Androidカスタムドロップダウンリストボックスコントロール
I. 概要
AndroidにはSpinnerというドロップダウンリストのコントロールがありますが、このコントロールは私たちの要求に応えられないことがあります。
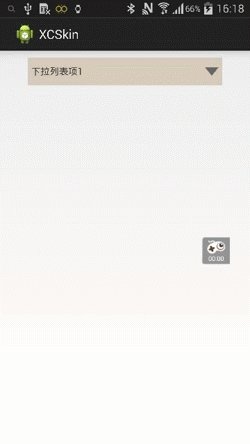
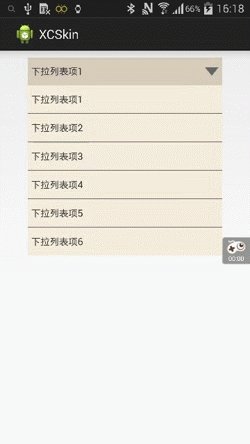
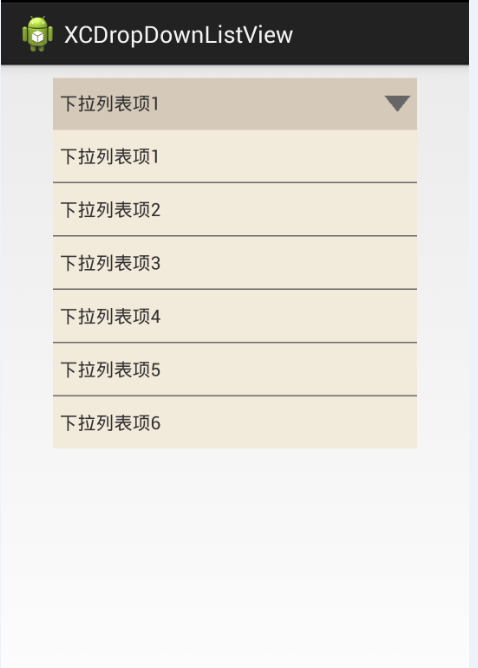
例えば、以下のようなウィンドウやウェブページによくあるようなドロップダウンリストのコントロールが必要な場合があります。


今のところ、自分で書くしかないですね。実装はそれほど難しくないが
この記事では、TextView +ImageView +PopupWindowの組み合わせを実装しています。
では、自作のコントロールを見てみましょう。(ソースコードは記事の最後にあります!)

II. カスタムドロップダウンリストボックスコントロールの実装
1. カスタムコントロールが使用するレイアウトファイルとリソース。
結果ボックスのレイアウトページ:dropdownlist_view.xml。
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/compound"
android:background="@drawable/dropdown_bg_selector" >
<TextView
android:id="@+id/text"
android:layout_width="250dp"
android:layout_height="40dp"
android:paddingLeft="10dp"
android:text="text text"
android:gravity="center_vertical"
android:textSize="14sp"
android:padding="5dp"
android:singleLine="true" />
<ImageView
android:id="@+id/btn"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_toRightOf="@+id/text"
android:src="@drawable/dropdown"
android:padding="5dp"
android:layout_centerVertical="true"
android:gravity="center"/>
</RelativeLayout>
ドロップダウンのポップアップリストレイアウトページ:dropdownlist_popupwindow.xml。
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:divider="#66666666"
android:dividerHeight="1dp"
></ListView>
</LinearLayout>
セレクタリソースファイルです。
dropdown_list_selector.xml。
<?xml version="1.0" encoding="utf-8"? >
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/dropdownlist_item_press"/>
<item android:drawable="@color/dropdownlist_item"/>
</selector>
dropdown_bg_selector.xml。
<?xml version="1.0" encoding="utf-8"? >
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/dropdownlist_press"/>
<item android:drawable="@color/dropdownlist_bg"/>
</selector>
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/compound"
android:background="@drawable/dropdown_bg_selector" >
<TextView
android:id="@+id/text"
android:layout_width="250dp"
android:layout_height="40dp"
android:paddingLeft="10dp"
android:text="text text"
android:gravity="center_vertical"
android:textSize="14sp"
android:padding="5dp"
android:singleLine="true" />
<ImageView
android:id="@+id/btn"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_toRightOf="@+id/text"
android:src="@drawable/dropdown"
android:padding="5dp"
android:layout_centerVertical="true"
android:gravity="center"/>
</RelativeLayout>
ドロップダウンのポップアップリストレイアウトページ:dropdownlist_popupwindow.xml。
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:divider="#66666666"
android:dividerHeight="1dp"
></ListView>
</LinearLayout>
セレクタリソースファイルです。
dropdown_list_selector.xml。
<?xml version="1.0" encoding="utf-8"? >
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/dropdownlist_item_press"/>
<item android:drawable="@color/dropdownlist_item"/>
</selector>
dropdown_bg_selector.xml。
<?xml version="1.0" encoding="utf-8"? >
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/dropdownlist_press"/>
<item android:drawable="@color/dropdownlist_bg"/>
</selector>
2. カスタムドロップダウンリストボックスコントロールクラスの実装です。
TextView+ImageView+PopupWindowの組み合わせのスキームを使っているので、私のカスタムコントロールはViewGroupをオーバーライドする必要があり、レイアウト方向が垂直であることが既に分かっているので、ここで
このコントロールはLinearLayoutを直接継承して書いています。具体的な実装コードは以下の通りです。
package com.czm.xcdropdownlistview;
import java.util.ArrayList;
