Androidのカラーグラデーション実装のまとめ
2022-02-17 19:10:19
前文
日常のAndroid開発では、カラーグラデーションの大部分を使う必要があります。UIが対応する画像リソースのセットを提供してくれることもあるので、それを直接使うこともできますが、もちろん、コードを通して自分でカラーグラデーションを実装することもできます:それは
I. XMLでカラーグラデーションを実装する
比較的簡単です 対応するShapeファイルをカスタマイズし、そのプロパティを設定し、android:backgroundとして対応するViewに直接割り当てることで、カラーグラデーションを実装しています。
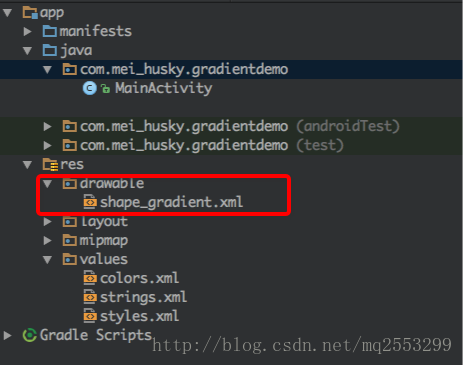
1. XMLファイルの作成
にあるdrawableフォルダにshapeリソースを作成します。

形状_グラデーション.xml ファイルコードは以下の通りです。
各レベルのタグを説明する。
<ブロッククオート
[shape] ルートタグ、シェイプの宣言
[グラデーション] コーナー、ストローク、サイズなどの他の属性に加えて、シェイプのグラデーションカラーの属性を宣言します。
[android:angle] グラデーションカラーの角度。例えば、上から下へのカラーグラデーションは0、左から右へのカラーグラデーションは45、下から上へのカラーグラデーションは90...といった具合です。
[android:startColor&android:endColor] はよくわかる、フェード開始時の色とフェード終了時の色(何色から何色へ)。
2. 対応するViewにグラデーションカラーを付与する
MainActivityのレイアウトファイルに直接記述する。
 Second, code to implement the color gradient
The above approach can actually handle more than 80% of color gradients, but sometimes we want to implement more complex color gradients, such as
1. Multiple gradients (color1 -> color2 -> ... ->colorN)
Second, code to implement the color gradient
The above approach can actually handle more than 80% of color gradients, but sometimes we want to implement more complex color gradients, such as
1. Multiple gradients (color1 -> color2 -> ... ->colorN)
2. Draw in custom View
3. More other complex requirements
This is where we can customize the effect we want with the LinearGradient class, using a small demo to illustrate.
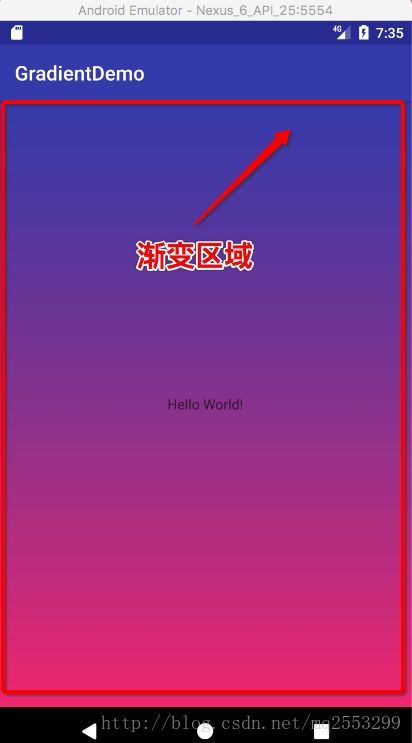
In this demo, our main interface color gradient is (pink -> gray -> blue)
 1. Introduction to the LinearGradient class
The usage is very simple.
1. Introduction to the LinearGradient class
The usage is very simple.
/** Create a shader that draws a linear gradient along a line.
