DataGripでクリックハウスの時間フィールドが正しく表示されない
2022-01-17 07:29:41
最近、データ移行で問題が発生しました。移行元のデータと移行先のデータで、8時間の時差がある場合、どのようにインポートすればよいのでしょうか。
サーバーの時刻は正しい
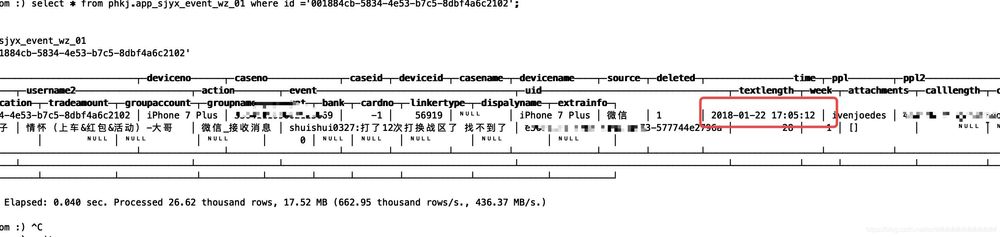
サーバー上のクリックハウスクライアント接続クエリのデータが正しいこと


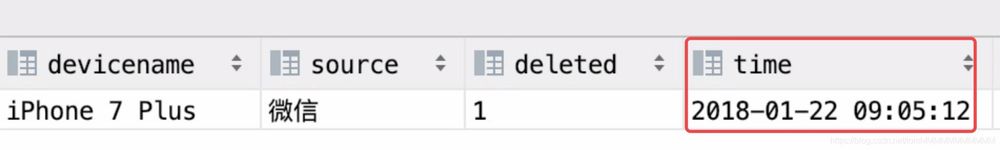
表示される時刻が正しくない

datagripの問題だとわかり、use_time_zoneをAsia/Shanghaiに変更してみましたが、うまくいきませんでした。
回避策 以下の太字の属性を変更するとうまくいきます。

dataGripのクリックハウスの時間フィールドが正しくない問題についての記事は以上ですが、dataGripのクリックハウスの時間が正しくないことについては、スクリプトハウスの過去の記事を検索するか、以下の関連記事を引き続きご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Navicat 15アクティベーションチュートリアル
-
DataGrip データエクスポート/インポート実装例
-
JetBrains DataGripのインストールと使用に関する詳細なチュートリアル
-
gaussDBデータベース共通操作コマンド詳細
-
DeepinV20 Mariadbのクイックインストールを詳しくご紹介します。
-
SQLインジェクションの実装と防止事例を解説
-
Navicat Premiumを使用して、データベースのテーブル構造情報をExcelにエクスポートする方法
-
navicat トランザクションの自動コミット問題について
-
データベースクエリタイムアウト最適化問題の実践記録
-
SQLにおけるwhereとhavingの違いについて解説します