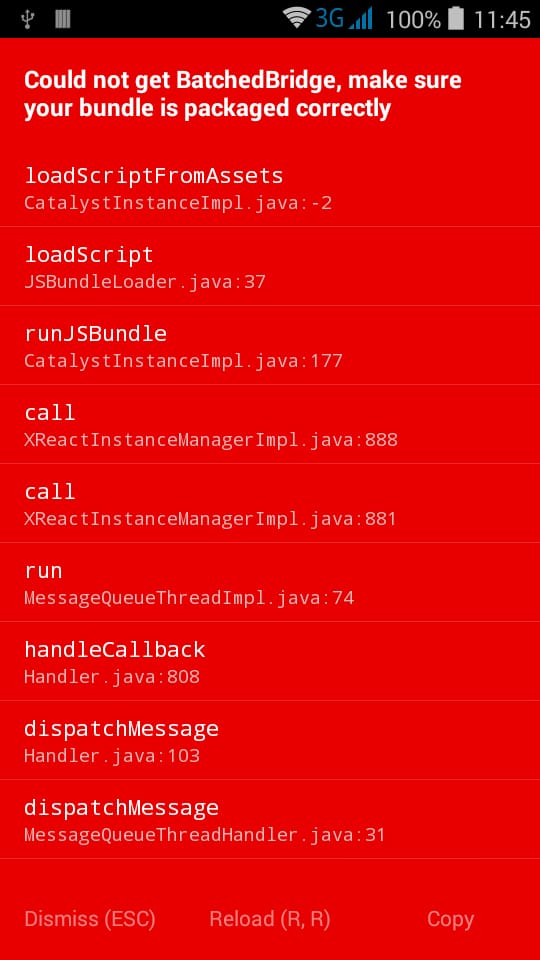
[解決済み] アプリ起動時に「Could not get BatchedBridge, make sure your bundle is packaged properly」というエラーが発生する。
2022-04-18 17:01:01
質問
Android 4.4.2 で react-native プロジェクトを作成しようとすると、次のようなエラー画面が表示されます。
で、解決する方法が見つかりませんでした。パッケージャーを再起動したり、デバイスを再接続したり、react nativeを再インストールして新しいプロジェクトを立ち上げたりもしました。6.0.0以降のバージョンでは、問題なく動作しています。
解決方法を教えてください。
この問題を解決するには、まずアプリケーションをバンドルせず、以下の手順を実行してから、app-debug.apk をデバイスにデプロイすることが考えられます。
$ cd myproject
$ react-native start > /dev/null 2>&1 &
$ curl "http://localhost:8081/index.android.bundle?platform=android" -o "android/app/src/main/assets/index.android.bundle"
(フォルダの
assets
が存在しない場合、作成します。)
そして、プロジェクトのルートから実行します。
$> (cd android/ && ./gradlew assembleDebug)
作成したapkをロケーションから端末にインストールします。
android/app/build/outputs/apk/app-debug.apk
これで問題が解決したら教えてください。
EDIT :
このスクリプトは今後のreact-nativeのリリースで修正され、最終的なAPKを組み立てる前に実行されるようになると思いますので、これは不要になると思います(私もそう願っています)。
を置く。
"scripts": {
"build": "(cd android/ && ./gradlew assembleDebug)",
"start": "node node_modules/react-native/local-cli/cli.js start",
"bundle-android": "react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --sourcemap-output android/app/src/main/assets/index.android.map --assets-dest android/app/src/main/res/"
},
または、前述のようにcurlと同等ですが、ほとんどの場合、上記の方がより堅牢です。
関連
-
[解決済み] React-Nativeです。アプリケーションが登録されていないエラー
-
Gradle の同期に失敗しました。com.android.tools.build:gradle が見つかりませんでした。
-
android studioが "The activity must be exported or contain an intent-filter" と表示され実行される。
-
android block certificate validation CertPathValidatorException: 認証パスのトラストアンカーが見つかりません
-
アンドロイドのエリプサイズを使用する
-
Android ProgressBarの色を変更する
-
Android基本アプレット
-
アンドロイドにおけるトークンの利用
-
android.content.ActivityNotFoundException を解決します。Intent問題を処理するActivityが見つからない
-
[解決済み】AndroidでJSバンドルの読み込みに失敗した。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Gradle のエラーです。gradle-core.jar (com.android.tools.build:gradle-core:x.x.x) を見つけられませんでした。
-
Android ProgressBarの色を変更する
-
Androidの美しいSeekBarスタイルのカスタマイズ
-
Android Get set image.setImageResource(R.drawable.xxx) リソース
-
Androidカスタムドロップダウンリストボックスコントロール
-
アンドロイドシェイプ、グラデーション、角丸、ボーダーラインの設定
-
アンドロイドスタジオソフトウェア使用詳細説明書
-
android studioが新しいプロジェクトを作成しますが、プロジェクトの同期に成功するまでデザインエディタが使用できません。
-
アンドロイドにおけるトークンの利用
-
Android TextViewは、テキスト内容が表示省略記号を超えているかどうかを判断する