[解決済み] クロスオリジンリクエストにCookieを設定する
質問
Cookieをクロスオリジンで共有するにはどうすればよいですか?具体的には、どのように
Set-Cookie
ヘッダと組み合わせて
Access-Control-Allow-Origin
?
以下、私の状況を説明します。
で動作しているAPIのクッキーを設定しようとしています。
localhost:4000
にホストされているWebアプリで
localhost:3000
.
ブラウザで正しいレスポンスヘッダを受信しているようですが、残念ながら効果はありません。これがそのレスポンス・ヘッダです。
http/1.1 200 ok アクセス制御-許可-オリジン: http://localhost:3000 変化する。Origin, Accept-Encoding Set-Cookie: token=0d522ba17e130d6d19eb9c25b7ac58387b798639f81ffe75bd449afbc3cc715d6b038e426adeac3316f0511dc7fae3f7; Max-Age=86400; Domain=localhost:4000; Path=/; Expires=Tue, 19 Sep 2017 21:11:36 GMT; HttpOnly Content-Type: application/json; charset=utf-8 コンテンツ長: 180 ETag: W/"b4-VNrmF4xNeHGeLrGehNZTQNwAaUQ".W/"b4-VNrmF4xNeHGeLrGehNZTQNwAaUQ" 日付 月曜日, 18 Sep 2017 21:11:36 GMT 接続:キープアライブ
さらに、Cookieを下に見てみると
Response Cookies
Chromeのデベロッパーツールのネットワークタブを使用してトラフィックを検査したとき。しかし、アプリケーションタブの
Storage/Cookies
. CORSのエラーも見当たらないので、何か他のものを見逃しているのだと思います。
何か提案はありますか?
アップデート I:
を使っています。
リクエスト
モジュールにリクエストを発行しています。
/signin
のエンドポイントになります。サーバーにはexpressを使っています。
Expressサーバーです。
res.cookie('token', 'xxx-xxx-xxx', { maxAge: 86400000, httpOnly: true, domain: 'localhost:3000' })
ブラウザでリクエストします。
request.post({ uri: '/signin', json: { userName: 'userOne', password: '123456'}}, (err, response, body) => {
// 何かをする
})
アップデート II:
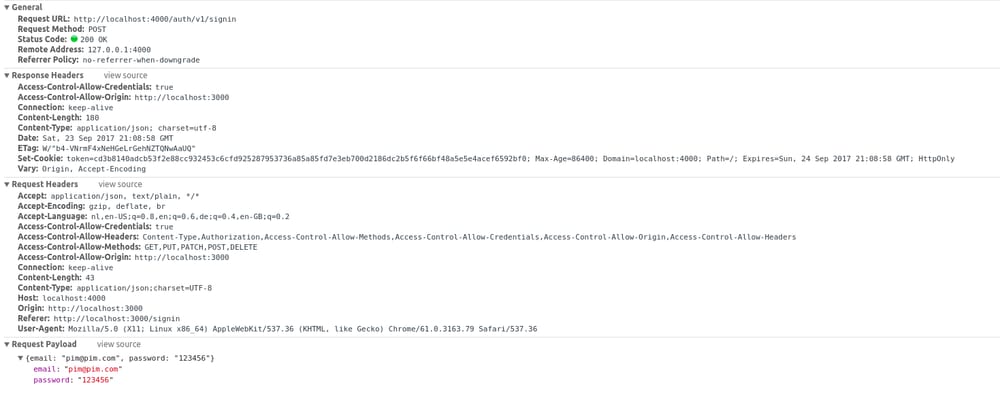
私は今、狂ったようにリクエストとレスポンスのヘッダーを設定し、リクエストとレスポンスの両方にヘッダーが存在することを確認しているところです。以下はスクリーンショットです。ヘッダーに注目してください
Access-Control-Allow-Credentials
,
Access-Control-Allow-Headers
,
Access-Control-Allow-Methods
と
Access-Control-Allow-Origin
. で見つけた問題を見ると
アクシオスのgithub
必要なヘッダはすべて設定されているような気がします。でも、まだダメなんです...。
解決方法は?
