[解決済み] Chart.js - 任意の垂直線を描画する
2023-04-03 21:25:29
質問
Chart.jsを使って、X軸の特定の位置に縦線を引くにはどうしたらよいでしょうか。
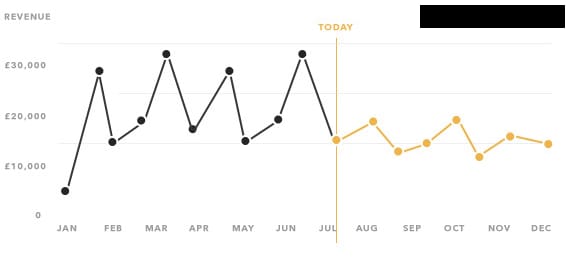
特に、LineChartに現在日を示す線を引きたいのです。以下はそのチャートのモックアップです。 http://i.stack.imgur.com/VQDWR.png
どのように解決するのですか?
更新 - この回答はChart.js 1.x用です。もし2.x用の回答をお探しなら、コメントや他の回答をご覧ください。
折れ線グラフを拡張し、draw関数に線を引くためのロジックを入れています。
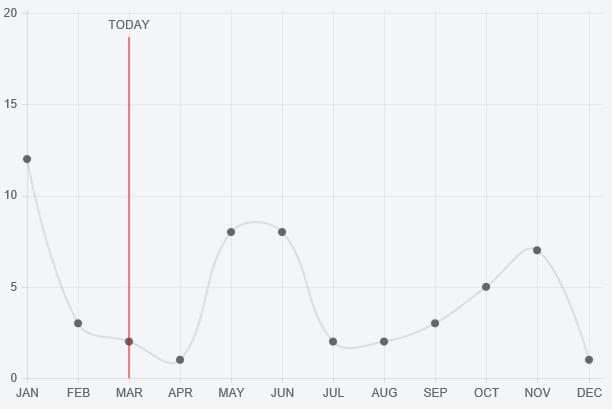
プレビュー
HTML
<div>
<canvas id="LineWithLine" width="600" height="400"></canvas>
</div>
スクリプト
var data = {
labels: ["JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC"],
datasets: [{
data: [12, 3, 2, 1, 8, 8, 2, 2, 3, 5, 7, 1]
}]
};
var ctx = document.getElementById("LineWithLine").getContext("2d");
Chart.types.Line.extend({
name: "LineWithLine",
draw: function () {
Chart.types.Line.prototype.draw.apply(this, arguments);
var point = this.datasets[0].points[this.options.lineAtIndex]
var scale = this.scale
// draw line
this.chart.ctx.beginPath();
this.chart.ctx.moveTo(point.x, scale.startPoint + 24);
this.chart.ctx.strokeStyle = '#ff0000';
this.chart.ctx.lineTo(point.x, scale.endPoint);
this.chart.ctx.stroke();
// write TODAY
this.chart.ctx.textAlign = 'center';
this.chart.ctx.fillText("TODAY", point.x, scale.startPoint + 12);
}
});
new Chart(ctx).LineWithLine(data, {
datasetFill : false,
lineAtIndex: 2
});
オプションプロパティのlineAtIndexは、どの点に線を引くかを制御します。
関連
-
[解決済み] Chart.jsでチャートの高さを設定する
-
[解決済み] Node.jsのプログラムにコマンドライン引数を渡すにはどうしたらいいですか?
-
[解決済み] 特定の行のeslintルールをオフにする
-
[解決済み】Y軸の最大値、最小値を設定する方法
-
[解決済み】Chart.js v2 - グリッド線を隠す
-
[解決済み] 上級者向けJavaScript。この関数はなぜ括弧でくくられるのですか?重複
-
[解決済み] bootstrap のポップオーバーがすべての要素の上に表示されない
-
[解決済み] 兄弟ノードを選択する方法はありますか?
-
[解決済み] 文字列とラベルのローカライズとグローバリゼーションのベストプラクティス【終了しました
-
[解決済み] Chrome拡張機能:popup.htmlを強制終了させる
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Chart.jsを使ってドーナツチャートの中にテキストを追加するには?
-
[解決済み] 文字列が空白であるかどうかをチェックする
-
[解決済み] CORS OriginヘッダーとCSRFトークンによるCSRF保護
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] JavaScriptとLuaの微妙な違い [終了しました]
-
[解決済み] jQueryのバージョン1、バージョン2、バージョン3の違いは何ですか?[クローズド]
-
[解決済み] V8 Javascript エンジンのスタンドアロン実行
-
[解決済み] JavaScriptの文字列プリミティブとStringオブジェクトの違いは何ですか?
-
[解決済み] Chrome拡張機能:popup.htmlを強制終了させる