[解決済み] commandButton/commandLink/ajax アクション/リスナーメソッドが呼び出されないか、入力値が設定/更新されない。
質問
を使用すると、時々
<h:commandLink>
,
<h:commandButton>
または
<f:ajax>
を指定します。
action
,
actionListener
または
listener
タグに関連付けられたメソッドが呼び出されていないだけです。あるいは、ビーンプロパティは、提出された
UIInput
の値を指定します。
この場合、どのような原因や解決策が考えられるでしょうか。
解決方法は?
はじめに
を使用する場合は、必ず
UICommand
コンポーネント(
<h:commandXxx>
,
<p:commandXxx>
など) が関連するアクションメソッドを呼び出すことができないか、あるいは
UIInput
コンポーネント(
<h:inputXxx>
,
<p:inputXxxx>
など) が送信された値の処理やモデルの値の更新に失敗し、サーバーログに googlable 例外や警告が表示されない場合、また
JSFのajaxリクエストにおける例外処理
のコンテキストパラメータを以下のように設定した場合、また
web.xml
,
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
また、ブラウザの JavaScript コンソールで googlable エラーや警告が表示されていないこと (Chrome/Firefox23+/IE9+ で F12 キーを押してウェブ開発者ツールセットを開き、[Ctrl] キーを押しながら コンソール タブをクリックし、以下の可能性のある原因を確認してください。
考えられる原因
-
UICommandとUIInputコンポーネントはUIFormコンポーネントで、例えば<h:form>(したがって、プレーンなHTMLではなく<form>を使用しないと、サーバーに何も送ることができません。UICommandコンポーネントもまたtype="button"そうでない場合は、JavaScript のonclick. 以下もご参照ください。 JSF Beanでフォーム入力値を送信し、メソッドを呼び出す方法 と <h:commandButton> でポストバックが開始されません。 . -
を複数ネストすることはできません。
UIFormコンポーネントの中に入っています。これは HTML では違法です。ブラウザの動作は未定です。インクルードファイルの扱いに注意 インクルードファイルでUIFormコンポーネントを並列に並べることができますが、送信時に互いに処理し合うことはありません。また、quot;God Form" のアンチパターンに注意する必要があります。意図せずして、まったく同じフォームで他のすべての (目に見えない) 入力が処理/検証されないようにしましょう (たとえば、まったく同じフォームに必須入力を持つ隠しダイアログが存在する場合など)。以下も参照してください。 JSFのページで<h:form>を使用するにはどうすればよいですか?単一フォーム?複数のフォーム?ネストされたフォーム? . -
いいえ
UIInput値の検証/変換エラーが発生したはずです。あなたは<h:messages>で表示されないメッセージを表示するには、入力に特化した<h:message>コンポーネントを使用します。を含めることを忘れないでください。idの<h:messages>の中に<f:ajax render>があれば、ajaxリクエストの際に同様に更新されるようにします。また p:commandButtonが押されてもh:messagesはメッセージを表示しない . -
もし
UICommandまたはUIInputのような繰り返しコンポーネントの中に置かれます。<h:dataTable>,<ui:repeat>などの場合、まったく同じvalueは、フォーム送信リクエストのリクエスト値適用フェーズで保存されます。JSFは、クリックされたリンク/ボタンと送信された入力値を見つけるために、その上で繰り返し処理を行います。ビュースコープにビーンを置くこと、および/または、データモデルを@PostConstructこの問題を解決するには、Bean のゲッターメソッドではなく、Bean を作成する必要があります。以下も参照してください。 h:dataTableのモデルをいつ、どのようにデータベースからロードすればよいですか? . -
もし
UICommandまたはUIInputのような動的なソースによってコンポーネントが含まれます。<ui:include src="#{bean.include}">を使用する場合、まったく同じ#{bean.include}の値は、フォーム送信リクエストのビュー構築時に保存されます。JSFはコンポーネントツリーを構築する際に、この値を再実行します。ビュースコープにビーンを置くこと、および/または、データモデルを@PostConstructこの問題は、Bean の (つまりゲッターメソッドではない) 部分を修正する必要があります。以下もご参照ください。 ナビゲーションメニューの動的インクルードコンテンツをajax-refreshする方法は?(JSF SPA) . -
は
rendered属性と、そのすべての親コンポーネントのtest属性は、任意の親<c:if>/<c:when>とは評価されないはずです。falseは、フォーム送信リクエストのリクエスト値の適用フェーズにおいて JSFは、改ざんやハッキングされたリクエストに対する安全策の一環として、これを再チェックします。この条件に対応する変数を@ViewScopedビーンに、あるいは@PostConstructの@RequestScopedビーンで修正する必要があります。同じことがdisabledとreadonlyと評価されるべきではありません。trueリクエストの値を適用するフェーズで また JSF CommandButtonアクションが呼び出されない , 条件付きレンダリングコンポーネントのフォーム送信は処理されない , h:commandButton を <h:panelGroup rendered> で囲むと、動作しなくなりました。 そして 読み取り専用/無効の入力コンポーネントをとにかくJSFに強制的に処理、検証、更新させる -
