[解決済み】Chromeデベロッパーツール。CSS ルールをオーバーライドしているものを見つけるにはどうしたらいいですか?
2022-04-11 02:53:05
質問
さて、これはとても簡単なことです。Chrome の開発者ツールでスタイルがオーバーライドされていると表示された場合、どの CSS ルールがそれをオーバーライドしているかを確認するにはどうすればよいでしょうか。
のようなものがあるかどうかを知りたいのです。 "何がこれをオーバーライドするか教えてください" .
OBSです。 頼むからFirebugを指さないでくれ。
解決方法は?
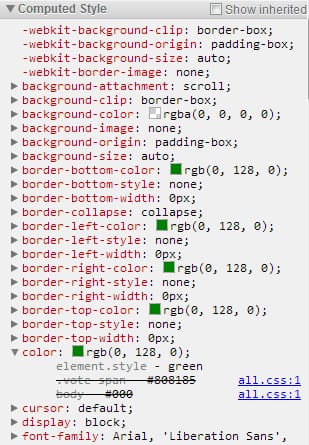
を使用します。 計算されたスタイル パネルに表示されます。 対象のプロパティを展開すると、適用可能なルールのリストと、どのルールが勝ったかが表示されます。

関連
-
[解決済み] CSSでボックスの下枠を削除する方法
-
[解決済み] Bootstrap 4のclass="mb-0 "とは何ですか?
-
[解決済み] HTMLとCSSのBackground-imageが表示されない
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] MIME-typeが原因でスタイルシートが読み込まれない
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み] Chrome Developer Toolsでstatus=canceled for a resourceとはどういう意味ですか?
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】Chromeの要素インスペクタでCSSルールがグレーアウトしているのはどういう意味ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] SVGの塗りつぶし色が効かない
-
[解決済み] DIVの背景色が表示されない
-
[解決済み] CSS - div から画面の幅いっぱいまでオーバーフローさせる方法
-
[解決済み] moz-とwebkit-とは何ですか?[重複しています]。
-
[解決済み] ネストしたdivのcssを簡素化
-
[解決済み] svgの円のダブルストロークの色
-
[解決済み] CSSで0を指定する場合、明示的に単位を表記するべきか、省略するべきか。
-
[解決済み] セレクトボックスのテキストを中央揃えにすることは可能ですか?
-
[解決済み] MUIでカスタムアニメーションエフェクト@keyframesを適用する方法は?
-
[解決済み] ヘッダー付きCSSボックス