CSS - 均等な高さの列?
2023-08-26 16:29:42
質問
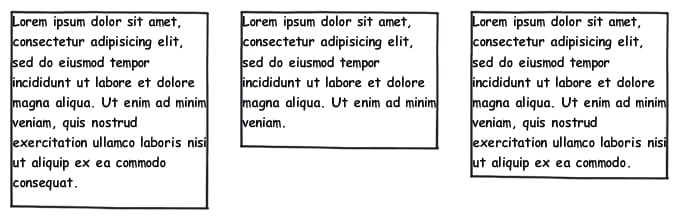
CSSでは、以下のようなことができます。
でも、どうやったらこんな風に変更できるのか見当もつきません。
CSSで可能でしょうか?
もし可能なら、高さを明示的に指定せずに(コンテンツが成長するように)するにはどうしたらよいでしょうか?
どのように解決するのですか?
グリッド
最近、私はグリッドを好んで使っています。なぜなら、すべてのレイアウト宣言を親に残すことができ、デフォルトで等幅のカラムを提供するからです。
.row {
display: grid;
grid-auto-flow: column;
gap: 5%;
}
.col {
border: solid;
}
<div class="row">
<div class="col">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<div class="col">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</div>
<div class="col">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.</div>
</div>
フレックスボックス
列の幅を子供たちに制御させたい場合は、Flexboxを使用します。
.row {
display: flex;
justify-content: space-between;
}
.col {
flex-basis: 30%;
box-sizing: border-box;
border: solid;
}
<div class="row">
<div class="col">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
<div class="col">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</div>
<div class="col">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.</div>
</div>
関連
-
[CSSチュートリアル】背景-位置の割合の原則の説明
-
[CSSチュートリアル】CSSの新機能には、ページの再描画や並び替えの問題をコントロールする機能が含まれています。
-
[CSSチュートリアル】タイトルを上部に配置するスティッキーレイアウトを実現するためのCSS
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] CSSのdisplayプロパティで遷移する
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSS たった1行のコードでアバターと国旗の一体化を実現
-
[CSSレイアウト例】float(フロート)、position(ポジション)プロパティの差分によるCSSレイアウト
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[css3] scss変数の値を実行時に変更するcss3 var()の使用方法を説明します。
-
[CSSチュートリアル]CSS動的高さ遷移のアニメーション効果の実装の
-
[css3] CSS3を使ってヘッダーアニメーション効果を作成する
-
[CSSチュートリアル】よく使われるnth-childセレクタをまとめる
-
[CSSチュートリアル】シンプルなナビゲーションバー機能を実現するhtml+css
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?