は
onclick属性があります。UICommandコンポーネントとonsubmit属性はUIFormコンポーネントはfalseまたはJavaScriptのエラーを発生させる。の場合は<h:commandLink>または<f:ajax>は、ブラウザのJSコンソールに表示されるJSエラーはありません。通常、正確なエラーメッセージをググれば、すでに答えが見つかります。以下もご参照ください。 PrimeFacesでjQueryを手動で追加/ロードすると、Uncaught TypeErrorsが発生する . -
JSF 2.x経由でAjaxを使用する場合
<f:ajax>またはPrimeFacesなど<p:commandXxx>を使用する場合は、必ず<h:head>の代わりにマスターテンプレートで<head>. そうしないと、JSFはAjax関数を含む必要なJavaScriptファイルを自動でインクルードすることができません。その結果、ブラウザのJSコンソールに "mojarra is not defined" または "PrimeFaces is not defined" といったJavaScriptエラーが表示されます。以下も参照してください。 h:commandLink actionlistener は、f:ajax と ui:repeat と一緒に使用すると呼び出されません。 . -
Ajaxを使用していて、送信された値が最終的に
nullを指定した場合、そのUIInputとUICommandのコンポーネントが対象となります。<f:ajax execute>または、例えば<p:commandXxx process>そうでない場合は、実行/処理されません。以下もご参照ください。 h:commandButton> に <f:ajax> を追加しても、投稿されたフォームの値がモデルに反映されないのですが。 と PrimeFacesのprocess/update属性とJSFのf:ajax execute/render属性を理解する。 . -
もし、送信された値がまだ
nullCDI を使用して Bean を管理している場合は、 適切なパッケージからスコープアノテーションをインポートするようにしてください。@Dependentこれは、EL式の評価ごとに効果的にBeanを再作成するものです。また SessionScoped Beanはスコープを失い、常に再作成され、フィールドはNULLになります。 そして JSF 2アプリケーションのデフォルトのマネージド・ビーン・スコープとは何ですか? -
の親がいる場合、その親は
<h:form>と共にUICommandボタンが、同じページ内の別のフォームから来るajaxリクエストによって事前にレンダリング/更新されている場合、最初のアクションはJSF 2.2またはそれ以前では常に失敗します。2番目以降のアクションは動作します。これはビューの状態処理のバグによるもので、次のように報告されています。 JSF仕様の問題点 790 で、現在JSF2.3で修正されています。古いバージョンのJSFの場合、明示的に<h:form>でのrenderの<f:ajax>. 以下もご参照ください。 h:commandButton/h:commandLink は最初のクリックでは動作せず、2回目のクリックで動作します。 . -
もし
<h:form>があります。enctype="multipart/form-data"が設定されている場合、少なくとも JSF 2.2 を使用しているか、 multipart/form-data リクエストの解析を担当するサーブレットフィルタが適切に設定されていることを確認する必要があります。FacesServletは、結局リクエストパラメータをまったく受け取らないので、 リクエストの値を適用することができません。このようなフィルタをどのように設定するかは、使用するファイルアップロードコンポーネントに依存します。Tomahawk の場合<t:inputFileUpload>, チェック この回答 とPrimeFacesの場合<p:fileUpload>を確認します。 この回答 . または、実際にファイルをアップロードしないのであれば、この属性を完全に削除してください。 -
を確認します。
ActionEventの引数はactionListenerはjavax.faces.event.ActionEventであるためjava.awt.event.ActionEventこれは、ほとんどのIDEが1番目のオートコンプリートオプションとして提案しているものです。引数がないのも間違いです。actionListener="#{bean.method}". もし、メソッドに引数を与えたくない場合はactionListener="#{bean.method()}". あるいは、実際に使用したいのはactionの代わりにactionListener. 以下もご参照ください。 actionとactionListenerの違い . -
がないことを確認してください。
PhaseListenerまたは任意のEventListenerを呼び出すことで、JSF のライフサイクルを変更し、アクションを呼び出すフェーズをスキップするようにしました。FacesContext#renderResponse()またはFacesContext#responseComplete(). -
がないことを確認してください。
FilterまたはServletが同じリクエストレスポンスチェーンにあるリクエストをブロックしています。FacesServletを何とかしてください。例えば、Spring Securityのようなログイン/セキュリティフィルタ。特に、デフォルトではUIフィードバックが全くないまま終わってしまうようなajaxリクエストの場合。以下も参照してください。 Spring Security 4とPrimeFaces 5のAJAXリクエストの扱いについて . -
