[解決済み] angular js: ng-min \ ng-max
2022-02-18 19:15:11
質問
私のウェブサイトでモーダルウィンドウを表示するために、angular jsとangular uiを組み合わせて使っています。 HTML
<script type="text/ng-template" id="myModalContent.html">
<div class="modal-header text-center">
<h3 class="modal-title" id="modal-title">Jump to page</h3>
</div>
<div class="modal-body text-center" id="modal-body">
<input type="number" ng-model="info.page" class="text-center" ng-enter="ok()" ng-min="{{info.min}}" ng-max="{{info.max}}" />
<div>MAX: {{info.max}}</div>
<div>MIN: {{info.min}}</div>
<button class="btn btn-primary" type="button" ng-click="ok()" style="margin-top: 20px;">OK</button>
</div>
</script>
の範囲内で数値を入力する必要があります。
info.max
から
info.min
.
ここでは、関連するアンギュラーコード - モーダルウィンドウを開くためのトリガー。
function gotoPageDialog(fileNo, current, max) {
var modalInstance = $uibModal.open({
templateUrl: 'myModalContent.html',
controller: 'ModalInstanceCtrl',
size: 'sm',
resolve: {
current_info: function() {
return {
fileNo: fileNo,
page: current,
max: max,
min: 1
}
}
}
});
modalInstance.result.then(function(result) {
//...
};
}
}
そして、モーダルウィンドウそのもの。
app.controller('ModalInstanceCtrl', function($scope, $uibModalInstance, current_info) {
$scope.info = current_info;
$scope.ok = function() {
$uibModalInstance.close($scope.info);
};
$scope.cancel = function() {
$uibModalInstance.dismiss('cancel');
};
});
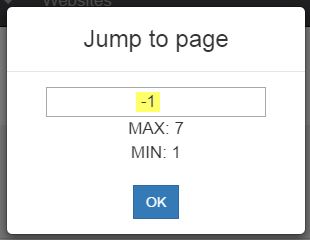
その結果、次のようになります。
入力値が "-1"である場合、どのような意味があるのでしょうか?
ng-min
と
ng-max
の範囲が機能しない。
何が間違っているのでしょうか?
ありがとうございました。
解決方法は?
ng-minとng-maxを以下のように変更します。
min="{{info.min}}"です。
max="{{info.max}}"です。
関連
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】Uncaught TypeError: nullのプロパティ'value'を読み取ることができない
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】別のjsファイル内でJavaScriptの関数を呼び出す
-
[解決済み】ES6マップオブジェクトをソートすることは可能ですか?
-
[解決済み】Uncaught ReferenceError。Firebase は定義されていません。
-
[解決済み】SyntaxError: 期待された式が、'<'を得た。
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする
-
[解決済み] angular-routeとangular-ui-routerの違いは何ですか?
-
[解決済み] Angular:*ngClassを使った条件付きクラス
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Facebook Graph API のクエリで with=location を使用すると "Uncaught (in promise) undefined" というエラーが発生する。
-
[解決済み】SecurityError: オリジンを持つフレームがクロスオリジンフレームにアクセスするのをブロックした
-
[解決済み】Uncaught ReferenceError。Reactが定義されていない
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】 Uncaught Error: Invariant Violation: 解決済み】 Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object.
-
[解決済み】Redux TypeError: 未定義のプロパティ 'apply' を読み取れない
-
[解決済み】DOMException: サポートされているソースが見つからなかったため、読み込みに失敗しました。
-
[解決済み】Jestが予期しないトークンに遭遇した
-
[解決済み】TypeError: res.status は関数ではありません。