クロスサイトアプローチ
CORSリクエストによるCookieの受信&送信を正常に行うには、以下のようにします。
バックエンド(サーバー)です。
HTTPヘッダを設定する
Access-Control-Allow-Credentials
の値を
true
.
また、HTTPヘッダを確認します。
Access-Control-Allow-Origin
と
Access-Control-Allow-Headers
が設定され
ワイルドカードではなく
*
.
express js の CORS 設定の詳細については、こちらをご覧ください。 ドキュメントを読む
Cookieの設定です。
2021年のChromeとFirefoxのアップデートによるCookieの設定。
SameSite=None
と
Secure
. を行う場合
SameSite=None
を設定します。
Secure
は必須項目です。に関するドキュメントを参照してください。
同一サイト
の要件と
セキュア
. また、Chromeの開発ツールでは、ネットワークタブとアプリケーションタブのクッキーに関する問題のフィルタリングとハイライトが改善されていることに留意してください。
フロントエンド(クライアント)。
を設定します。
XMLHttpRequest.withCredentials
フラグを
true
これは、使用するリクエスト・レスポンス・ライブラリによって、さまざまな方法で実現することができます。
-
jQuery 1.5.1
xhrFields: {withCredentials: true} -
ES6 fetch()
credentials: 'include' -
アクシオス :
withCredentials: true
プロキシ方式
クロスサイト(CORS)を完全に回避することができます。これはプロキシで実現できる。単にすべてのトラフィックを同じトップレベルドメイン名に送り、DNS(サブドメイン)および/またはロードバランシングを使用してルーティングします。Nginxを使えば、これは比較的簡単な作業です。
この方法は、JAMStackと完璧にマッチしています。JAMStackは、APIとWebアプリケーションのコードを完全に切り離すように設計されています。ますます多くのユーザーがサードパーティのクッキーをブロックしています。もしAPIとウェブアプリケーションを同じホストで簡単に提供できれば、サードパーティの問題(クロスサイト/CORS)は解消される。JAMStackについて読む こちら または こちら
補足説明
ドメインにポートが含まれている場合、Chromeはクッキーを設定しないことが判明しました。そのため
localhost
(ポートなし)は問題ありません。ありがとうございました。
エルヴィン
このヒントを教えてくれたのは
関連
-
[解決済み] Access-Control-Allow-Originヘッダーはどのように機能するのですか?
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] ローカルストレージとCookieの比較
-
[解決済み] Access-Control-Allow-Origin複数オリジンのドメイン?
-
[解決済み] ローカルファイルの読み込み時に "Cross origin requests are only supported for HTTP." というエラーが発生する。
-
[解決済み] REST APIからデータを取得しようとしたときに、要求されたリソースに'Access-Control-Allow-Origin'ヘッダーが存在しない。
-
[解決済み] プリフライト要求に対する応答がアクセス制御チェックを通過しない
-
[解決済み] CORSです。資格情報フラグが true の場合、Access-Control-Allow-Origin でワイルドカードを使用できない。
-
[解決済み】「アクセス制御-許可-オリジン」がない - Node / Apacheのポートの問題
-
[解決済み】http://localhost CORS originが機能しないのはなぜですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] GitHub アカウントのユーザー名を変更する
-
[解決済み] JWTにおける時間切れの問題
-
[解決済み] JWT認証とOAuth認証の主な違いは何ですか?
-
[解決済み] Google OAuth 2 認証 - エラー: redirect_uri_mismatch
-
[解決済み】OAuth2の「暗黙の」フローはとてもうまく機能しているのに、なぜ「認証コード」フローがあるのですか?
-
[解決済み】ドメインを明示したローカルホスト上のクッキー
-
[解決済み】Axiosがリクエストに含まれるクッキーを自動的に送信するようにする
-
[解決済み】Goの認証はどのように管理されているのでしょうか?[クローズド]
-
[解決済み] クロスオリジンリクエストにCookieを設定する
-
[解決済み] ステートレス(=セッションレス)認証の場合、CSRFトークンは必要ですか?