import android.annotation.SuppressLint;
import android.content.Context;
import android.util;
import android.view.LayoutInflater;
import android.view.View;
ViewGroup; import android.view;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
@SuppressLint("NewApi")
/**
* dropdown listbox control
* @author caizhiming
*
*/
public class XCDropDownListView extends LinearLayout{
private TextView editText;
private ImageView imageView;
private PopupWindow popupWindow = null;
private ArrayList<String> dataList = new ArrayList<String>();
private View mView;
public XCDropDownListView(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public XCDropDownListView(Context context, AttributeSet attrs) {
this(context, attrs,0);
// TODO Auto-generated constructor stub
}
public XCDropDownListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
initView();
}
public void initView(){
String infServie = Context.LAYOUT_INFLATER_SERVICE;
LayoutInflater layoutInflater;
layoutInflater = (LayoutInflater) getContext().getSystemService(infServie);
View view = layoutInflater.inflate(R.layout.dropdownlist_view, this,true);
editText = (TextView)findViewById(R.id.text);
imageView = (ImageView)findViewById(R.id.btn);
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(popupWindow == null ){
showPopWindow();
}else{
closePopWindow();
}
}
});
}
/**
* Open the dropdown list popup window
*/
private void showPopWindow() {
// Load the layout file of the popupWindow
String infServie = Context.LAYOUT_INFLATER_SERVICE;
LayoutInflater layoutInflater;
layoutInflater = (LayoutInflater) getContext().getSystemService(infServie);
View contentView = layoutInflater.inflate(R.layout.dropdownlist_popupwindow, null,false);
ListView listView = (ListView)contentView.findViewById(R.id.listView);
listView.setAdapter(new XCDropDownListAdapter(getContext(), dataList));
popupWindow = new PopupWindow(contentView,LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.color.transparent));
popupWindow.setOutsideTouchable(true);
popupWindow.showAsDropDown(this);
}
/**
* Close the dropdown list popup window
*/
private void closePopWindow(){
popupWindow.dismiss();
popupWindow = null;
}
/**
* Set the data
* @param list
*/
public void setItemsData(ArrayList<String> list){
dataList = list;
editText.setText(list.get(0).toString());
}
/**
* Data adapter
* @author caizhiming
*
*/
class XCDropDownListAdapter extends BaseAdapter{
Context mContext;
ArrayList<String> mData;
LayoutInflater inflater;
public XCDropDownListAdapter(Context ctx,ArrayList<String> data){
mContext = ctx;
mData = data;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mData.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
// Customize the view
ListItemView listItemView = null;
if (convertView == null) {
// Get the view of the list_item layout file
convertView = inflater.inflate(R.layout.dropdown_list_item, null);
listItemView = new ListItemView();
// Get the control object
listItemView.tv = (TextView) convertView
.findViewById(R.id.tv);
listItemView.layout = (LinearLayout) convertView.findViewById(R.id.layout_container);
III. このカスタムドロップダウンリストボックスコントロールを使用する方法
このコントロールを使用するには、通常の自己完結型のコントロールと同様に、レイアウトファイルで参照する必要があります。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.czm.xcdropdownlistview.MainActivity"
tools:ignore="MergeRootFrame" >