@param x0 The x-coordinate for the start of the gradient line
@param y0 The y-coordinate for the start of the gradient line
@param x1 The x-coordinate for the end of the gradient line
@param y1 The y-coordinate for the end of the gradient line
@param colors The colors to be distributed along the gradient line
The relative positions [0..1] of
The relative positions [0..1] of each corresponding color in the colors array,
If this is null, the the colors are distributed evenly along the gradient line.
@param tile The Shader tiling mode
*/@param tile
public LinearGradient(float x0, float y0, float x1, float y1, int colors[], float positions[],
TileMode tile)
/**
@param x0 X coordinate of the start point
@param y0 y-coordinate of the start point
@param x1 X coordinate of the end point
@param y1 End point Y coordinate
@param colors the set of all color gradients
@param positions We can make it a uniform gradient, or we can make it a gradient in the ratio you want, which can be null, so that assuming 1 is the entire length of the gradient, all the colors we set (assuming there are 4 colors), are graded with equal weight (gradient length ratio 0.25:0.25:0.25:0.25).
@param tile Different modes of the shader
*/
public LinearGradient(float x0, float y0, float x1, float y1, int colors[], float positions[],
TileMode tile)
As you can see. To implement it, we need to determine two coordinates, the start coordinate -> the end coordinate, and the set of all the colors to be graded, as well as the coordinates of the point where the colors will be rotated (position[]), and finally, the tileMode.
For more details on the different modes of shaders, see this article if you need it.
An introduction to using the shader LinearGradient
2. Customizing the View:
public class MyView extends View {
public MyView(Context context) {
super(context);
}
public MyView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); }
super(context, attrs);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs); }
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//Get the width and height of the View
int width = getWidth();
int height = getHeight();
int colorStart = getResources().getColor(R.color.colorPrimary);
int color1 = Color.GRAY;
int colorEnd = getResources().getColor(R.color.colorAccent);
Paint paint = new Paint();
LinearGradient backGradient = new LinearGradient(0, 0, 0, height, new int[]{colorStart, color1 ,colorEnd}, null, Shader.TileMode.CLAMP);
paint.setShader(backGradient);
canvas.drawRect(0, 0, width, height, paint);
}
}
Then we put our custom view into the MainActivity layout file, and you can see the effect above!
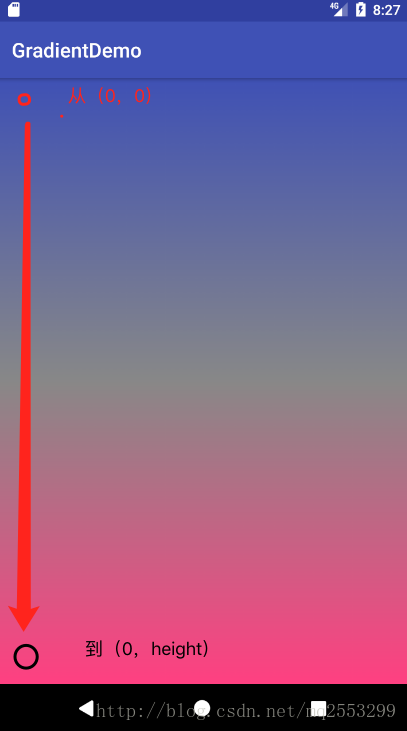
LinearGradient(0, 0, 0, height, new int[]{colorStart, color1 ,colorEnd}, null, Shader.TileMode.CLAMP);
 Can't we understand from the diagram that it's actually a color gradient in 2 coordinates, with the color gradient direction specified by the x1,y1 -> x2,y2 coordinates!
So what if we want to achieve a 45° diagonal color gradient? Isn't it simple enough that the coordinates go from (0, 0) to (width, height)? Let's try.
Can't we understand from the diagram that it's actually a color gradient in 2 coordinates, with the color gradient direction specified by the x1,y1 -> x2,y2 coordinates!
