[解決済み】Bitbucketでネストされたリストアイテムをマークダウンする方法は?
2022-03-28 13:45:56
質問
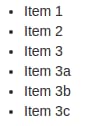
Bitbucketのページからブラウザで見たとき、マークダウンのネストされたリストアイテムが対応するインデントでレンダリングされるのを見たいと思っています。しかし、私は、それが その例 ( 更新 ):
* Item 1
* Item 2
* Item 3
* Item 3a
* Item 3b
* Item 3c
項目3a~cのインデントを無視する。
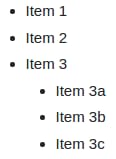
こんな感じにしたい(SEやGithubでは構文が全く問題なく動く)。
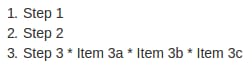
その リスト内リスト の例は、特に受け入れがたいものです。
1. Step 1
2. Step 2
3. Step 3
* Item 3a
* Item 3b
* Item 3c
ここで レポ このために立ち上げたんだ。
解決方法は?
4つのスペースを使用します。
# Unordered list
* Item 1
* Item 2
* Item 3
* Item 3a
* Item 3b
* Item 3c
# Ordered list
1. Step 1
2. Step 2
3. Step 3
1. Step 3.1
2. Step 3.2
3. Step 3.3
# List in list
1. Step 1
2. Step 2
3. Step 3
* Item 3a
* Item 3b
* Item 3c
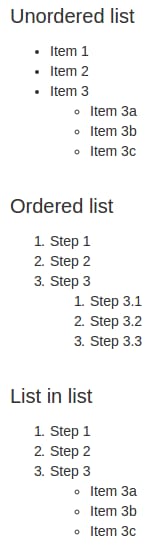
以下は、その更新されたレポのスクリーンショットです。
関連
-
[解決済み] GitHubのREADME.mdに画像を追加する方法とは?
-
[解決済み] Markdownのコメント
-
[解決済み] Markdownで画像サイズを変更する
-
[解決済み] Markdownで同じドキュメントの一部にリンクする方法は?
-
[解決済み] GitHub、Markdownを悪魔のようにいじくり回す - 666をDCLXVIに変更
-
[解決済み] Markdownで色を適用する方法は?
-
[解決済み] Markdown: 番号付きリストの継続
-
[解決済み] HTMLのネストされたリストの正しい作成方法?
-
[解決済み】Markdownファイル内のGitHub相対リンク
-
[解決済み】Bitbucketでネストされたリストアイテムをマークダウンする方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン