Android SpinnerAdapterの使用
前回、最も基本的なアダプタを書きましたので、1層ずつ上がって、今回はSpinnerAdapterの使い方を紹介します。
SpinnerAdapterはSpinnerと組み合わせて、ドロップダウンリストを表示するために使用されます。さあ、始めましょう。
I. public interface SpinnerAdapter extends Adapter{}.
<スパン
から拡張されました。
アダプタ
のアダプタが必要です。
スピナー
<スパン
データへの架け橋となる A
スピナーアダプター
では、2つの異なるビューを定義することができます。
スピナー
もうひとつは、データを表示する際に
スピナー
<スパン
押すとドロップダウンリストにデータが表示されます。
<スパン II. <スパン パブリックメソッド
<スパン
public View getDropDownView(int position, View convertView, ViewGroup parent);
<スパン <スパン 指定された場所にドロップダウンのポップアップデータを表示するビューを取得します。 <スパン
<スパン <スパン パラメータ
<スパン position:アイテムビューのインデックス
<スパン convertView: 可能であれば、古いビューへの参照を作成します。注意: ビューが空であるか、適切な型であることを確認した上で
<スパン ビューが正しいデータを表示しない場合、このメソッドは新しいビューを作成します。
<スパン parent:ビューが最終的に依存する親オブジェクト
<スパン 指定された位置のデータに対応するビューを返します。
<スパン 3つ目は、SpinnerAdapterの使用です。
<スパン <スパン 1. レイアウトファイル
<スパン アクティビティ_メイン.xml
<スパン <スパン
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="15dp" />
</RelativeLayout>
getView.xml
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tvgetView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="getView()'s view"
android:textSize="18sp" />
</LinearLayout>

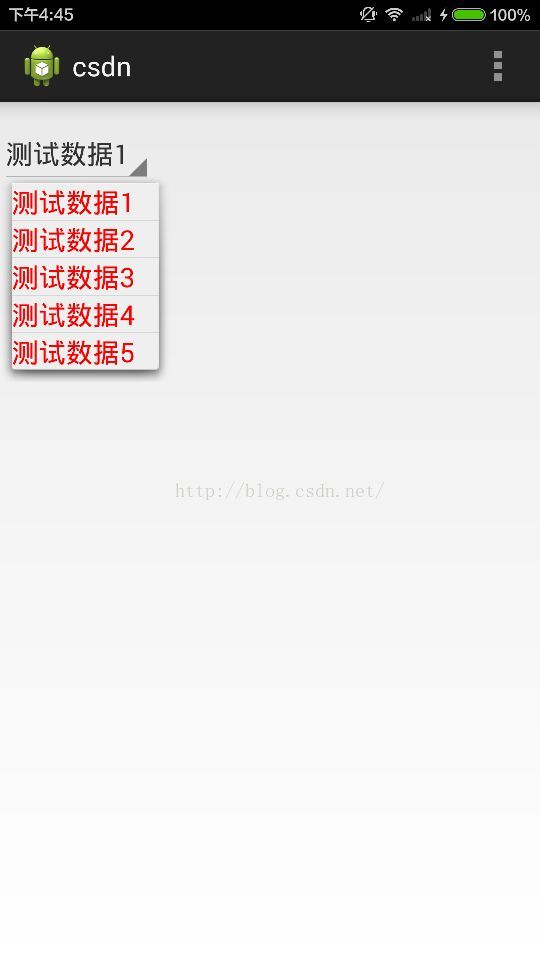
getdropdownview.xml
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/tvgetdropdownview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="getDropDownView()'s view"
android:textSize="18sp"
android:textColor="#ff0000" />
</RelativeLayout>

<スパン
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner sp=(Spinner) findViewById(R.id.spinner1);
MyAdapter adapter=new MyAdapter(this, getData());
sp.setAdapter(adapter);
}
private List<String> getData() {
List<String> list=new ArrayList<String>();
list.add("TestData1");
list.add("TestData2");
list.add("test data3");
list.add("Test data 4");
list.add("test data5");
return list;
}
}
SpinnerAdapter インターフェースを実装した独自の Myadapter を以下に示します。
<スパン
public class MyAdapter extends BaseAdapter implements SpinnerAdapter{
private Context context ;
private List<String> list;
public MyAdapter(Context context,List<String> list){
this.context=context;
this.list=list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView=LayoutInflater.from(context).inflate(R.layout.getview, null);
TextView tvgetView=(TextView) convertView.findViewById(R.id.tvgetView);
tvgetView.setText(getItem(position).toString());
return convertView;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
convertView=LayoutInflater.from(context).inflate(R.layout.getdropdowview, null);
TextView tvdropdowview=(TextView) convertView.findViewById(R.id.tvgetdropdownview);
tvdropdowview.setText(getItem(position).toString());
return convertView;
}
}
<スパン
<スパン
を追加しないでください。
getDropDownViewの場合、以下のように実行されます。

getDropDownViewを追加し、以下のように実行します。

<スパン
<スパン
getDropDownView() //ドロップダウンリストの項目を返します。
<スパン
getView() //選択された項目を返す
<スパン <スパン
関連
-
Vueはeslintrc.jsファイルを設定することで、no-trailing-spacesやno-undefなどのコンパイル時のエラーを修正することができます。
-
JDKをインストールすると、エラーが発生します。エラー: java.dll が見つかりません。
-
エラー]ldが1終了ステータスを返した場合の解決策
-
fatal: リモートが見つからなかった refs/heads/cm-13.0
-
python prompts ImportError: Image という名前のモジュールがありません。
-
pythonのpandas_datareaderパッケージの紹介
-
Anaconda の PackagesNotFoundError: 次のパッケージは、現在のチャンネルから利用できません。
-
エラーです。未解決のコンパイル問題の解決
-
"2021-01-30T16:00:00.000Z": 期待されるフォーマット "yyyy-MM-dd HH:mm:ss" タイムスタンプのフォーマット
-
NullPointerException
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
CrtIsValidHeapPointerのエラーの解決法
-
PHP connect to Mysql error フェイタルエラーです。Uncaught Error: アプリケーションの未定義関数mysql_connect()への呼び出し
-
AssertionError [ERR_ASSERTION]: タスク関数を指定しなければならない、gulpのバージョンが一致しない
-
Python 3.9 のモジュール 'time' には 'clock' という属性がありません。
-
Pytorch が Python int が大きすぎて C の long に変換できないというエラーを報告する
-
予期しないトークン付近の構文エラー 脚注のエラー解決
-
numpy.concatenate merge matrix エラー ValueError: すべての入力配列は同じ次元数でなければなりません。
-
ハウジング・エンド ボブ・オストヴィッチ
-
javaで引用符"が&quot;に変換される問題
-
Assert.assertNotNull() で null 判定 Assertion