[解決済み] Chromeのデベロッパーツールでiframeをデバッグする
2022-03-16 09:06:03
質問
Chrome 開発者コンソールを使用して、アプリ内の変数や DOM 要素を参照したいのですが、アプリが
iframe
(OpenSocialのアプリなので)。
という状況なんですね。
<containing site>
<iframe id='foo' src='different domain'>
... my app ...
</iframe>
</containing site>
の中で起きていることにアクセスする方法はありますか?
iframe
を開発者コンソールから実行できますか?もし私が
document.getElementById("foo").something
があるためか、うまくいきません。
iframe
は別のドメインにあります。
を開くことができません。
iframe
のコンテンツは新しいタブで表示されます。
iframe
は、含有するサイトとも対話できる必要があります。
解決方法は?
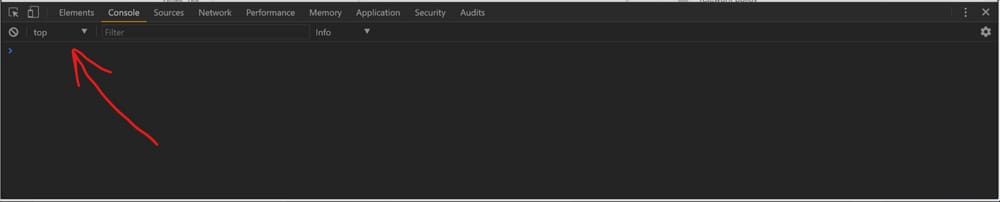
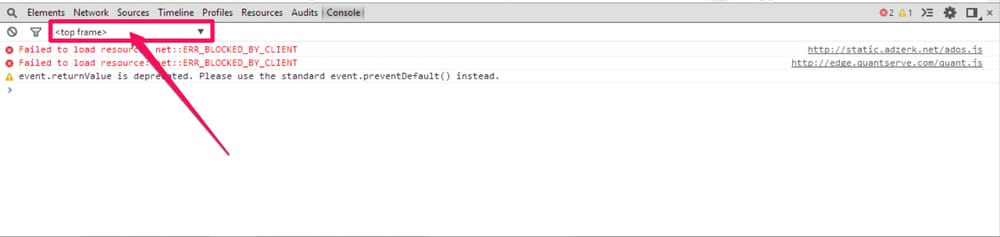
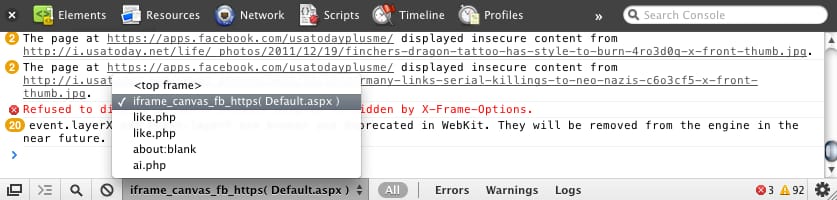
Chromeのデベロッパーツールには、上部にある
Execution Context Selector
(h/t
フェリペ・サビーノ
) の下に、Elements、Network、Sources...といったタブがあり、現在のタブのコンテキストによって変化します。 コンソールタブのバーには、コンソールが動作するフレームのコンテキストを選択するためのドロップダウンが表示されます。 このドロップダウンでフレームを選択すると、適切なフレームコンテキストが表示されます :D
クローム v59

クローム v33

Chrome v32 & 以下

関連
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み] Chrome Developer Toolsでstatus=canceled for a resourceとはどういう意味ですか?
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み] なぜデバッグはIDEで行うのが良いのか?[クローズド]
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
c言語における文字列のエラーになりやすい点
-
0xC0000005: 場所 0x00ef1000 の読み取りでアクセス違反が発生しました。
-
g++ コンパイルエラー解析 期待される型指定子 before
-
[解決済み] Chromeのデベロッパーツールでiframeをデバッグする
-
[解決済み] Chromeの開発ツールです。[VM] javascriptからファイル
-
[解決済み] Visual Studioデバッガ - 整数値を16進数で表示する
-
[解決済み] Google Apps Scriptのデバッグ方法(別名:Logger.logはどこに記録されるのか?)
-
[解決済み] gdbで複数のコマンドを何らかのデリミタ';'で区切る?
-
[解決済み] Mac OS X 用の Fiddler のような HTTP/HTTPS 傍受ツールはありますか?[クローズド]
-
[解決済み] なぜデバッグはIDEで行うのが良いのか?[クローズド]