Bootstrap 3と相性の良いスティッキーフッターの作り方
質問
トップナビの有無にかかわらず、フッターに粘着性があるサイトは非常に一般的です。 Bootstrapには、フッターを簡単に作成する機能があります。 固定 フッターを簡単に作成する機能がありますが そのような機能はありません を作成するための 粘着性のある フッターを作成するためのもので、大きな違いがあります。
この質問をググってみると、何千人とは言わないまでも何百人もの開発者が同じ質問をしているが、良い答えがないことがわかります。
皮肉なことに、この Bootstrap ドキュメント ページ自体には、ブートストラップ スタイルと固定トップ ナビゲーション バーに加え、スティッキー フッターがあります。 しかし、これはすべてカスタム CSS であり、フレームワークの一部ではありません。 明らかに Bootstrap フレームワーク内でうまく動作しているので、明白なルートは、カスタム スタイルを取得してリファクタリングすることですが、それは必要以上に痛みを伴うようです。
参照 このプランクル をご覧ください。Bootstrap のトップナビゲーションバーと、望ましくない粘着性のないフッターのあるページの例です。
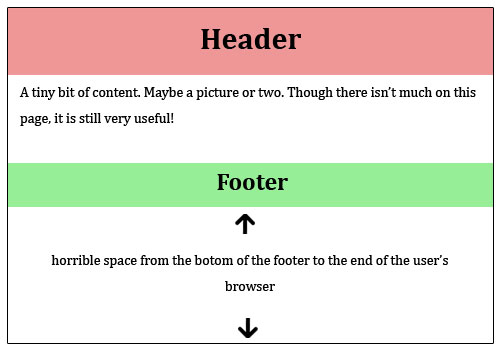
問題です。
(ありがとう Softlayer - for the グラフィックス )

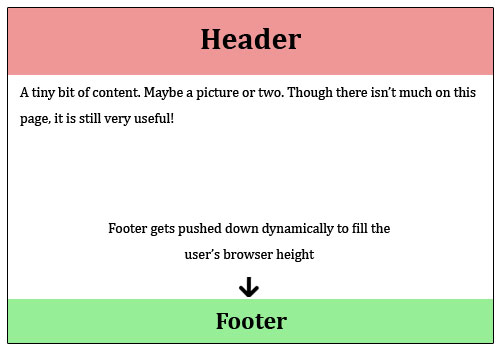
望ましい解決策

もちろん、フッターもレスポンシブでクロスブラウザフレンドリーであるべきですが...。
どのように解決するのですか?
Schmalzyが指摘するように、その答えは次のようになります。 ここで にあります。
しかし、この例ではトップナビは含まれていません。 スティッキーフッター付きの固定トップナビについては この plnkr、または以下のコードを参照してください。
スタイルCSSです。
/* Styles go here */
/* Sticky footer styles
-------------------------------------------------- */
html,
body {
height: 100%;
/* The html and body elements cannot have any padding or margin. */
}
/* Wrapper for page content to push down footer */
#wrap {
min-height: 100%;
height: auto;
/* Negative indent footer by its height */
margin: 0 auto -60px;
/* Pad bottom by footer height */
padding: 0 0 60px;
}
/* Set the fixed height of the footer here */
#footer {
height: 60px;
background-color: #f5f5f5;
}
/* Custom page CSS
-------------------------------------------------- */
/* Not required for template or sticky footer method. */
.container {
width: auto;
max-width: 680px;
padding: 0 15px;
}
.container .credit {
margin: 20px 0;
}
Index.htmlを表示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../docs-assets/ico/favicon.png">
<title>Sticky Footer Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.1/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="style.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy this line! -->
<!--[if lt IE 9]><script src="../../docs-assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Wrap all page content here -->
<div id="wrap">
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
<!-- Begin page content -->
<div class="container">
<div class="page-header">
<h1>Sticky footer</h1>
</div>
<p class="lead">Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS.</p>
<p>Use <a href="../sticky-footer-navbar">the sticky footer with a fixed navbar</a> if need be, too.</p>
</div>
</div><!-- Wrap Div end -->
<div id="footer">
<div class="container">
<p class="text-muted credit">Example courtesy <a href="http://martinbean.co.uk">Martin Bean</a> and <a href="http://ryanfait.com/sticky-footer/">Ryan Fait</a>.</p>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
</body>
</html>
関連
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル】CSSの新機能には、ページの再描画や並び替えの問題をコントロールする機能が含まれています。
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[css3] CSS3を使ってヘッダーアニメーション効果を作成する
-
[css3]CSS3アニメーションによる光のボタンの流れの効果
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Twitter Bootstrapを使った中央寄せのコンテンツはどうなっているのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】よくある2D変換を5つ実現するCSS
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル]CSSは、2列のレイアウト、固定幅の左側、適応するためのさまざまな方法の右側を達成するために
-
[css3]ピュアCSS3でdivのinとoutの効果を順番に実現する
-
[CSSチュートリアル】CSS擬似要素::マーカー解説
-
[CSSチュートリアル】CSSのシングルDivの描画スキル
-
[CSSチュートリアル】height:100%と書いても効かない理由
-
[CSSチュートリアル]css display table adaptive height, widthの問題解決
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[ブラウザ互換性チュートリアル]IE9でのネイティブページの互換性問題の解決方法について