もし、PrimeFacesの
<p:dialog>または<p:overlayPanel>を使用する場合は、それらに独自の<h:form>. なぜなら、これらのコンポーネントはJavaScriptによってデフォルトでHTMLの末尾に再配置されるからです。<body>. そのため、もしそれらが元々<form>にはもう座らないでしょう。<form>. 参照 p:commandbuttonアクションはp:dialogの内部では動作しません。 -
フレームワークのバグ。例えば、RichFacesでは、" 変換エラー を使用した場合
rich:calendarUI要素にdefaultLabel属性(場合によってはrich:placeholderのサブ要素)。このバグにより、カレンダーの日付に値が設定されていない場合、ビーンメソッドが呼び出されなくなります。フレームワークのバグを追跡するには、単純な動作例から始めて、バグが発見されるまでページを構築し直すとよいでしょう。
デバッグのヒント
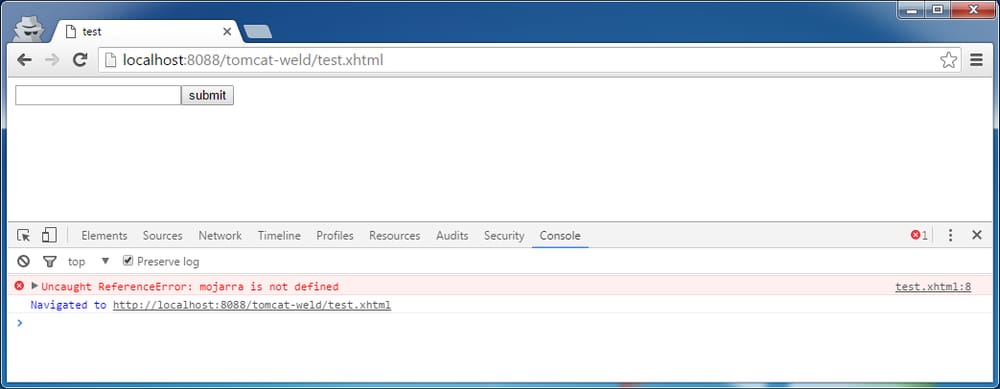
それでも動かない場合は、デバッグの出番です。クライアント側で、ウェブブラウザで F12 キーを押して、ウェブ開発者ツールセットを開きます。以下の項目をクリックします。
コンソール
タブをクリックし、JavaScriptのコンソールを確認します。JavaScriptのエラーはないはずです。以下のスクリーンショットは、Chromeの例です。
<f:ajax>
有効なボタンでありながら
<h:head>
が宣言されています(上記7で説明したとおりです)。
をクリックします。
ネットワーク
タブをクリックすると、HTTPトラフィックモニタが表示されます。フォームを送信し、リクエストヘッダ、フォームデータ、レスポンスボディが期待通りであるかどうかを調査します。以下のスクリーンショットは、Chrome の例です。
<h:inputText>
と、1つの
<h:commandButton>
と
<f:ajax execute="@form" render="@form">
.
(警告: 本番環境から上記のような HTTP リクエストヘッダのスクリーンショットを投稿する場合は、セッションハイジャック攻撃を避けるために、スクリーンショット内のセッションクッキーをスクランブル/難読化することを確認してください!)
サーバー側では、サーバーがデバッグモードで起動されていることを確認します。フォーム送信の処理中に呼び出されることが予想される、対象のJSFコンポーネントのメソッドにデバッグブレークポイントを設定します。例えば
UICommand
コンポーネントの場合、次のようになります。
UICommand#queueEvent()
の場合は
UIInput
コンポーネントは、次のようになります。
UIInput#validate()
. コード実行のステップを踏んで、フローと変数が期待通りかどうかを検査するだけです。下のスクリーンショットは、Eclipseのデバッガーによる例です。
関連
-
[解決済み] JSF 2.2でターゲットが到達できない、識別子がヌルに解決される [重複] 。
-
[解決済み] java.lang.ClassNotFoundException: javax.faces.webapp.FacesServlet
-
[解決済み] java.lang.ClassNotFoundException: javax.servlet.jsp.jstl.core.Config [duplicate].
-
[解決済み] ビーンスコープを正しく選ぶには?
-
[解決済み】JSF 2.0 Faceletsを使用してXHTMLに別のXHTMLを含めるにはどうすればよいですか?
-
[解決済み】PrimeFacesのprocess/updateとJSFのf:ajax execute/renderの属性を理解する。
-
[解決済み] JSF2 FaceletsでJSTL...意味があるのか?
-
[解決済み] Java EE / JSF で j_security_check を使用してユーザー認証を行う。
-
[解決済み] <f:metadata>、<f:viewParam>、<f:viewAction>は何に使えるのでしょうか?
-
[解決済み] h:commandLinkの代わりにh:outputLinkを使うべきですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] javax.faces.application.ViewExpiredException: ビューを復元できませんでした
-
[解決済み] JSF 2.2でターゲットが到達できない、識別子がヌルに解決される [重複] 。
-
[解決済み] java.lang.ClassNotFoundException: javax.faces.webapp.FacesServlet
-
[解決済み] java.lang.ClassNotFoundException: javax.servlet.jsp.jstl.core.Config [duplicate].
-
[解決済み] ビーンスコープを正しく選ぶには?
-
[解決済み] commandButton/commandLink/ajax アクション/リスナーメソッドが呼び出されないか、入力値が設定/更新されない。
-
[解決済み】JSFリソースライブラリは何のためにあり、どのように使用すべきですか?
-
[解決済み] javax.el.PropertyNotFoundException の識別と解決。ターゲットに到達できない
-
[解決済み] divタグをレンダリングできるjsfコンポーネントは何ですか?
-
[解決済み] h:commandLinkの代わりにh:outputLinkを使うべきですか?