[解決済み] Chromeの拡張機能HTML Tree Generatorが動作しない
2022-02-14 21:38:55
質問
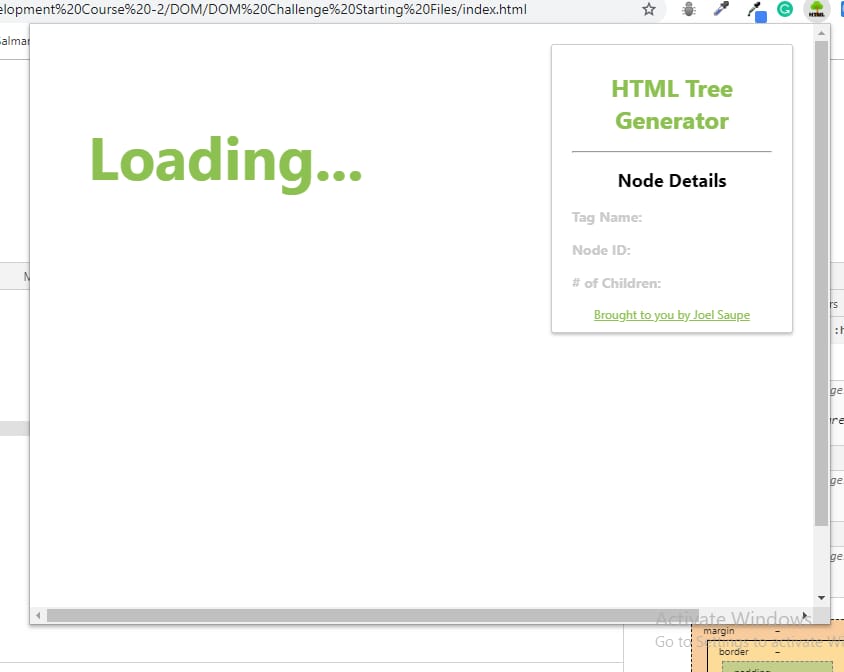
DOM (Document Object Model)を学んでいるので、階層を表示するためにHTML Tree Generatorをインストールしましたが、拡張機能を起動するとツリーを表示する代わりにロードするだけになってしまいます。もしバグがあるのなら、他に似たようなエクステンションはないのでしょうか?スクリーンショットを添付しましたので、ご覧ください。

解決方法は?
私は、単純なブラウザでのインスペクションに対する利点がよくわからないのですが、あるレビューによると、次のように書かれています。
管理設定]を開き、[アクセス許可]を有効にする必要があります。 そうでない場合は、「ロード中」と表示されるだけです。 と表示されるだけです。
関連
-
[解決済み】Heroku:ノードアプリで「このアプリにはデフォルトの言語が検出されませんでした」エラーがスローされる
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】Uncaught TypeError: nullのプロパティ'value'を読み取ることができない
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】NodeJS "ESモジュールをロードするためにインポートを使用する必要があります。"
-
[解決済み] テスト
-
[解決済み】JS ファイルが net::ERR_ABORTED 404 (Not Found) を取得する)
-
[解決済み] google chrome extension :: console.log() from background page?
-
[解決済み】addEventListenerのuseCaptureパラメータが理解できない。
-
[解決済み】開発中のChrome拡張機能を自動で再読み込みするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み] [Solved] Uncaught TypeError: nullのプロパティ 'appendChild' を読み取ることができない。
-
[解決済み】WebpackとBabelで「このファイルタイプを扱うには適切なローダーが必要な場合があります。
-
[解決済み】Reactのeslintエラーはpropsの検証で見つからない
-
[解決済み】Uncaught SyntaxError: JSON の位置 0 に予期しないトークン u があります。
-
[解決済み】TypeError: res.status は関数ではありません。
-
[解決済み】SyntaxError: 期待された式が、'<'を得た。
-
[解決済み】ETIMEDOUTエラーの対処方法は?