ConstraintLayoutのいくつかのプロパティの概要(RelativeLayoutの強化版、LinearLayoutの比例プロパティを含む、階層ツールの削減)。
I. 使用方法 :
Android studio 2.2以上
をクリックし、依存関係を追加します。
com.android.support.constraint:constraint-layout:1.0.1' をコンパイルします。
次に、相対位置属性は以下の通りです。 :
- layout_constraintLeft_toLeftOf :現在のViewの左側が、他のViewの左側と整列します。RelativeLayoutのalignLeftプロパティに似ています。
- layout_constraintLeft_toRightOf :現在のビューの左側が、他のビューの右側になる RelativeLayoutのtoRightOfプロパティと同様です。
- layout_constraintRight_toLeftOf :現在のビューの右側が、他のビューの左側になる RelativeLayoutのtoLeftOfプロパティと同様です。
- layout_constraintRight_toRightOf :現在のViewの右側が、他のViewの右側と整列します。RelativeLayoutのalignRightプロパティに似ています。
- layout_constraintTop_toTopOf :ヘッドアライメント、alignTop に似ています。
- layout_constraintTop_toBottomOf :現在のビューが他のビューの下側にあります alignBelow に似ています。
- layout_constraintBottom_toTopOf :現在のビューが他のビューの上にある 上に似ている
- layout_constraintBottom_toBottomOf : ボトムアライン、alignBottom プロパティと同様。
- layout_constraintBaseline_toBaselineOf :下揃えテキスト、alignBaseLine プロパティに類似
- layout_constraintStart_toEndOf :left_toRightOfと同じです。
- layout_constraintStart_toStartOf :left_toLeftOfと同じです。
- layout_constraintEnd_toStartOf :right_toLeftOfと同じです。
- layout_constraintEnd_toEndOf :right_toRightOfと同じです。
Marginsプロパティ:RelativeLayoutプロパティと同じです。
<ブロッククオート- android:layout_marginStart
- android:layout_marginEnd
- android:layout_marginLeft
- android:layout_marginTop
- android:layout_marginRight
- android:layout_marginBottom
IV. Goneウィジェットに接続した場合の余白について
現在のViewが他のViewにバインドされており、他のViewのプロパティがGoneに設定されている場合、以下のプロパティが有効になります。
- レイアウト_ゴーンマージン開始
- レイアウト_ゴーンマージンエンド
- レイアウト_ゴーンマージン左
- レイアウトマージントップ
- レイアウト_右マージン
- レイアウトマージン下段
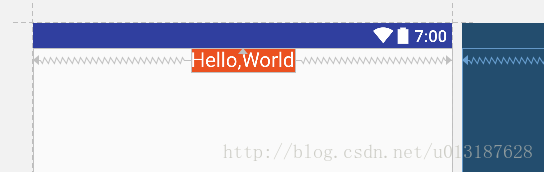
V. センターポジションと偏り
ビューを中央に配置し、重みを設定します。RelativeLayoutのcenter_horizontal/vertical="true"と同じです。
設定方法 水平方向のセンタリングを例にとります。
ConstraintLayoutの子Viewのプロパティを以下のように設定します。
wrap_contentに幅を設定し、2つの属性を設定します。
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
これは、Viewを水平方向にセンタリングします。(垂直方向も同じ)。
バイアスを用いて重みを設定します。
で示すように、センタリング後のデフォルトの重みは0.5、すなわちセンタリングされた状態です。

