[解決済み] Bootstrap 4のVertical Align Center [重複]について
質問
Bootstrap 4 を使って、コンテナをページの中央に配置しようとしています。今のところうまくいっていません。何かお手伝いいただけると幸いです。
で構築しました。 コードペン(Codepen.io) というわけで、皆さんもぜひ試してみてください。
var currentAuthor = "";
var currentQuote = "";
function randomQuote() {
$.ajax({
url: "https://api.forismatic.com/api/1.0/?",
dataType: "jsonp",
data: "method=getQuote&format=jsonp&lang=en&jsonp=?",
success: function( response ) {
$("#quote-content").html('<h2 id="quote-content" class="display-5"><i class="fa fa-quote-left" aria-hidden="true"> ' + response.quoteText + ' <i class="fa fa-quote-right" aria-hidden="true"></i></h2>');
$("#quote-author").html('<p id="quote-author" class="lead"><em>' + response.quoteAuthor + '</em></p>');
currentAuthor = response.quoteAuthor;
currentQuote = response.quoteText
}
});
}
function openURL(url){
window.open(url,'Share', 'width=550, height=400, toolbar=0, scrollbars=1 ,location=0 ,statusbar=0,menubar=0, resizable=0');
}
function tweetQuote(){
openURL('https://twitter.com/intent/tweet?hashtags=quotes,freecodecamp&related=freecodecamp&text=' + encodeURIComponent('"' + currentQuote + '" - ' + currentAuthor));
}
$(document).ready(function () {
randomQuote();
$("#get-another-quote-button").click(function(){
randomQuote();
});
$('#tweet').on('click', function() {
tweetQuote();
});
});
html, body {
background-image: url("https://www.mylinea.com/wp-content/uploads/beautiful-trees-stock-photo-055.jpg");
background-color: #17234E;
margin-bottom: 0;
min-height: 30%;
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: cover;
background-size: cover;
}
.btn-new-quote {
color: #0C0C0D;
background-color: transparent;
border-color: #414147;
}
.btn-new-quote:hover {
color: #0C0C0D;
background-color: #9A989E;
border-color: #0C0C0D;
}
#tweet {
color: RGB(100, 100, 100);
}
#tweet:hover {
color: RGB(50, 50, 50);
}
.jumbotron {
position: relative;
top: 50%;
transform: translateY(-50%);
opacity: .85;
border-color: RGB(50, 50, 50);
padding-bottom: 8px;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
<div class="container">
<div class="row justify-content-center align-self-center">
<div class="col-sm-6">
<div class="jumbotron vertical-center text-center">
<h2 id="quote-content" class="display-5"><i class="fa fa-quote-left" aria-hidden="true"></i><i class="fa fa-quote-right" aria-hidden="true"></i></h2>
<p id="quote-author" class="lead"><em></em></p>
<hr class="my-2">
<div class="row align-items-center justify-content-between">
<div class="col-sm-1-4 text-left">
<a id="tweet" href="#">
<h2 class="display-4"><i class="fa fa-twitter" aria-hidden="true"></i></h2>
</a>
</div>
<div class="col-sm-1-4 text-right">
<button id="get-another-quote-button" type="button" class="btn btn-outline-secondary btn-new-quote">Don't Quote Me on This...</button>
</div>
</div>
</div>
</div>
</div>
</div>
解決方法は?
重要! 垂直方向の中心は、相対的なものです。 高さ の親
センタリングしようとする要素の親要素に、定義された 高さ , なし の垂直方向のセンタリングソリューションが機能します。
さて、縦方向のセンタリングですが...
Bootstrap 5 (2021年更新)
Bootstrap 5はまだ
フレックスボックス
ベースのため、垂直方向の中央揃えはBootstrap 4と同じように動作します。例えば
align-items-center
,
justify-content-center
または自動マージンをフレックスボックスの親に使用することができます (
row
または
d-flex
).
-
使用
align-items-centerフレックスボックスの行の親に (rowまたはd-flex) -
使用
justify-content-centerをフレックスボックスのカラムの親に設定します (d-flex flex-column) -
使用
my-autoフレックスボックスの親に
ブートストラップ4
を使用すると、新しい
flexbox & size utilities
を使用することで
container
フルハイトと
display: flex
. これらのオプションは
は、余分なCSSを必要としません。
(ただし
コンテナ(html,body)の高さは100%である必要があります。
).
オプション1
align-self-center
フレックスボックスの子で
<div class="container d-flex h-100">
<div class="row justify-content-center align-self-center">
I'm vertically centered
</div>
</div>
https://codeply.com/go/fFqaDe5Oey
オプション2
align-items-center
フレックスボックスの親に
(
.row
は
display:flex; flex-direction:row
)
<div class="container h-100">
<div class="row align-items-center h-100">
<div class="col-6 mx-auto">
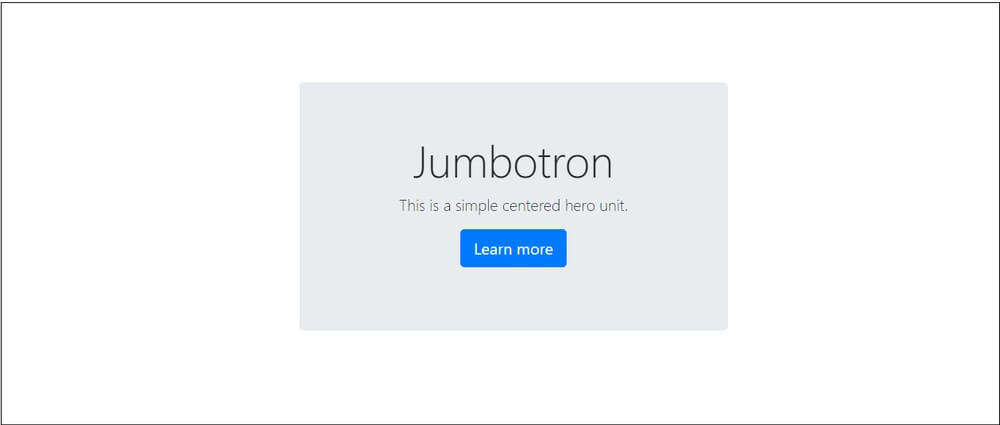
<div class="jumbotron">
I'm vertically centered
</div>
</div>
</div>
</div>
https://codeply.com/go/BumdFnmLuk
オプション3
justify-content-center
フレックスボックスの親に
(
.card
は
display:flex;flex-direction:column
)
<div class="container h-100">
<div class="row align-items-center h-100">
<div class="col-6 mx-auto">
<div class="card h-100 border-primary justify-content-center">
<div>
...card content...
