[解決済み】CSSファイルにGoogle Web Fontをインポートする方法は?
2022-03-30 16:25:29
質問
私はCMSを使用していますが、CSSファイルへのアクセス権しかありません。だから、ドキュメントのHEADに何も含めることができない。CSSファイルからWebフォントをインポートする方法はないでしょうか?
解決方法は?
を使用します。
@import
メソッドを使用します。
@import url('https://fonts.googleapis.com/css?family=Open+Sans&display=swap');
明らかに、quot;Open Sans" (
Open+Sans
) がインポートされるフォントです。ですから、あなたのものに置き換えてください。フォント名に複数の単語がある場合は、URLエンコードするために
+
のように、各単語の間に記号を入れる。
を必ず配置すること。
@import
をCSSの一番上、どのルールよりも前に記述してください。
Google Fonts は
@import
ディレクティブを使用します。フォントを選択したら
(+)
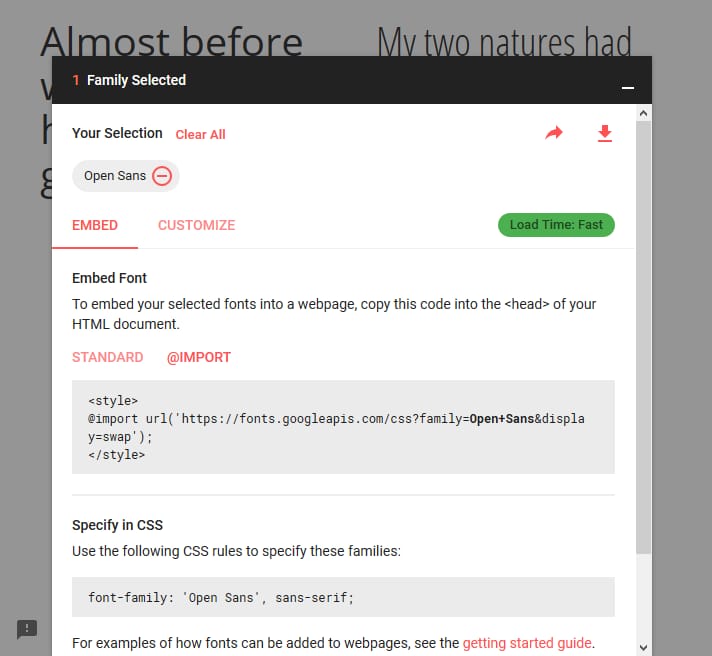
アイコンをクリックします。左下に、"1 Family Selected"と題されたコンテナが表示されます。これをクリックすると、拡大されます。Customize"]タブでオプションを選択し、["Embed"]に戻って、["Embed Font"]の下の"@import"をクリックします。の間にあるCSSをコピーします。
<style>
タグをスタイルシートに追加してください。
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] FontAwesomeによる星評価用CSS
-
[解決済み] Bootstrap 4のナバーボタンのアイコンの色を変更するにはどうすればよいですか?
-
[解決済み] ヘッダー付きCSSボックス
-
[解決済み] ReactJSを使ったインラインのフォントサイズスタイルの生成
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] SCSSファイル内に通常のCSSファイルをインポートする?
-
[解決済み] Webサイトに非標準のフォントを追加するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] divをクリックすると、その下にある要素に移動します。
-
[解決済み] Tailwind CSS - コンポーネントとしてのレスポンシブブレークポイント
-
[解決済み] margin: auto は中央揃えではありません。
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] ボーダーの太さをパーセントで設定するには?
-
[解決済み] SPANのheightプロパティを設定する方法
-
[解決済み] HTMLとCSSのBackground-imageが表示されない
-
[解決済み] 高さと幅はspanには適用されないのですか?
-
[解決済み] ブルマのテーブルをレスポンシブにするにはどうしたらいいですか?
-
[解決済み】Google Fontsのリンクやインポートを含めると?