app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintHorizontal_bias プロパティを設定して、左から30%の距離を示すことで位置を調整できます(水平方向なので、垂直方向は上から)。
寸法制約
<ブロッククオート- android:minWidth レイアウトの最小幅を設定します。
- android:minHeight レイアウトの高さの最小値を設定します。
子ビューのwidth/heightをwrap_contentに設定した場合、minWidthとminHeightのプロパティを使用します。
VII. ウィジェット寸法の制約
- //特定の値を使用する
特定のディメンジョン(123dp などのリテラル値またはディメンジョン参照)を使用する。- //wrap_contentを使用して、コントロールに自身のサイズを計算させます。
WRAP_CONTENTを使用すると、ウィジェットに自身のサイズを計算するように要求されます。- //Match_Constraintを意味する0dpで指定する。
0dpを使用すると、"MATCH_CONSTRAINT"に相当します。
注意事項
ConstraintLayout does not support the match_parent property, but does support the wrap_content property. If you need to use match_parent, specify the width/height as 0dp and set left_toleft,right_toRight to parent to achieve horizontal filling, and similarly set the vertical
VIII. 比率尺度サイズ特性
When your parent control is ConstraintLayout, you can use this property to control the aspect ratio of the current View. When utilizing this property, you must specify a size of 0dp in one direction, and an explicit dp value in the other direction.
chains: chains, which can be set to form chains of controls in one direction (interdependent) and enable proportional distribution (similar to LinearLayout's weight distribution)
また、以下のように設定することも可能です。
E.g. view a and view b form a chain of locks in the vertical direction.
a's attribute is set to top_toTopOf = "parent" bottom_toTopOf = "b" b's attribute is set to top_toBottomOf = "a " bottom_toBottom = "parent"
This class assists in dynamically setting ConstraintSet properties in code.
IX. チェーン
Official documentation: Widgets can then be constrained to a Guideline, allowing multiple widgets to be positioned easily from one Guideline, or allowing reactive layout behavior by using percent positioning.
The GuideLine class is a secondary navigation line class that is not displayed by default and only provides a placeholder for other Views to constrain. (The direction of the line can be specified via android:orientation)
鎖を形成するための条件
- ヘッド(すなわちチェーンの最初のビュー)には、top_toTopOf または left_toLeftOf のいずれかを含める必要があります。
- チェーンの最後のビューは、bottom_toBottomOfまたはright_toRightOfを指定する必要があります。
- チェーン内のビューは、互いに依存し合っていなければなりません。
E.g. view a and view b form a chain of locks in the vertical direction.
a's attribute is set to top_toTopOf = "parent" bottom_toTopOf = "b" b's attribute is set to top_toBottomOf = "a " bottom_toBottom = "parent"
依存関係を形成する利点:スケールを使って設定できる(LinearLayoutのweightプロパティと同じように使われる、これも同じ効果がある)
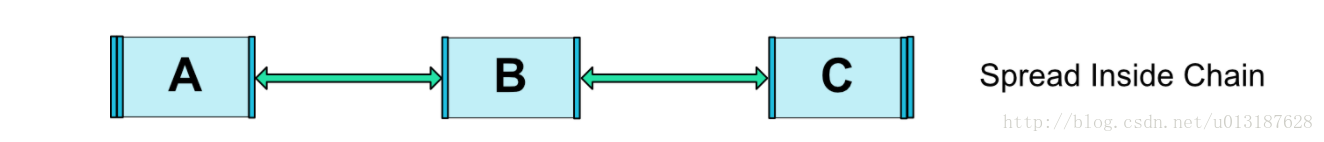
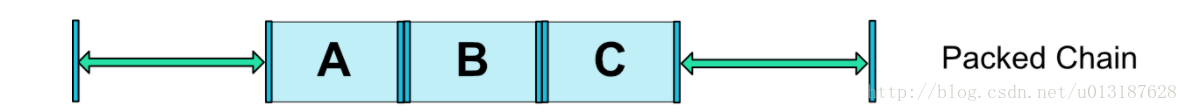
チェーンスタイル
デフォルトのスタイルとして、spread、packed、spread_insideの3つが用意されています。
見開きスタイル。

spread_insideのスタイルです。

weight 属性を含むチェーン

パックスタイル

バイアスをかけたパックスタイル

X. ConstraintSet クラス :
This class assists in dynamically setting ConstraintSet properties in code.
具体的なドキュメントについては 公式API
XI. GuideLine クラス :
Official documentation: Widgets can then be constrained to a Guideline, allowing multiple widgets to be positioned easily from one Guideline, or allowing reactive layout behavior by using percent positioning.
The GuideLine class is a secondary navigation line class that is not displayed by default and only provides a placeholder for other Views to constrain. (The direction of the line can be specified via android:orientation)
GuideLineの指定方法は3通りあります。
レイアウトの左側または上側から一定の距離を指定する (layout_constraintGuide_begin) //上側または左側から一定の距離をおいてガイド線を配置する
レイアウトの右または下から一定の距離を指定 (layout_constraintGuide_end) //ナビゲーション・ラインを右または下から一定の距離に配置する
レイアウトの幅または高さのパーセンテージを指定する (layout_constraintGuide_percent)//親ビューのパーセンテージに従ってナビゲーション・ラインを配置します。
tips:私は非常に初心者ですが、私はあなたがssrを購入する必要がある場合、私は私のリンクをお勧めします、それは高速かつ安定している、自分自身を選択してくださいと言わざるを得ない
https://staryun.me/auth/register?code=AfxUstxSiXYzO7XeDVh7gpA9wghxo3vs
関連
-
Android.mk:7: *** セパレータがありません。
-
AndroidエミュレーターのADBサーバーがACKしない問題
-
ArrayAdapter は、リソース ID が TextView であることが必要です。
-
android studioが "The activity must be exported or contain an intent-filter" と表示され実行される。
-
Androidプロセス生存のためのソリューション
-
アンドロイドリストビュー
-
アンドロイドスタジオソフトウェア使用詳細説明書
-
Android.support.v7.widget.Toolbar が見つかりませんでした。
-
Android studio 制約レイアウト ConstraintLayout
-
adb connection appears device not found 問題が解決された
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
cygwinのダウンロード、インストールチュートリアル、およびCDTの「makeプログラムがパスに見つからない」バグの解消
-
エラーが発生しました。ArrayAdapter は、リソース ID が TextView である必要があります。
-
アンドロイドスタジオでJunitのエラー問題を解決する
-
view.getRootView()の本当の意味とテストについて
-
AndroidでListViewを使ってカスタムテーブルを描画する
-
アンドロイドシェイプ、グラデーション、角丸、ボーダーラインの設定
-
アンドロイドスタジオ学習入門
-
AndroidStudioのショートカット 検索/置換
-
Android Studioのgitの使用とgitの設定パス
-
Android ANR traces.txt ファイルエクスポート解析