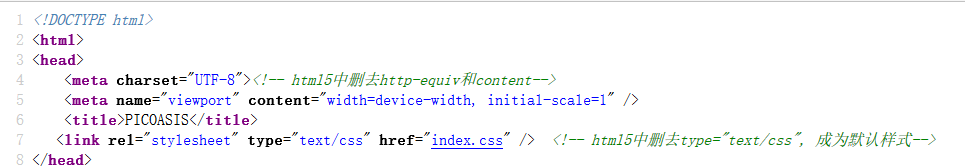
解決方法 htmlヘッダ内の宣言を削除 <!DOCTYPE html>
参考サイト
ページ ドキュメント タイプの不一致
<スパン 9. さらなる考察
宣言を削除することは実は間違っていて、何が問題なのか?
参考サイト
DOCTYPEが原因でCSSが正しく表示されないことに関するいくつかの考察
10. 最終的な正解
サーバーシステムを再インストールし、他人のサーバーに同じファイルをアップロードしたところ、正しく動作していることが確認できました。
問題点 サーバー設定にロックされる .
設定を確認するために研究用バックエンドホースを探すと、それは は、includeコマンドの行が抜けています。
で mime.types ファイル .css ファイルを text/css タイプとして正しく設定した後、次のファイルを ngnix.conf にインクルードする必要があります。 .
今のところ、無事に解決しています。
Ma Tongmenに感謝します !!!!
これは彼の個人的なウェブサイトです ----- 写真共有サイト .
HTMLファイル

関連
-
undefinedエラーが発生しました:getaddrinfo ENOTFOUND; GETできません。
-
com.android.tools.build:gradle:3.3.1 が見つかりませんでした。
-
解決済み VMの初期化中にエラーが発生しました java/lang/NoClassDefFoundError: java/lang/O...
-
error unable to access jarfile Solution
-
Run prompt error ImportError: cannot import name 'Imputer' from 'sklearn.preprocessing' Solution
-
Android Studio が GIT をコミットするとき、このリポジトリでは別の git プロセスが実行されているようです(例:エディタを開いている)。
-
Androidのパッケージ名変更とパッケージ名エラーに対応するクライアントが見つからない場合の解決策
-
ImportError: virtualenv を使用して仮想環境を作成する際に、urllib3 という名前のモジュールがないエラーが発生します。
-
Android SpinnerAdapterの使用
-
AttributeError: モジュール 'sys' には 'setdefaultencoding' という属性がありません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
undefineddouble' の前にある期待される一次式を解決します。
-
ValueError: 入力配列を形状(*,*)から形状(*)にブロードキャストできなかった。
-
統合マネージドパイプラインモードで適用されないASP.NETの設定が検出されました。
-
eclipse Java ファイルオープン例外解決 : java.lang.StringIndexOutOfBoundsException: 文字列のインデックスが範囲外:26
-
リソースの読み込みに失敗しました:サーバーは403(Forbidden)のステータスで応答しました。
-
Mac mvn : コマンドが見つかりません。
-
ImportError: Python スクリプトの実行時に 'Queue' という名前のモジュールがありません。
-
php_network_getaddresses: getaddrinfo が失敗した 原因
-
git でブランチをマージする際に発生する「このマージが必要な理由を説明するコミットメッセージを入力してください」エラーの解決法
-
AttributeError: 'NoneType' オブジェクトには 'get' 属性がありません。