So what if we want to achieve a 45° diagonal color gradient? Isn't it simple enough that the coordinates go from (0, 0) to (width, height)? Let's try.
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//Get the width and height of the View
int width = getWidth();
int height = getHeight();
int colorStart = getResources().getColor(R.color.colorPrimary);
int color1 = Color.GRAY;
int colorEnd = getResources().getColor(R.color.colorAccent);
Paint paint = new Paint();
LinearGradient backGradient = new LinearGradient(0, 0, width, height, new int[]{colorStart, color1 ,colorEnd}, null, Shader.TileMode.CLAMP);
// LinearGradient backGradient = new LinearGradient(0, 0, 0, height, new int[]{colorStart, color1 ,colorEnd}, null, Shader;)
paint.setShader(backGradient);
canvas.drawRect(0, 0, width, height, paint);
}
Get the result.
 Finally, the source code portal is placed at
GitHubu source code portal - click me click me
Finally, the source code portal is placed at
GitHubu source code portal - click me click me
/** Create a shader that draws a linear gradient along a line.
@param x0 The x-coordinate for the start of the gradient line
@param y0 The y-coordinate for the start of the gradient line
@param x1 The x-coordinate for the end of the gradient line
@param y1 The y-coordinate for the end of the gradient line
@param colors The colors to be distributed along the gradient line
The relative positions [0..1] of
The relative positions [0..1] of each corresponding color in the colors array,
If this is null, the the colors are distributed evenly along the gradient line.
@param tile The Shader tiling mode
*/@param tile
public LinearGradient(float x0, float y0, float x1, float y1, int colors[], float positions[],
TileMode tile)
/**
@param x0 X coordinate of the start point
@param y0 y-coordinate of the start point
@param x1 X coordinate of the end point
@param y1 End point Y coordinate
@param colors the set of all color gradients
@param positions We can make it a uniform gradient, or we can make it a gradient in the ratio you want, which can be null, so that assuming 1 is the entire length of the gradient, all the colors we set (assuming there are 4 colors), are graded with equal weight (gradient length ratio 0.25:0.25:0.25:0.25).
@param tile Different modes of the shader
*/
public LinearGradient(float x0, float y0, float x1, float y1, int colors[], float positions[],
TileMode tile)
関連
-
adb シェルがデバイスのオフラインを求めるプロンプトを表示する
-
Android Studio を 3.6.3 にアップデートした後、構成 :classpath のアーティファクトをすべて解決できない。
-
android E/RecyclerView﹕ アダプタが接続されていないため、レイアウトをスキップする。
-
アンドロイドスタジオでJunitのエラー問題を解決する
-
アンドロイドのエリプサイズを使用する
-
Android基本アプレット
-
Android--shape--描画のコーナー、グラデーション、パディング、サイズ、ソリッド、ストロークのプロパティを指定する。
-
Android Studio常见错误之:Rendering Problems/The following classes could not be instantiated
-
Android studio 制約レイアウト ConstraintLayout
-
cmakeを使用しているアンドロイドスタジオはc++をサポートし、問題は、cmakeのエラーを同期することはできません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
adb devices OffLine Solution(オフラインソリューション
-
java.lang.NullPointerException: NULLオブジェクト参照で仮想メソッド......を呼び出そうとしました。
-
デフォルトのアクティビティが見つからない場合の対処法
-
アンドロイドプロジェクトのパッケージングにgradleを使用する際の問題点
-
Android のパッケージングに失敗し、Android リソースのリンクに失敗したことを示すプロンプトが表示される
-
Android: インポートモジュールエラー Android リソースのリンクに失敗しました
-
アンドロイドスタジオのエラーを解決する --> Error:(1, 0) id 'com.android.application' を持つプラグインが見つかりません。
-
android bluetooth--Bluetooth on、検索、ペアリング、接続
-
android studioが新しいプロジェクトを作成しますが、プロジェクトの同期に成功するまでデザインエディタが使用できません。
-
android.viewの解決策です。