</div>
</div>
</div>
</div>
</div>
https://codeply.com/go/3gySSEe7nd
Bootstrap 4の垂直方向へのセンタリングに関する詳細情報
Bootstrap4では、フレックスボックスと その他のユーティリティ を使用することで、垂直方向に対する様々なアプローチが可能です。 の整列を行います。 http://www.codeply.com/go/WG15ZWC4lf
1 - 自動余白を利用した垂直方向の中央揃え。
垂直方向の中央揃えには、もう一つの方法として
my-auto
. これは、そのコンテナの中で要素を中央に配置します。例えば
h-100
は行の高さを最大にし
my-auto
は垂直方向にセンタリングされます。
col-sm-12
カラムになります。
<div class="row h-100">
<div class="col-sm-12 my-auto">
<div class="card card-block w-25">Card</div>
</div>
</div>
my-auto
は垂直Y軸の余白を表し、これと同等である。
margin-top: auto;
margin-bottom: auto;
2 - Flexboxによる垂直方向の中心。
Bootstrap 4以降
.row
は、現在
display:flex
を使用すれば、単純に
align-self-center
を指定すると、その列が垂直方向にセンタリングされます。
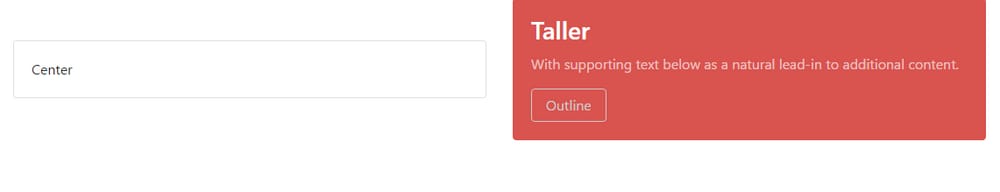
<div class="row">
<div class="col-6 align-self-center">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
または
align-items-center
は、全体の
.row
を縦にセンター揃えすることで、すべての
col-*
を表示します。
<div class="row align-items-center">
<div class="col-6">
<div class="card card-block">
Center
</div>
</div>
<div class="col-6">
<div class="card card-inverse card-danger">
Taller
</div>
</div>
</div>
3 - ディスプレイユーティリティを使用した垂直方向の中心。
Bootstrap4では
ディスプレイユーティリティ
に使用することができます。
display:table
,
display:table-cell
,
display:inline
などがあります。これらは
垂直アライメントユーティル
インライン、インラインブロック、テーブルのセル要素を整列させることができます。
<div class="row h-50">
<div class="col-sm-12 h-100 d-table">
<div class="card card-block d-table-cell align-middle">
I am centered vertically
</div>
</div>
</div>
ディスプレイユーティリティを使用した垂直方向の中央揃え デモ
その他の例
の縦中央の画像
<div>
.container内の.rowを垂直方向に中央化
垂直方向の中央と下
<div>
垂直方向の中央の子を親の中に入れる
縦型センターフルスクリーンジャンボトロン
重要! 身長って言ったっけ?
垂直方向のセンタリングは相対的なものであることを忘れないでください。 親の高さ 要素を使用します。ページ全体を中央寄せにしたい場合、ほとんどの場合、このCSSになるはずです...
body,html {
height: 100%;
}
または
min-height: 100vh
(
min-vh-100
をBootstrap 4.1+で)親/コンテナ上で使用することができます。子要素を親の内側にセンタリングしたい場合。親は、定義された
高さ
.
こちらもご覧ください。
bootstrap 4 における垂直方向のアラインメント
Bootstrap センターの垂直・水平アライメント
関連
-
[css3]スクロールバー美化効果を実現するcss3サンプルコード
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] 画像の横のテキストを縦に揃える?
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] div 内の画像を縦に並べる方法
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] フレックスアイテムを右寄せにするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル]CSSで簡単!高周波な異形ボタンを実現する方法
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[CSSレイアウト例】float(フロート)、position(ポジション)プロパティの差分によるCSSレイアウト
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[CSSチュートリアル】CSSもこんな風に遊べる?気まぐれグラデーションの極意
-
[css3]ピュアCSS3によるネオンライト効果
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
フロントエンドの落とし穴 リソースはスタイルシートとして解釈されるが、MIMEタイプはtext/htmlで転送される。"<URL>". css スタイルの失敗
-
[解決済み】Twitter Bootstrap - 要素を水平または垂直に中心化する方法
-
[解決済み】Bootstrap センターの垂直方向と水平方向の位置合わせについて