<com.czm.xcdropdownlistview.XCDropDownListView
android:id="@+id/drop_down_list_view"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" />
</RelativeLayout>
次のステップでは、このコントロールをコードで使用します。
package com.czm.xcdropdownlistview;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
Bundle; /**
* Using drop-down list box control Example
* @author caizhiming
*
*/
public class MainActivity extends Activity {
XCDropDownListView dropDownListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dropDownListView = (XCDropDownListView)findViewById(R.id.drop_down_list_view);
ArrayList<String> list = new ArrayList<String>();
for(int i = 0;i< 6;i++){
list.add("Dropdown list items" +(i+1));
}
dropDownListView.setItemsData(list);
}
}
ところで、このコントロールは、私はアイテムのコールバックインターフェイスをクリックしていない、これは、コールバックのいくつかは、あなたが自分の関連するコールバック操作ハ、この誰もが置くべきを追加することができます興味、何を感じるかを書くために少なく感じるかもしれません書くために使用することがあります。
四、ソースコードのダウンロード
最後に、ソースコードを以下のサイトでダウンロードできます。
http://download.csdn.net/download/u013068887/10031736
<スパン
この記事の参照先
http://www.cnblogs.com/JczmDeveloper/p/4425010.html
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/compound"
android:background="@drawable/dropdown_bg_selector" >
<TextView
android:id="@+id/text"
android:layout_width="250dp"
android:layout_height="40dp"
android:paddingLeft="10dp"
android:text="text text"
android:gravity="center_vertical"
android:textSize="14sp"
android:padding="5dp"
android:singleLine="true" />
<ImageView
android:id="@+id/btn"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_toRightOf="@+id/text"
android:src="@drawable/dropdown"
android:padding="5dp"
android:layout_centerVertical="true"
android:gravity="center"/>
</RelativeLayout>
ドロップダウンのポップアップリストレイアウトページ:dropdownlist_popupwindow.xml。
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:divider="#66666666"
android:dividerHeight="1dp"
></ListView>
</LinearLayout>
セレクタリソースファイルです。
dropdown_list_selector.xml。
<?xml version="1.0" encoding="utf-8"? >
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/dropdownlist_item_press"/>
<item android:drawable="@color/dropdownlist_item"/>
</selector>
dropdown_bg_selector.xml。
<?xml version="1.0" encoding="utf-8"? >
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/dropdownlist_press"/>
<item android:drawable="@color/dropdownlist_bg"/>
</selector>
関連
-
armeabi-v7a armeabi arm64-v8a パラメータの意味説明
-
aapt2エラー:ログを確認する(具体的な原因の探り方)
-
プログラム "git.exe "を実行できない場合の正しい解決方法です。CreateProcessエラー=2
-
エラーが発生しました。ArrayAdapter は、リソース ID が TextView である必要があります。
-
アンドロイドスタジオのエラーを解決する --> Error:(1, 0) id 'com.android.application' を持つプラグインが見つかりません。
-
Android カスタムスピナーコントロールのドロップダウン・ボックスの実装
-
Android ProgressBarの色を変更する
-
SpinnerのOnItemSelectedListenerのonItemSelectedメソッドの4つのパラメーターの意味
-
Androidのカラーグラデーション実装のまとめ
-
android.view.InflateException: バイナリXMLファイル行番号46の例外処理
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AAPT2エラーについて:詳しくはログをご確認ください。
-
java.lang.NullPointerException: NULLオブジェクト参照で仮想メソッド......を呼び出そうとしました。
-
Android: インポートモジュールエラー Android リソースのリンクに失敗しました
-
ArrayAdapter は、リソース ID が TextView であることが必要です。
-
android studioが "The activity must be exported or contain an intent-filter" と表示され実行される。
-
android bluetooth--Bluetooth on、検索、ペアリング、接続
-
Androidの美しいSeekBarスタイルのカスタマイズ
-
Android基本アプレット
-
アンドロイドリストビュー
-
Android.support.v7.widget.Toolbar が見つかりませんでした。