[解決済み] AndroidのボタンにsetOnTouchListenerが呼び出されているが、performClickがオーバーライドされていない
質問
を追加しようとすると
onTouchListner()
をボタンに追加すると、次のようになります。
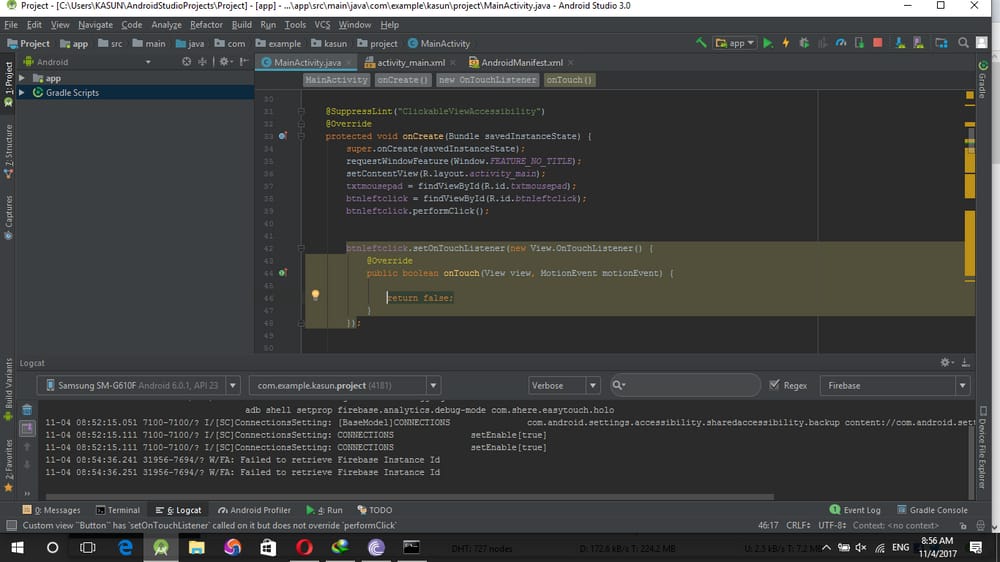
ボタンに setOnTouchListener が呼び出されたが、オーバーライドされていない performClick
の警告を表示します。どなたか修正方法をご存知でしょうか?

btnleftclick.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return false;
}
});
エラーです。
カスタムビューで setOnTouchListener が呼び出されているが、オーバーライドされていない。 performClick onTouchEventをオーバーライドするViewや、onTouchEventを使用するViewがある場合。 OnTouchListenerは、performClickも実装しておらず、以下の場合に呼び出されます。 クリックが検出されると、View はアクセシビリティ・アクションを処理しないことがあります。 を適切に行う必要があります。クリックアクションを処理するロジックは、理想的には アクセシビリティサービスの中にはperformClickを呼び出すものがあるため、View#performClick が発生したときに、そのクリックアクションを実行します。
解決方法は?
この警告が表示されるのは、Android が、あなたのアプリを使用する可能性のある視覚障害者のことを考えるよう、あなたに注意を促したいからです。以下をご覧ください。 このビデオ がどのようなものかを簡単に説明します。
標準的なUIビュー(例えば
Button
,
TextView
など)はすべて、アクセシビリティサービスを通じて、目の不自由なユーザーに適切なフィードバックを提供するように設定されています。タッチイベントを自分で処理しようとすると、そのフィードバックを提供することを忘れてしまう危険性があるのです。そのための警告なのです。
オプション1:カスタムビューを作成する
タッチイベントの処理は、通常、カスタムビューで行われるものです。この選択肢をすぐに捨てないでください。実はそれほど難しいことではありません。以下は
TextView
タッチイベントを処理するためにオーバーライドされます。
public class CustomTextView extends AppCompatTextView {
public CustomTextView(Context context) {
super(context);
}
public CustomTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
return true;
case MotionEvent.ACTION_UP:
performClick();
return true;
}
return false;
}
// Because we call this from onTouchEvent, this code will be executed for both
// normal touch events and for when the system calls this using Accessibility
@Override
public boolean performClick() {
super.performClick();
doSomething();
return true;
}
private void doSomething() {
Toast.makeText(getContext(), "did something", Toast.LENGTH_SHORT).show();
}
}
そうすると、こんな風に使えばいいんですね。
<com.example.myapp.CustomTextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="Click me to do something"/>
参照 別解 は、カスタムビューの作成についての詳細です。
オプション2:警告を消す
また、警告を表示しない方が良い場合もあります。例えば、あなたが何のために
Button
タッチイベントが必要です。もし、カスタムボタンを作成して
performClick()
で
onTouchEvent
で行ったように、カスタム
TextView
のため、毎回2回呼び出されることになります。
Button
はすでに
performClick()
.
ここでは、警告を表示しないようにする理由をいくつか挙げてみます。
- タッチイベントで行っている作業は、視覚的なものだけです。アプリの実際の動作に影響を与えることはありません。
- あなたは冷淡で、目の不自由な人にとってより良い世界にすることに関心がない。
- あなたは、私が上記のオプション1であげたコードをコピー&ペーストするのが面倒なようですね。
メソッドの先頭に以下の行を追加し、警告を抑止します。
@SuppressLint("ClickableViewAccessibility")
例えば
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button myButton = findViewById(R.id.my_button);
myButton.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return false;
}
});
}
関連
-
[解決済み】Looper.prepare()を呼び出していないスレッド内でハンドラを作成できない。)
-
Androidのadbデバイスがオフラインであることが判明
-
AndroidエミュレーターのADBサーバーがACKしない問題
-
gitlab 設定エラー。リモートリポジトリから読み込めなかったか、ホストキーの検証に失敗しました。
-
AndroidStudio reports Could not resolve all artifacts for configuration ':app:classpath'.
-
cygwinのダウンロード、インストールチュートリアル、およびCDTの「makeプログラムがパスに見つからない」バグの解消
-
telnet'が内部コマンドまたは外部コマンドとして認識されない 解決方法
-
エラータイプ 3 タイプエラー, Error: アクティビティクラス{}が存在しません。アクティビティ起動時のエラー 解決方法
-
ConstraintLayoutのいくつかのプロパティの概要(RelativeLayoutの強化版、LinearLayoutの比例プロパティを含む、階層ツールの削減)。
-
AndroidでListViewを使ってカスタムテーブルを描画する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
デフォルトのアクティビティが見つからない場合の対処法
-
Androidで発生した問題、解決策とヒント
-
例外「指定された子にはすでに親がいます」の解決方法。removeViewを呼び出す必要があります" の解決方法(ソースコード付き例)
-
ライブラリをモジュールとしてインポートする際にエラーが発生しました。Error:A problem occurred configuring project ':library'.
-
WeChatとQQは、他のアプリのオープンリストに自分のアプリを追加し、ファイルパスを取得することができます
-
AndroidでListViewを使ってカスタムテーブルを描画する
-
Android Bluetooth 開発の基本プロセス
-
アンドロイドスタジオ学習入門
-
android studioが新しいプロジェクトを作成しますが、プロジェクトの同期に成功するまでデザインエディタが使用できません。
-
android.content.ActivityNotFoundException を解決します。Intent問題を処理するActivityが見つからない