[解決済み】Chromeのデバッグ - 次のクリックイベントでブレークする
2022-04-04 04:36:11
質問
ボタンがあります。クリックイベントはサードパーティのフレームワークで処理されていますが、そのフレームワークがなぜかバグっています。
フレームワークをデバッグしたいのですが、ブレークポイントを設定するための対応するイベントハンドラのコードがどこにあるのかわかりません。一般的に "break on next click event" と、このクリックがサードパーティフレームワークによってどこでどのように処理されるかを確認するにはどうすればよいでしょうか。
どのように解決するのですか?
あなたが探しているのは、'
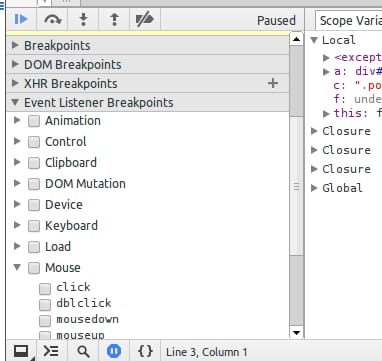
イベントリスナーブレークポイント
'を搭載しています。
Sources
タブで表示します。これらのブレークポイントは、選択したイベントをリスニングするイベントリスナーが発生するたびにトリガーされます。 これらのブレークポイントは、[Sources] タブに表示されます。この場合、「マウス」カテゴリを展開し、「クリック」を選択します。

関連
-
[解決済み】 \u003C とは何ですか?
-
[解決済み] 要素外でのクリックを検出するにはどうすればよいですか?
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] Array.forEachでbreakを呼び出すようなショートサーキット
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] デベロッパーツールを使って、Chromeのボタンや要素で実行されるコードを調べる方法
-
[解決済み] ドロップダウンメニューが内部でクリックされたときに閉じないようにする
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み】Javascriptのコールバック関数がFirefoxで「Callback is not a function」というエラーを投げる
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み】このオブジェクトの "forEach "はなぜ関数でないのですか?
-
[解決済み】TypeError: AngularJSで未定義のプロパティ'get'を読み取れない
-
[解決済み】HTMLの最初の行に予期しないトークン<がある。
-
[解決済み】module.exports "モジュールが定義されていません"
-
[解決済み] Chromeで、ある要素にどのイベントがバインドされているかを調べる方法