[解決済み] 制約条件レイアウトにおけるBarrierとGuidelineの違いは何ですか?
2022-04-27 04:32:57
質問
最近
Constraint Layout
を見つけたのですが
Barrier
と
Guideline
は同じように動作します。
どちらも仕切りのように機能します。何か違いがあるのでしょうか?
解決方法は?
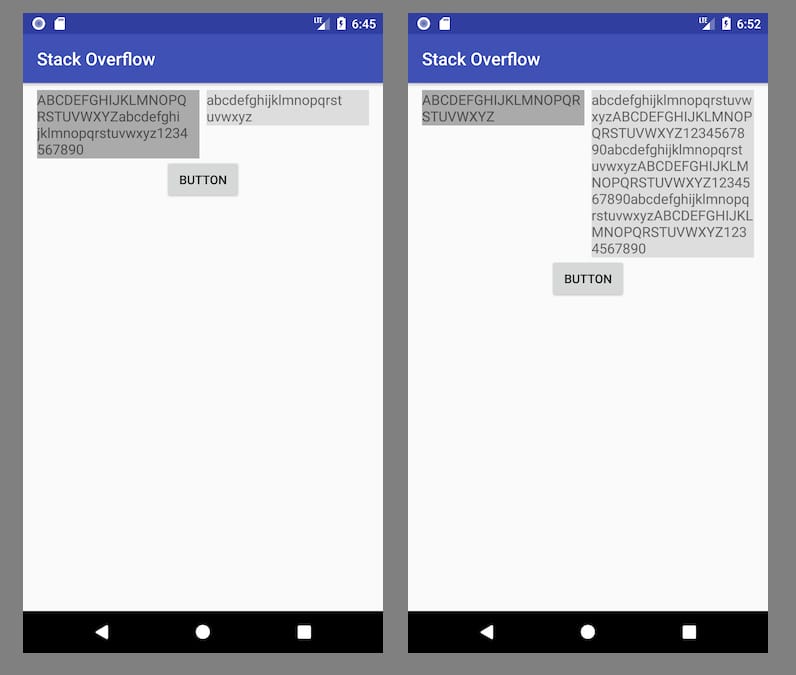
バリアはいつ使うか
が2つあるとします。
TextView
ウィジェットの高さがダイナミックで、かつ
Button
の直下で、最も高い
TextView
:
は
ONLY
をレイアウトに直接実装する方法は、水平方向の
Barrier
. その
Barrier
の高さに応じた制約を指定することができます。
TextView
s. 次に
Button
の下に、水平方向の
Barrier
.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/left_text_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:text="ABCDEFGHIJKLMNOPQRSTUVWXYZ"
android:textSize="16sp"
android:background="#AAA"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/right_text_view"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/right_text_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:text="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890"
android:textSize="16sp"
android:background="#DDD"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/left_text_view"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="bottom"
app:constraint_referenced_ids="left_text_view,right_text_view" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/barrier" />
</androidx.constraintlayout.widget.ConstraintLayout>
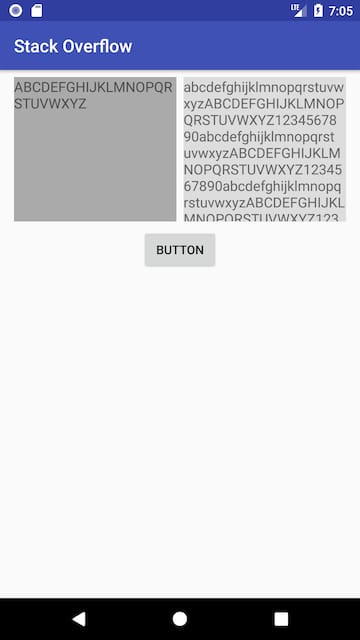
ガイドラインを使用する場合
を制限したいとします。
TextView
の高さは、そのコンテンツに関係なく、画面の高さの30%に制限されます。
それを実現するために、水平方向の
Guideline
をパーセンテージの位置で指定し
TextView
の下をその
Guideline
.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/left_text_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:background="#AAA"
android:text="ABCDEFGHIJKLMNOPQRSTUVWXYZ"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/right_text_view"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/right_text_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:background="#DDD"
android:text="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/left_text_view"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
</androidx.constraintlayout.widget.ConstraintLayout>
まとめ
との唯一の違いは
Barrier
と
Guideline
は、その
Barrier
の位置は柔軟で、常にその中に含まれる複数のUI要素の大きさに基づいていますし
Guideline
の位置は常に固定されています。
関連
-
[解決済み】Android "ビュー階層を作成した元のスレッドだけが、そのビューに触れることができる"
-
[解決済み] Androidのgravityとlayout_gravityの違いは何ですか?
-
[解決済み] match_parentとfill_parentの違いは何ですか?
-
[解決済み] Androidレイアウトのフォルダにサブフォルダを含めることはできますか?
-
[解決済み] Androidにおける"@id/"と"@+id/"の違いについて
-
[解決済み] SharedPreferencesのcommit()とapply()の違いは何ですか?
-
[解決済み】「px」、「dip」、「dp」、「sp」の違いは?
-
[解決済み】FragmentPagerAdapterとFragmentStatePagerAdapterの違いは何ですか?
-
[解決済み】fill_parentとwrap_contentの違いは何ですか?
-
[解決済み] 制約条件 レイアウト 垂直中央揃え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AAPT2エラーについて:詳しくはログをご確認ください。
-
アンドロイドプロジェクトのパッケージングにgradleを使用する際の問題点
-
を作ってください。*** makeするルールがない エラーの原因、分析、解決策
-
Android のパッケージングに失敗し、Android リソースのリンクに失敗したことを示すプロンプトが表示される
-
アンドロイドスタジオでJunitのエラー問題を解決する
-
例外「指定された子にはすでに親がいます」の解決方法。removeViewを呼び出す必要があります" の解決方法(ソースコード付き例)
-
Android Bluetooth 開発の基本プロセス
-
Androidのカラーグラデーション実装のまとめ
-
Android--shape--描画のコーナー、グラデーション、パディング、サイズ、ソリッド、ストロークのプロパティを指定する。
-
アンドロイドにおけるトークンの利用